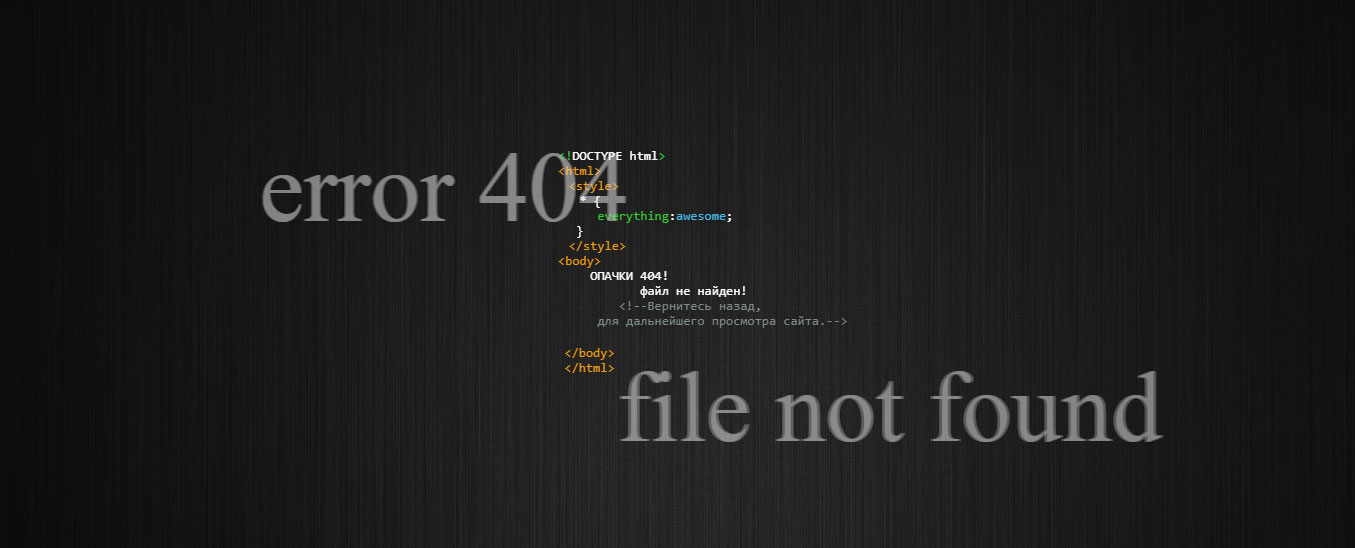
Страница 404 на чистом HTML+CSS3
| Страница 404 считается самой распространенной ошибкой на сайте, и здесь логично под эту страницу сделать оригинальный дизайн при помощи CSS3. Не секрет, что ошибки все больше можно найти, так как они постоянно появляются на сайта, если речь идет про 404 страницу. А также страница 404, это код ответа HTTP, который указывает, что серверу не удалось найти запрошенную страницу. Страница ошибки 404 информирует пользователей о том, что они перешли по несуществующей ссылке или набрали несуществующий адрес. Это когда веб-разработчик убираем материал, и ссылка становится пустой, но в поисковой системе она будет какое-то время. И здесь пользователь видит материал под этой ссылкой и заходит, а там не чего нет, так как автоматически подключается страница 404 как заглушка. Если в материале фон идет изображением, то можно без него, на тесной палитре.  Приступаем: HTML Код <div class="ganniven-kesakain"> <div class="kainancub-incredas"> <div class="404"> <pre><code> <span class="besupkues"><!</span><span>DOCTYPE html</span><span class="besupkues">></span> <span class="movem-nenacaid"><html></span> <span class="movem-nenacaid"><style></span> * { <span class="besupkues">everything</span>:<span class="blue">awesome</span>; } <span class="movem-nenacaid"></style></span> <span class="movem-nenacaid"><body></span> ОПАЧКИ 404! файл не найден! <span class="comment"><!--Вернитесь назад, для дальнейшего просмотра сайта.--> </span> <span class="movem-nenacaid"></span> </code></pre></div><code> <br> <span class="signican"> <br> <span class="movem-nenacaid"> </body></span> <br> <span class="movem-nenacaid"></html></span> </span></code> </div> </div> CSS Код html { background: #000000 url('http://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/bg.jpg') no-repeat center top; color: white; overflow: hidden; height: 100%; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; font-size: medium; } .ganniven-kesakain { text-align: center; font-family: 'Gilda Display', serif; text-align: center; width: 100%; height: 200px; margin: auto; position: absolute; top: -20px; bottom: 0; left: -60px; right: 0; -webkit-animation: noise-3 1s linear infinite; animation: noise-3 1s linear infinite; overflow: default; } body:after { content: 'Ошибка 404'; font-family: OCR-A; font-size: 100px; text-align: center; width: 550px; margin: auto; position: absolute; top: 25%; bottom: 0; left: 0; right: 35%; opacity: 0; color: white; -webkit-animation: noise-1 .2s linear infinite; animation: noise-1 .2s linear infinite; } body:before { content: 'Ошибка 404'; font-family: OCR-A; font-size: 100px; text-align: center; width: 550px; margin: auto; position: absolute; top: 25%; bottom: 0; left: 0; right: 35%; opacity: 0; color: white; -webkit-animation: noise-2 .2s linear infinite; animation: noise-2 .2s linear infinite; } .signican { text-align: center; width: 200px; height: 60px; margin: auto; position: absolute; top: 280px; bottom: 0; left: 20px; right: 0; -webkit-animation: noise-3 1s linear infinite; animation: noise-3 1s linear infinite; } .signican:before { content: 'файл не найден'; font-family: OCR-A; font-size: 100px; text-align: center; width: 800px; margin: auto; position: absolute; top: 20px; bottom: 0; left: 40px; right: 100px; opacity: 0; color: white; -webkit-animation: noise-2 .2s linear infinite; animation: noise-2 .2s linear infinite; } .signican:after { content: 'файл не найден'; font-family: OCR-A; font-size: 100px; text-align: center; width: 800px; margin: auto; position: absolute; top: 20px; bottom: 0; left: 40px; right: 0; opacity: 0; color: white; -webkit-animation: noise-1 .2s linear infinite; animation: noise-1 .2s linear infinite; } @-webkit-keyframes noise-1 { 0%, 20%, 40%, 60%, 70%, 90% {opacity: 0;} 10% {opacity: .1;} 50% {opacity: .5; left: -6px;} 80% {opacity: .3;} 100% {opacity: .6; left: 2px;} } @keyframes noise-1 { 0%, 20%, 40%, 60%, 70%, 90% {opacity: 0;} 10% {opacity: .1;} 50% {opacity: .5; left: -6px;} 80% {opacity: .3;} 100% {opacity: .6; left: 2px;} } @-webkit-keyframes noise-2 { 0%, 20%, 40%, 60%, 70%, 90% {opacity: 0;} 10% {opacity: .1;} 50% {opacity: .5; left: 6px;} 80% {opacity: .3;} 100% {opacity: .6; left: -2px;} } @keyframes noise-2 { 0%, 20%, 40%, 60%, 70%, 90% {opacity: 0;} 10% {opacity: .1;} 50% {opacity: .5; left: 6px;} 80% {opacity: .3;} 100% {opacity: .6; left: -2px;} } @-webkit-keyframes noise { 0%, 3%, 5%, 42%, 44%, 100% {opacity: 1; -webkit-transform: scaleY(1); transform: scaleY(1);} 4.3% {opacity: 1; -webkit-transform: scaleY(1.7); transform: scaleY(1.7);} 43% {opacity: 1; -webkit-transform: scaleX(1.5); transform: scaleX(1.5);} } @keyframes noise { 0%, 3%, 5%, 42%, 44%, 100% {opacity: 1; -webkit-transform: scaleY(1); transform: scaleY(1);} 4.3% {opacity: 1; -webkit-transform: scaleY(1.7); transform: scaleY(1.7);} 43% {opacity: 1; -webkit-transform: scaleX(1.5); transform: scaleX(1.5);} } @-webkit-keyframes noise-3 { 0%,3%,5%,42%,44%,100% {opacity: 1; -webkit-transform: scaleY(1); transform: scaleY(1);} 4.3% {opacity: 1; -webkit-transform: scaleY(4); transform: scaleY(4);} 43% {opacity: 1; -webkit-transform: scaleX(10) rotate(60deg); transform: scaleX(10) rotate(60deg);} } @keyframes noise-3 { 0%,3%,5%,42%,44%,100% {opacity: 1; -webkit-transform: scaleY(1); transform: scaleY(1);} 4.3% {opacity: 1; -webkit-transform: scaleY(4); transform: scaleY(4);} 43% {opacity: 1; -webkit-transform: scaleX(10) rotate(60deg); transform: scaleX(10) rotate(60deg);} } .kainancub-incredas { top: 30%; left: 25%; height: 200px; margin-top: -100px; position: absolute; } code { color: #f3efef; } span.blue { color: #6ab5d4; } span.comment { color: #8caaad; } span.movem-nenacaid { color: #f5ad3a; } span.besupkues { color: #5aec5a; } В стилистике css по умолчанию присутствовали знаки, которые отвечают за форму, но они реально исполнены в большом размере, чтоб вывести небольшой значок, что пришлось убрать, но в демонстраций все как изначально шло по умолчанию. Также присутствует архив, который закреплен за материалом, где CSS присутствует изначальной, а вот ставить или нет, вам решать, так как сильно на дизайн не влияют. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |