Адаптивная Цитата (Quote) на CSS3 и HTML | |
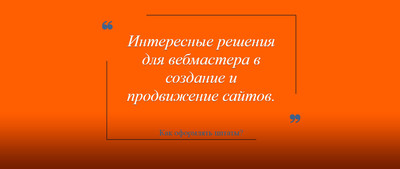
| Попалась цитата в стандартном виде, но немного по стилистике измененная, что идет на CSS, где можно в ней разместить ключевое описание на сайте. Так как основном идут с хостинг цитаты, но здесь одна из многих, которая выполнена на blockquote, что на сайте не малое количество под материал размещена, и эта одна из многих. Дело в том, если решил вести сайт, и вот для того, чтоб он был яркий и запоминающий. То здесь нужно менять все элементы на оригинальный вид, так, чтоб стилистика кардинально отличалась. Это хоть и немного по своему стилю схожа, но все же не так, где самостоятельно можно выставить различные формулировки, та же цитату, что будет идти под свои шрифтом и многое другое, что соответствует основному стилю сайта или форума. Установка: HTML Код <div class="atsitatnik"> <span class="nupavlen_vlevo">❝</span> <blockquote> Деяния, которые вы совершаете, могут быть единственной проповедью, которую некоторые люди услышат сегодня. </blockquote> <small>Автор</small> <span class="nepavlun_prava">❞</span> </div> CSS Код .atsitatnik{ text-align: center; font-size: 3.3rem; margin: auto; padding: 15px; border: 2px solid #2d2d2d; max-width: 70%; position: relative; margin-top: 100px; } blockquote { color: white; font-style: italic; position: relative; z-index: 20; } .nupavlen_vlevo { position: absolute; top: -48px; left: -18px; width: 148px; text-align: left; z-index: 10; font-size: 5rem; color: #235b92; background-color: #ea7a0a; line-height: 198px; } .nepavlun_prava{ position: absolute; bottom: -48px; right: -18px; width: 148px; text-align: right; z-index: 10; font-size: 5rem; color: #336699; background-color: #ea7a0a; line-height: 200px; } small{ font-size: 1.7rem; color: #336699; position: relative; z-index: 20; } @media only screen and (max-width:460px){ .atsitatnik { font-size: 1.3rem; } } На этом весь установочный процесс, как можно заметить, то в CSS, выставлены media, все для того, чтоб корректно смотрелось на больших и маленьких мобильных экранов. Демонстрация | |
12 Мая 2020 Загрузок: 1 Просмотров: 1200
Поделиться в социальных сетях
Материал разместил