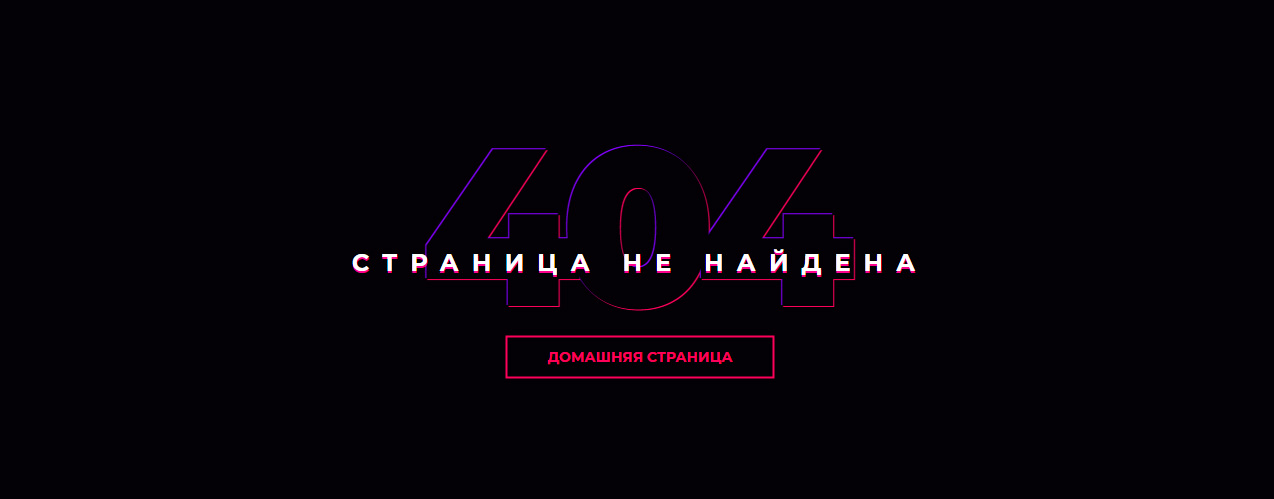
Страница 404 ошибка в неоновом стиле на CSS3
| Оригинальная страницы под номером 404 для сайта, что выполнена в неоновом стиле, которая отлично смотрится на темном формате интернет сайта. Как известно, что ресурс не может быть без такой страницы, это можно сказать отдельный шаблон, который отвечает за многое, даже за посещение сайта. Так как ее нужно выставить так, чтоб если кто на ее попадает, не просто закрывал браузер, а переходил на сайт, что сильно играет сам дизайн, а точнее формулировка по выполнению оформление. Здесь все предоставлено и написано понятно, что вы ошиблись и такого материала больше нет, где стразу ниже идет кнопка, что выводит на главную страницу ресурса. Стилистика должна быть просто идеальной, так чтоб можно было на некоторое время просто засмотреться, что эта страница полностью подходит. Хоть на темном фоне немного элементов, но сами они правильно распределены в своем прядке, а точнее в палитре оттенке. Где можно установить на многие тематические сайты, которые идет под аналогичным дизайном, хотя не исключаю, что можно увидеть такой вил на светлом формате. Так она реально выглядит, после того, как поставите на свою интернет площадку. Где уже самостоятельно можете выставить свои знаки, включая шрифтовые кнопки.  Приступаем к установке: HTML Код <div id="dendingac_rosanels"> <div class="dendingac_rosanels"> <div class="dendingac_rosanels-404"> <h1>404</h1> <h2>страница не найдена</h2> </div> <a href="#">ДОМАШНЯЯ СТРАНИЦА</a> </div> </div> CSS Код #dendingac_rosanels { position: relative; height: 100vh; background: #030005; } #dendingac_rosanels .dendingac_rosanels { position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .dendingac_rosanels { max-width: 767px; width: 100%; line-height: 1.4; text-align: center; } .dendingac_rosanels .dendingac_rosanels-404 { position: relative; height: 180px; margin-bottom: 20px; z-index: -1; } .dendingac_rosanels .dendingac_rosanels-404 h1 { font-family: 'Montserrat', sans-serif; position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50% , -50%); -ms-transform: translate(-50% , -50%); transform: translate(-50% , -50%); font-size: 230px; font-weight: 900; margin-top: 0px; margin-bottom: 0px; margin-left: -12px; color: #190327; text-transform: uppercase; text-shadow: -1px -1px 0px #8b43ce, 1px 1px 0px #ef256c; letter-spacing: -20px; } .dendingac_rosanels .dendingac_rosanels-404 h2 { font-family: 'Montserrat', sans-serif; position: absolute; left: 0; right: 0; top: 110px; /* font-size: 42px; */ font-weight: 700; color: #dadada; text-transform: uppercase; text-shadow: 0px 2px 0px #e00cb3; letter-spacing: 14px; margin: 0; } .dendingac_rosanels a { font-family: 'Montserrat', sans-serif; display: inline-block; text-transform: uppercase; color: #ff005a; text-decoration: none; border: 2px solid; background: transparent; padding: 10px 40px; font-size: 14px; font-weight: 700; -webkit-transition: 0.2s all; transition: 0.2s all; } .dendingac_rosanels a:hover { color: #8400ff; } @media only screen and (max-width: 767px) { .dendingac_rosanels .dendingac_rosanels-404 h2 { font-size: 24px; } } @media only screen and (max-width: 480px) { .dendingac_rosanels .dendingac_rosanels-404 h1 { font-size: 182px; } } Теперь у вас появилась возможность использовать оригинальную в своем стиле страниц ошибки 404, что поставить на портал по умолчанию. PS. Как здесь находится информация по установке, так вы ее можете скачать, что в аналогичном порядке представлена в архиве со всеми подробностями и безусловно материалом, чтоб выставить на ресурс. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |