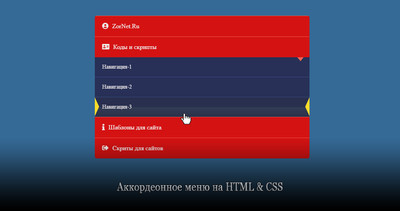
Аккордеонное меню на HTML & CSS3 | |
| В статье представлен отличный вариант навигация, как аккордеонное меню с использованием HTML и CSS, что отлично подойдет под разный стиль сайта. Само меню по умолчанию использует яркие оттенки цвета, это алый, который отлично сочетается с темной гаммой. Также присутствует эффект при наведении, который будет реализован под меню, что по клику откроется от заданной категорий. Здесь вероятно многие согласятся, что такой тип навигаций, как аккордеонное меню достаточно универсально по своей структуре. Где по своему фактору добавить реальную ценность любому дизайну или интерфейсу со многими связанными ссылками под ключевые слова. Так как это чистое CSS, что будет работать во всех браузерах, где не нужно подключать библиотеку или JavaScript, все на стилях создано. Также все по функциям проверено, где можете перейти на demo страницу, чтоб узнать, как все изначально работает.  Здесь в дизайне присутствуют шрифтовые знаки, что нужно стиль под них на странице подключить. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="maluspeng"> <ui class="navigatsiya"> <li class="kesuvod" id="account"> <a href="#account" class="desamub"><i class="fas fa-user-circle"></i>ZorNet.Ru</a> <div class="nabysmalus"> <a href="">Под категория-1</a> <a href="">Под категория-2</a> </div> </li> <li class="kesuvod" id="about"> <a href="#about" class="desamub"><i class="fas fa-address-card"></i>Коды и скрипты</a> <div class="nabysmalus"> <a href="">Навигация-1</a> <a href="">Навигация-2</a> <a href="">Навигация-3</a> </div> </li> <li class="kesuvod" id="support"> <a href="#support" class="desamub"><i class="fas fa-info"></i>Шаблоны для сайта</a> <div class="nabysmalus"> <a href="">Игровые-1</a> </div> </li> <li class="kesuvod"> <a href="#" class="desamub"><i class="fas fa-sign-out-alt"></i>Скриты для сайтов</a> </li> </ui> </div> CSS Код .maluspeng{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .navigatsiya{ width: 348px; display: block; border-radius: 5px; overflow: hidden; } .kesuvod{ border-top: 1px solid #ef584a; overflow: hidden; } .desamub { display: block; padding: 17px 19px; background-color: #d41212; color: #efecec; position: relative; } .desamub:before { content: ''; position: absolute; width: 0; height: 0; border-left: 8px solid rgba(0, 0, 0, 0); border-right: 8px solid rgba(0, 0, 0, 0); border-top: 10px solid #f36254; right: 15px; bottom: -10px; z-index: 9; } .desamub i { margin-right: 10px; } .nabysmalus{ background: #273057; overflow: hidden; transition: max-height 0.7s; max-height: 0; } .nabysmalus a { display: block; padding: 17px 19px; color: #f1ebeb; font-size: 14px; border-bottom: 1px solid #394c7f; position: relative; } .nabysmalus a:before{ content: ''; opacity: 0; transition: opacity 0.3s; } .nabysmalus a:hover:before{ content: ''; position: absolute; height: 0; width: 6px; left: 0; top:0; opacity: 1; border-top: 24px solid transparent; border-left: 11px solid #fcdc29; border-bottom: 24px solid transparent; } .nabysmalus a:after{ content: ''; opacity: 0; transition: opacity 0.3s; } .nabysmalus a:hover:after{ content: ''; position: absolute; height: 0; width: 6px; right: 0px; top:0; opacity: 1; border-top: 24px solid transparent; border-right: 11px solid #fcdc29; border-bottom: 24px solid transparent; } .nabysmalus a:hover { background: #333a56; background: -moz-linear-gradient(top, #273057 0%, #273057 50%, #394c7f 51%, #394c7f 100%); background: -webkit-linear-gradient(top, #273057 0%,#293050 50%,#3f4f7b 51%,#3b4c79 100%); background: linear-gradient(to bottom, #282f4e 0%,#29304e 50%,#333c54 51%,#2a334c 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#273057', endColorstr='#394c7f',GradientType=0 ); transition: all 0.3s; border-bottom: 1px solid #3e4a6b; } .nabysmalus a:last-child{ border:none; } .kesuvod:target .nabysmalus{ max-height: 10em; } Это меню отлично редактируется, где самостоятельно меняем на тот оттенок цвета, что соответствует основному стилю сайта. Также касается и кнопок, что здесь выставляем тематически близкие знаки, где по ним можно определить, за что отвечает категория и какую информацию содержит. Демонстрация | |
28 Октября 2019 Загрузок: 2 Просмотров: 1139
Поделиться в социальных сетях
Материал разместил