2 Эффекта для изображений на простом CSS | |
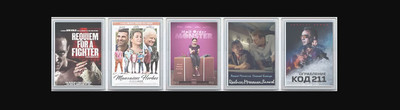
| Здесь представлены 2 эффекта при наведении клика на них, что выполнены на чистом CSS, но главное в HTML по умолчанию прописаны операторы под uCoz. Это для тех веб мастеров, у которых ресурс установлен на конструкторе. Это так для понимания, чтоб вам не нужно добавлять или менять. Но при этом сами эффекты обширны, что можно установить на сайт или блог разного хостинг. Ведь, если посмотреть на demo страницу, то там все операторы убраны, чтоб не мешали, а оставлена одна анимация, которая состоит из стилистики CSS. Этот эффект попался, и если его реально применить на разном устройстве, примерно как на слайдере, что идет в одну колонку, то смотрится оригинально. Один из них делает полный разворот, где при этом картинка немного увеличивается, и все это, пока курсор находится на снимке. Второй немного проще, где при наведении он увеличивается на несколько пикселей. Но все это настраивается в закрепленных стилях, где их немного для задействования анимационного эффекта, где изначально выставляем высоту и ширину данного изображение. За пример можно взять слайдер для применение или другие элементы.  Первый вариант под увеличение изображений на сайте: Установка: HTML Код <a href="$ENTRY_URL$" title="$TITLE$"><span class="movie-name">$TITLE$, $ENTRY_CATS$</span><img id="li" src="$IMG_URL$" width="156" height="194" alt="$TITLE$" /></a> CSS Код #li{transition: 1s; position: relative; opacity:0.6;} #li:hover{transform: scale(1.1) rotate(360deg); transition: 1s all; opacity:1;} На этом установочный процесс завершен. Второй вариант состоит в развороте снимка с увеличением: Как заметили, второй вариант изначально идет без оператора, здесь нужно только заполнить или прописать ссылку под данный снимок. Но и HTML и CSS сделаны вместе, где и на первом варианте можно все выставить, чтоб быстро поставить по месту, где должны снимки отображаться. HTML Код <a href="#" style="text-decoration: none;" ><img id="m" src="Здесь ссылка изображения или данный оператор, что выводит картинку" style="height:138px; width:104px;"></a> <style> #m{ transition: 1s; position: relative; opacity:0.5; } #m:hover{ transform: scale(1.1); transition: 1s all; border:2px;border-radius:8px; border-color: #ffffff; opacity:1.0; } </style> На этом все, сама анимация по своему оригинальна, где вы самостоятельно можете задать скорость разворота, а также на сколько пикселей нужно увеличение с прописанными тенями, но если ставить под светлый формат. Демонстрация | |
16 Ноября 2021 Загрузок: 6 Просмотров: 974
Поделиться в социальных сетях
Материал разместил