Адаптивный низ сайта на HTML и CSS3
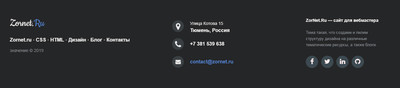
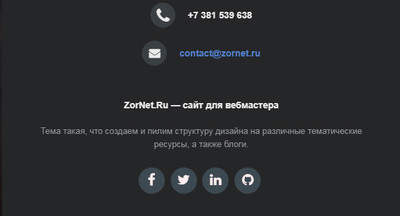
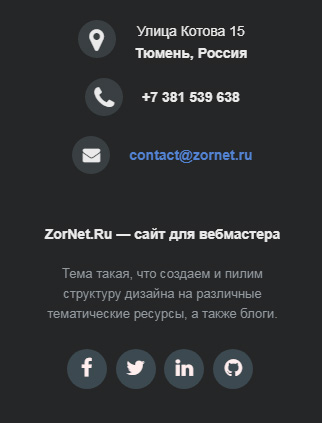
| В темном оттенке создан адаптивный низ сайта или фиксированный нижний колонтитул с помощью HTML и CSS3, где Footer выстроен в отзывчивый дизайн. Трудно представить сайт без низа, так как на нем предпочитают распространять актуальный материал, также информер и счетчики, которые производит мониторинг ресурса. Но и не нужно забывать, что футер относится к основе дизайна, где его распространяют на многих ресурсах. Здесь также рассмотрим, как самостоятельно создать отзывчивый колонтитул при помощи HTML и CSS. Нижний колонтитул на любом сайте является обязательным, хотя больше зависит от дизайна, где можно все исполнить под фон, но Footer также идет под многий функционал. Еще несколько лет назад, где все большинство нижних колонтитулов в основном веб-сайта сформирована с меньшей высотой для предоставления разноплановой информации, как пример под авторские права. Но в настоящее время существует тенденция, все сайты имеют большой нижний колонтитул с дополнительной информацией и ссылками на социальные сети. Вопрос в том, можем ли мы создать низ сайта с помощью с HTML CSS? И здесь суверенностью можно сказать, что можете сделать это после просмотра, где представлен полностью материал под установку. Если хотите создать фиксированный нижний колонтитул, то эта стилистика отлична настроена под все мобильные аппараты. Так как все корректно выводит в плане описание, где сам веб мастер решает, что показывать, а что нужно скрыть, так как при просмотре на небольшом экране, некоторые функций не нужны. Здесь не используется JavaScript, а также библиотеки для создания Footer потребуется чистом CSS. Все проверено на работоспособность и на адаптивность всех элементов. При открытии сайта или страницы, это на мониторе:  Здесь можно только догадываться, это смартфон или планшет:  Остались мобильные гаджеты, которые также корректно показывают стиль дизайна:  Установочный процесс: С начало нужно подключить шрифтовые кнопки. Код <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css"> Здесь прикреплен шрифт, где оставлю, возможно кому то пригодится. Код <link href="http://fonts.googleapis.com/css?family=Cookie" rel="stylesheet" type="text/css"> HTML Код <footer class="dotusacug-kolosenul"> <div class="kaspolozen-left"> <h3>Zornet.<span>Ru</span></h3> <p class="kaspolozen-links"> <a href="#">Zornet.ru</a> · <a href="#">CSS</a> · <a href="#">HTML</a> · <a href="#">Дизайн</a> · <a href="#">Блог</a> · <a href="#">Контакты</a> </p> <p class="kaspolozen-company-name">значение © 2019</p> </div> <div class="kaspolozen-center"> <div> <i class="fa fa-map-marker"></i> <p><span>Улица Котова 15</span> Тюмень, Россия</p> </div> <div> <i class="fa fa-phone"></i> <p>+7 381 539 638</p> </div> <div> <i class="fa fa-envelope"></i> <p><a href="mailto:support@company.com">contact@zornet.ru</a></p> </div> </div> <div class="kaspolozen-right"> <p class="kaspolozen-company-about"> <span>ZorNet.Ru — сайт для вебмастера</span> Тема такая, что создаем и пилим структуру дизайна на различные тематические ресурсы, а также блоги. </p> <div class="kaspolozen-icons"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-linkedin"></i></a> <a href="#"><i class="fa fa-github"></i></a> </div> </div> </footer> CSS Код footer{ position: fixed; bottom: 0; } .dotusacug-kolosenul { background-color: #252627; box-shadow: 0 1px 1px 0 rgba(19, 18, 18, 0.12); box-sizing: border-box; width: 100%; text-align: left; font: bold 16px sans-serif; padding: 57px 48px; margin-top: 75px; } .dotusacug-kolosenul .kaspolozen-left, .dotusacug-kolosenul .kaspolozen-center, .dotusacug-kolosenul .kaspolozen-right{ display: inline-block; vertical-align: top; } .dotusacug-kolosenul .kaspolozen-left{ width: 40%; } .dotusacug-kolosenul h3{ color: #eaeaea; font: normal 36px 'Cookie', cursive; margin: 0; } .dotusacug-kolosenul h3 span{ color: #5383d3; } .dotusacug-kolosenul .kaspolozen-links{ color: #eaeaea; margin: 20px 0 12px; padding: 0; } .dotusacug-kolosenul .kaspolozen-links a{ display:inline-block; line-height: 1.8; text-decoration: none; color: inherit; } .dotusacug-kolosenul .kaspolozen-company-name{ color: #8f9296; font-size: 14px; font-weight: normal; margin: 0; } .dotusacug-kolosenul .kaspolozen-center{ width: 35%; } .dotusacug-kolosenul .kaspolozen-center i { background-color: #393f42; color: #eaeaea; font-size: 25px; width: 38px; height: 38px; border-radius: 50%; text-align: center; line-height: 42px; margin: 10px 15px; vertical-align: middle; } .dotusacug-kolosenul .kaspolozen-center i.fa-envelope{ font-size: 17px; line-height: 38px; } .dotusacug-kolosenul .kaspolozen-center p{ display: inline-block; color: #eaeaea; vertical-align: middle; margin:0; } .dotusacug-kolosenul .kaspolozen-center p span{ display:block; font-weight: normal; font-size:14px; line-height:2; } .dotusacug-kolosenul .kaspolozen-center p a{ color: #5383d3; text-decoration: none;; } .dotusacug-kolosenul .kaspolozen-right{ width: 20%; } .dotusacug-kolosenul .kaspolozen-company-about{ line-height: 20px; color: #92999f; font-size: 13px; font-weight: normal; margin: 0; } .dotusacug-kolosenul .kaspolozen-company-about span{ display: block; color: #eaeaea; font-size: 14px; font-weight: bold; margin-bottom: 20px; } .dotusacug-kolosenul .kaspolozen-icons{ margin-top: 25px; } .dotusacug-kolosenul .kaspolozen-icons a { display: inline-block; width: 40px; height: 40px; cursor: pointer; background-color: #3c4950; border-radius: 50px; font-size: 20px; color: #ffeeee; text-align: center; line-height: 39px; margin-right: 5px; margin-bottom: 6px; } @media (max-width: 880px) { .dotusacug-kolosenul{ font: bold 14px sans-serif; } .dotusacug-kolosenul .kaspolozen-left, .dotusacug-kolosenul .kaspolozen-center, .dotusacug-kolosenul .kaspolozen-right{ display: block; width: 100%; margin-bottom: 40px; text-align: center; } .dotusacug-kolosenul .kaspolozen-center i{ margin-left: 0; } } Теперь каждый добавляет важные ссылки на страницы, как контакты или услуги, где все добавляется в нижний колонтитул. Безусловно, это адрес и контактная информация также являются частью нижнего колонтитула. Когда вы просматриваете несколько веб-сайтов, вы можете увидеть один лучший дизайн нижней части. Можно заметить по ресурсам, что связаны с графикой, то здесь был потрясающий дизайн нижнего колонтитула, где в основном они сделаны с библиотеками, такими как начальная загрузка и многое другое. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
