Страница 404 Error для сайта на HTML | |
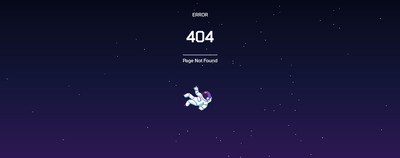
| Страница под номером 404, что означает, это ошибка, где материала и страницы не существует. А здесь больше фон предоставлен в оригинальном виде. Это страница, которая сообщает вашим посетителям, когда они переходят на определенную страницу, что она больше не существует или была удалена веб мастером, и пока запрос остается в поисковой системе. Здесь как можно заметить она идет не пологая, хотя посмотреть с другой стороны, то по своим функциям она должна так выглядеть. Где изначально гостям и пользователям сообщает своей анимацией, что здесь произошла ошибка. Эти высококачественные ошибки 404 страницы могут быть вашими, когда захотите. Главная особенность этих страниц заключается в том, что они не похожи на традиционные страницы с сообщениями об ошибках. Но с другой стороны мы делаем переходы, это создаются для того, кто попадает на такую страницу, то он может ее не закрывать, как обычно, делаем, а перейти по ключевым словам или по кнопке на основной сайт. Вот этот анимированный фон, который выстроен на CSS и JS, где уже сами веб разработчики могут дополнить ее функционалом или и все оставить по умолчанию, как есть. Так показывает на большом экране, где космонавт делает круги:  Установить: HTML Код <div class="kosmiceska"> <div>ERROR</div> <h1>404</h1> <hr> <div>Страница не найдена</div> </div> <div class="lodsved-mugasub"> <img src="https://zornet.ru/ABVUN/Aba/kocmos.png" alt="" class="src"> </div> CSS Код body{ margin:0; padding:0; font-family: 'Tomorrow', sans-serif; height:100vh; background-image: linear-gradient(to top, #26104a, #160f3a, #111229, #090b1b, #030721); display:flex; justify-content:center; align-items:center; overflow:hidden; } .kosmiceska { position: absolute; top: 8%; color: #efe9e9; text-align: center; } h1{ font-size:50px; } .star{ position:absolute; width:2px; height:2px; background:#f9f2f2; right:0; animation:starTwinkle 3s infinite linear; } .lodsved-mugasub img{ width:100px; position:absolute; top:55%; animation:astronautFly 6s infinite linear; } @keyframes astronautFly{ 0%{ left:-100px; } 25%{ top:50%; transform:rotate(30deg); } 50%{ transform:rotate(45deg); top:55%; } 75%{ top:60%; transform:rotate(30deg); } 100%{ left:110%; transform:rotate(45deg); } } @keyframes starTwinkle{ 0%{ background:rgba(239, 239, 239, 0.4); } 25%{ background:rgba(239, 239, 239, 0.8); } 50%{ background:rgba(239, 239, 239, 1); } 75%{ background:rgba(239, 239, 239, 0.8); } 100%{ background:rgba(239, 239, 239, 0.4); } } JS Код document.addEventListener("DOMContentLoaded",function(){ var body=document.body; setInterval(createStar,100); function createStar(){ var right=Math.random()*500; var top=Math.random()*screen.height; var star=document.createElement("div"); star.classList.add("star") body.appendChild(star); setInterval(runStar,10); star.style.top=top+"px"; function runStar(){ if(right>=screen.width){ star.remove(); } right+=3; star.style.right=right+"px"; } } }) Неработающие ссылки являются обычным явлением и неизбежны в интернете, поэтому наличие хорошей страницы ошибки 404, возможно, так же важно, как наличие отличного контента на веб-сайте. Демонстрация PS - эта страница давно на закладке была, просто хотел добавить переходы или кнопки, как обычно делают, но показалась, что минимализм намного лучше смотрится, чем нагромождать различные переходами, но разве прозрачную кнопку с обводом можно установить. | |
13 Февраля 2020 Загрузок: 3 Просмотров: 1158
Поделиться в социальных сетях
Материал разместил