Вид материалов в уникальном стиле uCoz
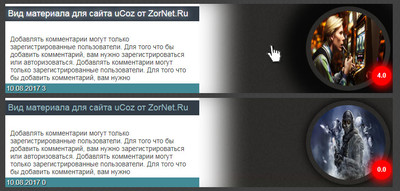
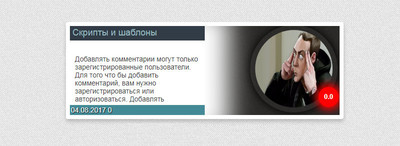
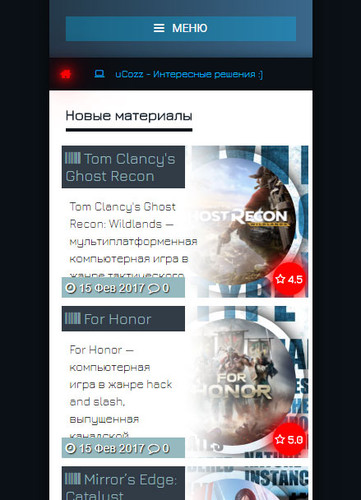
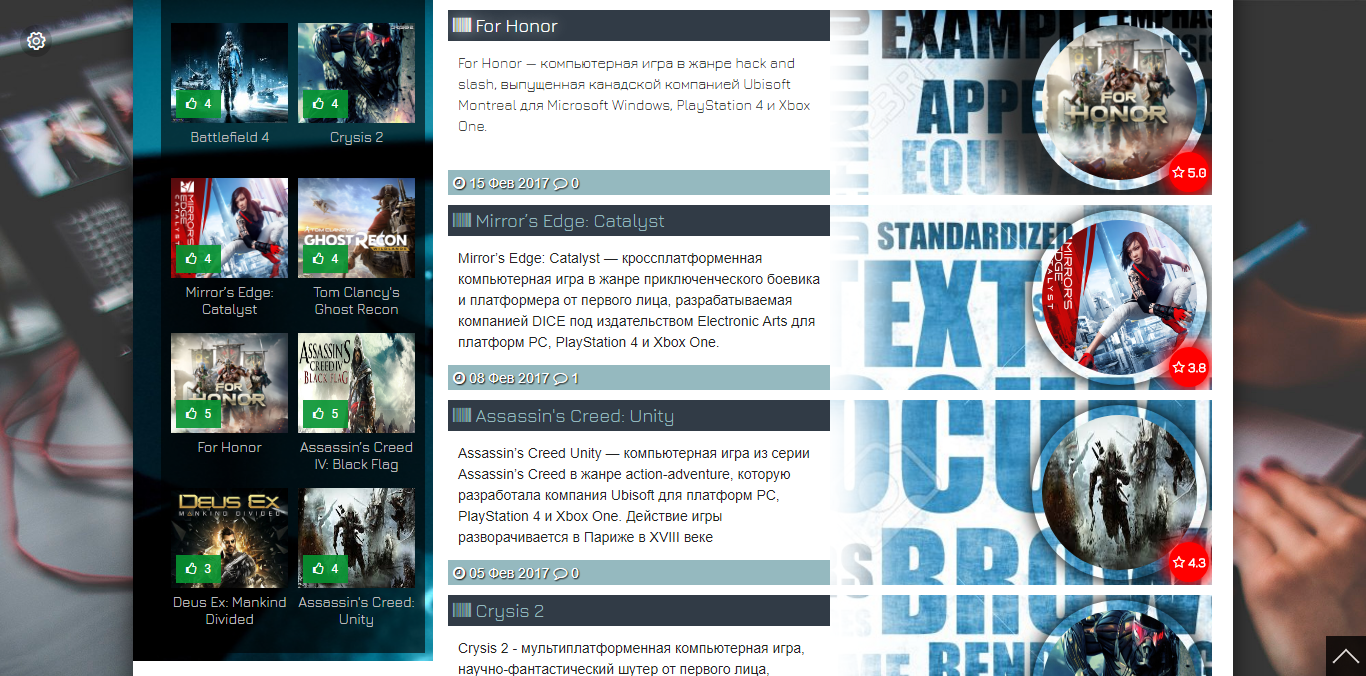
| Оригинальный и уникальный стиль представлен на этом вид материалов под блог или файлы системы uCoz, где он еще и адаптивный на размер. Изначально он шел на светлый дизайн и вы его можете скачать, здесь будет представлен под темный шаблон, так как решил сделать и под этот оттенок, а всего немного поменять стили и выставить другое изображение. И вы не ошиблись, что это вид будет стоять на своем снимке, он может соответствовать как самому дизайн сайта, так и тематике. Но кому не нравиться, то в стилях ссылка прописана и она одна, что как раз идет под эту функцию, что можете убрать и наложить на свой фон, что по умолчанию прописан. Если на вашем портале один контейнер и он находиться с левой стороны, то этот вид материала отлично впишется в него. Так как у него изображение или картинка, что привязана к материалу будет идти по правую сторону. И она еще и с эффектом не говоря что в круглой форме. А точнее когда клик наводите, что ниже можете посмотреть, то вокруг ее будет тень. А так остальное можно сказать все по стандарту. Это краткое описание, также название материалов и операторы, что отвечают за все функций, это когда был размешен материал или сколько комментариев оставили к нему. Только можно заострить внимание на рейтинг, что выполнен ярко и будет находиться рядом с снимком, вот такой яркий и оригинальный вид, что при установке сами его настраиваем под свой каркас сайта. Рассмотрим как он будет на мобильных аппаратах. Это идет по умолчанию, когда открываешь сайт.  Это примерно на планшете так уже визуально будут.  Здесь вот с реально мобильного телефона снято.  Приступаем к установке: Этот код разместить вид материалов: Код <a href="$ENTRY_URL$"> <div class="service-details"> <img src="$IMG_URL1$" alt="$TITLE$"> <div class="service-hover-text"> <h3><i class="fa fa-barcode" aria-hidden="true"></i> $TITLE$</h3> <p>$MESSAGE$</p> </div> <div class="service-white service-text"> <h2> <i class="fa fa-clock-o"></i> $DATE$ <i class="fa fa-comment-o"></i> $COMMENTS_NUM$</h2> <p> <i class="fa fa-star-o"></i> $RATING$ </p> </div> </div> </a> CSS: Код /* вид файлов */ .service-details { width: 98%; min-width: 300px; height: 185px; overflow: hidden; position: relative; margin: 5px; float: left; background: url(http://zornet.ru/Aben/ABGEA/OKTaVRQGS0qFj9yF0HXf8w.png) no-repeat 0px 0px fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; } .service-details:hover img { box-shadow: 0px 0px 45px 47px rgba(0, 0, 0, 0.8); border: 10px solid rgba(0, 0, 0, 0); } .service-details img { position: absolute; right:0px; width: 175px; height: 175px; float: left; border-radius: 50%; border: 10px solid rgba(0, 0, 0, 0); box-shadow: 0px 0px 27px 1px #000000; margin:5px; } .service-details .service-hover-text h3 { padding: 5px; color:#95b9bf; text-align:left; font-size:18px; font-family: 'Jura', sans-serif; transition: color 1s, font-size 1s, text-shadow 1s; -moz-transition: color 1s, font-size 1s, text-shadow 1s; -webkit-transition: color 1s, font-size 1s, text-shadow 1s; -o-transition: color 1s, font-size 1s, text-shadow 1s; background: #313b46; } .service-details:hover h3 { padding: 5px; color:#fff; z-index:10; font-size:18px; text-shadow:0 0 20px #EAF8FF; } .service-details .service-hover-text h4 { margin-right: 0; padding: 0 5px 2px; color: #9A9A9A; border: 1px solid #5D5D5D; border-radius: 2px; font-family: tahoma,arial,sans-serif; margin-bottom: 10px; display: inline-block; } .service-details .service-hover-text p { position: absolute; padding: 10px; font-size: 14px; font-family: 'Jura', sans-serif; color: #3a3a3a; text-align:left; } .service-details .service-text h2 { position: absolute; width: 50%; padding: 2px; color:#fff; text-align:left; text-shadow:1px 1px 1px #000; font-size:14px; font-family:Arial Narrow, Arial, sans-serif; background: #438a96; transition: color 1s, font-size 1s, text-shadow 1s; -moz-transition: color 1s, font-size 1s, text-shadow 1s; -webkit-transition: color 1s, font-size 1s, text-shadow 1s; -o-transition: color 1s, font-size 1s, text-shadow 1s; } .service-details .service-hover-text a { font-size: 12px; background: #313b46; margin-right: 0; padding:5px; color: #FFF; border-radius: 2px; font-family: tahoma,arial,sans-serif; margin-bottom: 10px; display: inline-block; border: 0px solid #00BFFF; } .service-details:hover a { } .service-details .service-hover-text{ width: 50%; height: 100%; position: absolute; top: 0%; left: 0%; background: #fff; color: #ccc; box-shadow: 19px 8px 79px 30px #fff; /* display: none;*/ transition: all 0.5s ease-in-out; -moz-transition: all 0.4s; } .service-details:hover .service-hover-text { display: block !important; color:; left: 0px; top: 0px; } .service-details .service-text { position: absolute; bottom: 0px; } .service-details .service-text p { position: absolute; right:3px; bottom:3px; line-height: 40px; text-align:center; font-family: 'Jura', sans-serif; font-size: 13px; font-weight:600; color:#fff; background: #ff0000; border-radius: 50%; box-shadow: 0px 0px 23px 5px #ff0000; width:40px; height:40px; } .service-white { width: 100%; height: 25px; } Здесь присутствую шрифтовые иконки, что обязательно нужно подключить, как это сделать в этой статье подробно описано. Все было проверено на тестовом ресурсе в каталоге файлов. Автор: ucozz.pro | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |

 но на вкус и цвет как говоритса)
но на вкус и цвет как говоритса)