Адаптивный вид материалов Rux-3 для uCoz
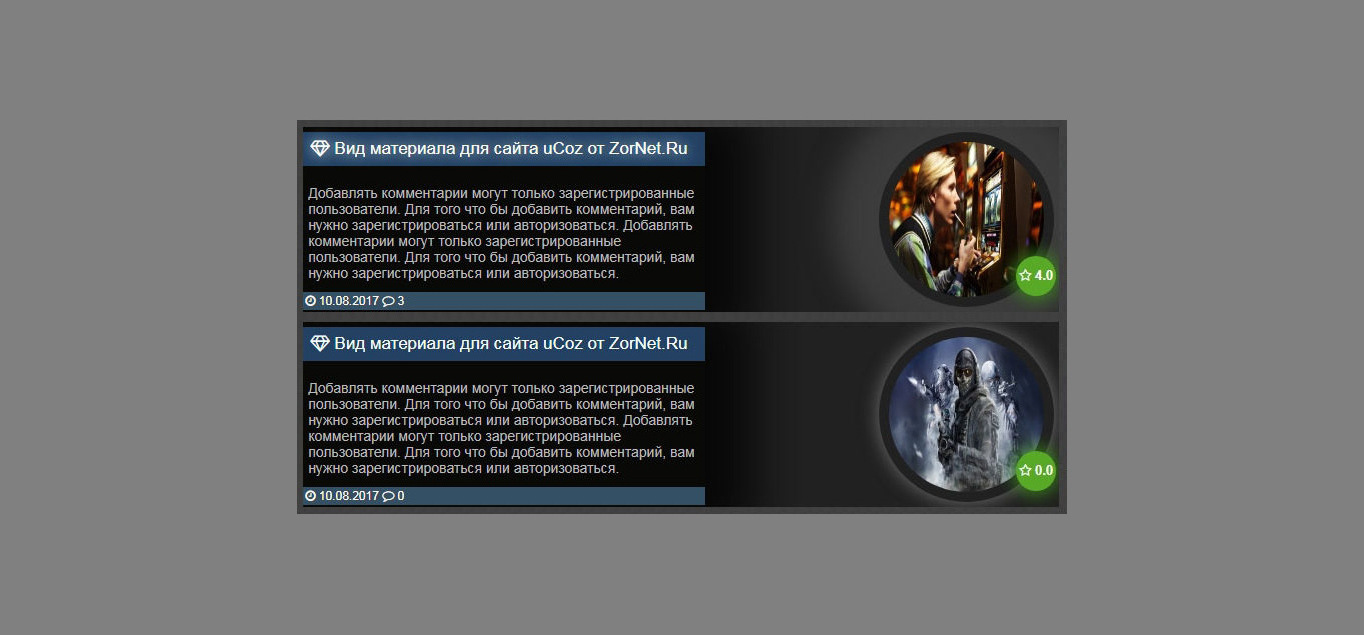
| Этот оригинальный по своему стилю вид материала на темный стиль сайта, где можно поставить на модуль файлы или блог, также статьи. Он полностью создан на стилях и на шрифтовых иконках и имеет свои эффекты при наведение. Изначально этот вид материалов шел в светлом дизайн сайте, где в стилях применялась ссылка. Что сейчас она убрана и некоторые эффекты также убрал. Так как при наведение на название, оно увеличивалось, что если большое было, то могло увеличение привести в 2 ряда. Вот решил его убрать и теперь вы наведете на титле, то оно просто ярче станет, что на темном фоне очень красиво смотрится. Но и тени вывел по другому, так как они по умолчанию были светлые, теперь стали более темнее, но не потеряли свой вид. Если у вас дизайн темно синий и сам вид понравился, то вы его выводите на этот оттенок в CSS. Где на изображение стоит ранги, то там по умолчанию зеленый, а не срабатывает на плюс, что цветовую гамму можно на красный или под свой шаблон, чтоб красиво вписался. У него просто идут широко тени, что немного их уменьшил, чтоб все корректно смотрелось. Что по адаптивности, то здесь все настроено и ниже вы можете посмотреть как будет на мобильном или на планшете смотреться. Что по описанию, то не стал задавать ему изначальную длину по знакам, что если кто решит сделать и не знает, то ниже представлено под описание. Вам нужно будет заменить MESSAGE и в место его поставить что предоставлено. Код <?if(len($MESSAGE$)>134)?><?substr($MESSAGE$,0,134)?>.....<?else?>$MESSAGE$<?endif?> Если вам также нужно сократить или ограничить по знакам название, то заменяем TITLE и выставляем сколько должно выводиться знаков. Код <?if(len($TITLE$)>23)?><?substr($TITLE$,0,23)?>...<?else?>$TITLE$<?endif?> Не забываем установить стиль вверх сайта под шрифтовые иконки, как их настраивать и работать с ними, то вы можете перейти и узнать по ссылке что прописана. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Так на любом сайте не смотря на его фиксацию, вообщем по умолчанию как зайдете на портал.  Вот это уже на смаркфон или мобильный аппарат.  В начале название идет знак, это шрифтовая иконки, что меняем стиль и выбираем другую кнопку, что можно найти по своей тематике, здесь просто поставил, что подходит под многие темы. Это все было по настройке и выводу информации, но теперь остался сам факт, как установить. Скачиваем архив и в нем в текстовых документах идет стили в CSS и основной код на вид материала, что копируем и заменяем на каталоге как уже упоминал, это файлы, блог, или доска объявление со статьями. Автор и источник: ucozz.pro | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |