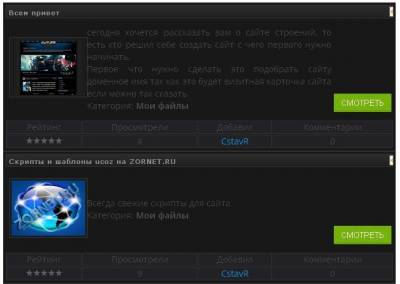
Темный вид материалов новостей DERS для Ucoz
| Вид материалов новостей Ucoz, темный вид чем хорош он к темным дизайн сайтам ко всем почти подойдет, этот вид , просто блеск, не замечено ошибок, все ровно, увеличение картинки шикарное, есть ранг, да что говорить все рабочее, вид полностью готов к установке, как говориться со станка. Приступаем к установке: Если не устанавливали виды, то прочтите и помнете как это делается.Что первое мы делаем это заходим в свою Админку- дизайн сайта, и ищем там что нам надо? "Новости" в модуле новостях находим вид материалов, это лицо новостей, то что мы видим на сайте не заходя в новости, ну и далее , зашли в вид новостей и убираем весь код и ставим наш который ниже, и все сохранить. Код <style type="text/css" media="all"> @import url(http://zornet.ru/highslide/highslide.css); </style> <script type='text/javascript' src='http://zornet.ru/highslide/highslide.js'></script> <script type="text/javascript" src="http://zornet.ru/zornet_ru4/include_highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://zornet.ru/highslide/graphics/'; </script> <style>.eBlockcsomsk {background:url('') #181818;border:1px solid #333333;} .eTitlecsomsk {font-family:Verdana,Arial,Sans-Serif;font-size:11px;font-weight:bold;color:#ffffff; padding: 4px; border:1px solid #333333; height:12px; background:url('http://www.csomsk.ru/1-ucoz/pm/3.png') repeat-x ;} .eTitlecsomsk a:link {text-decoration:none; color:#888888;} .eTitlecsomsk a:visited {text-decoration:none; color:#888888;} .eTitlecsomsk a:hover {text-decoration:none; color:#ffffff;} .eTitlecsomsk a:active {text-decoration:none; color:#888888;} .eAttachcsomsk {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('http://src.ucoz.ru/t/955/21.gif') no-repeat 0px 0px;} </style> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlockcsomsk"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitlecsomsk" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td style="height: 100px; letter-spacing: 0px; word-spacing: 0px;width: 130px" align="center"><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="" width="120" height="90" alt="$TITLE$" style="padding:3px;background:#1C1C1C;border:1px solid #363636;"></a></td><?endif?> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td> </tr></tbody></table> </div><?endif?> <?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><table width="100%" border="0" cellspacing="1" cellpadding="0"> <tr> <td align="center" style="background:#222226;border:1px solid #333333;;">Рейтинг</td> <td align="center" style="background:#222226;border:1px solid #333333;">Просмотрели</td> <td align="center" style="background:#222226;border:1px solid #333333;">Добавил</td> <td align="center" style="background:#222226;border:1px solid #333333;">Комментарии</td> </tr> <tr> <td align="center" style="background:#222226;border:1px solid #333333;"><?if($RATING_NUM$)?><img border="0" src="http://csomsk.ru/1-ucoz/raiting/$RATING_NUM$.png" alt="Голосов: $RATING_NUM$"> <?else?> <img border="0" src="http://csomsk.ru/1-ucoz/raiting/0.png" alt="Нет голосов "> <?endif?> <td align="center" style="background:#222226;border:1px solid #333333;">$READS$</td> <td align="center" style="background:#222226;border:1px solid #333333;"><a href="$PROFILE_URL$">$USERNAME$</a></td> <td align="center" style="background:#222226;border:1px solid #333333;">$COMMENTS_NUM$</td> </tr></table></td></tr></table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |