Стильные hover эффекты для изображений на CSS | |
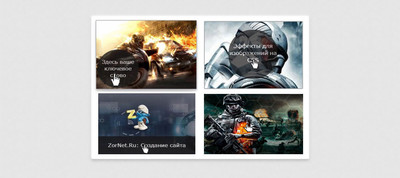
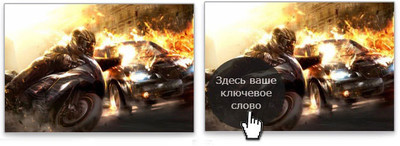
| Здесь представлено 3 варианта различных hover эффектов CSS, что происходят при наведении на изображение курсором, где выход по ссылке. Что каждый пользователь может перейти на основной материал, все очень просто в этой комбинаций. Изначально мы видим тематическую картинку, где наводим курсор, но здесь автоматически срабатывает эффект. Те что представлены, так как они по своему функционалу очень разные. Но одно их объединяет, это появление ключевого слово. Которое может появится в круглой фигуре или в самом низу картинки, и все это происходит на прозрачно темном фоне. Если по дизайн не походит, то здесь вся настройка идет через стили CSS, это как выставление размера, чтоб изначально было по умолчанию, но и можно добавить обвод или тени. Что как раз сделан, где на одной идет чистый код со стилями, в уже в остальных можно заметить изменение, которые на светлом фоне отлично смотрятся. Если говорить ближе по теме, то эффекты для изображения, здесь идут самые легкие, но это не означает, что простые. Так как по своему все ори оригинальные. Есть даже тема, где вы наводите и со стороны появится окружность с надписью, где можно поставить оператор, что можно вывести категорий или название. Но и не нужно забывать, что все это создано при помощи HTML и CSS, где не нужно подключать JavaScript, чтоб не грузил страницы, но главное, что есть возможность для размещения сразу нескольких элементов эффекта. 1. Элемент эффекта, что появление идет в самом низу снимка.  HTML Код <div class="adelivoredirug"> <img src="https://zornet.ru/ABVUN/YxT7OQ1_QlmzfDa2VNn3iA.png" alt="" class="start"> <div class="pricesubstan"> <a href=""> ZorNet.Ru: Создание сайта </a> </div> </div> CSS Код .adelivoredirug { width: 299px; height: 197px; position: relative; overflow: hidden; margin: 2px; float: left; } .adelivoredirug a { vertical-align: middle; color: #f9f4f4; text-shadow: 0 1px 0 #211e1e; text-decoration: none; font-size: 17px; font-family: Verdana; font-weight: 100; } .adelivoredirug img { width: 299px; height: 197px; } .pricesubstan { padding-top: 18px; height: 39.7px; width: 299px; background: #171515; opacity: 0.8; filter: alpha(opacity=30); -ms-filter: "alpha(opacity=30)"; -webkit-transition: 1s; -moz-transition: 1s; -o-transition: 1s; transition: 1s; position: absolute; bottom: -59px; text-align: center; } .adelivoredirug:hover .pricesubstan { bottom: 0px; } Демонстрация 2. Второй элемент эффекта с появлением заголовка по центру в светло темной палитре.  HTML Код <div class="procesot_recovered"> <img src="https://zornet.ru/ABVUN/2f2wrJvDSTKiU4BHhgA9Qg.png" alt=""> <div class="subscriptio_rogram"> <a href="">Эффекты для изображений на CSS</a> </div> </div> CSS Код .procesot_recovered { width: 298px; height: 198px; position: relative; overflow: hidden; margin: 1px; float: left; border: 2px solid #a6a7a9; border-radius: 3px; } .procesot_recovered a { vertical-align: middle; color: #fdf9f9; text-shadow: 0 1px 0 #1b1818; text-decoration: none; font-size: 17px; font-family: Verdana; font-weight: 100; } .procesot_recovered img { width: 298px; height: 198px; } .subscriptio_rogram { padding-top: 37px; height: 109px; width: 149px; background: #191717; opacity: 0.7; border-radius: 47%; filter: alpha(opacity=30); -ms-filter: "alpha(opacity=30)"; -webkit-transition: 1s; -moz-transition: 1s; -o-transition: 1s; transition: 1s; position: absolute; top: 24px; left: 73px; text-align: center; -webkit-transform: scale(0); } .procesot_recovered:hover .subscriptio_rogram { -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } Демонстрация 3. Элемент идет с появлением по левую сторону при наведение курсора.  HTML Код <div class="tegrateda_single"> <img src="https://zornet.ru/ABVUN/IUXzNrNKQ2_q4ltVpflaww.png" alt="" > <div class="soubrid_sawhereg"> <a href="">Здесь ваше ключевое слово</a> </div> </div> CSS Код .tegrateda_single { width: 315px; height: 215px; position: relative; overflow: hidden; margin: 3px; float: left; border-radius: 3px; border: 2px solid #b1b3b7; box-shadow: 0px 4px 10px rgba(64, 59, 59, 0.31), 0px 10px 30px -15px rgba(16, 16, 16, 0.42); } .tegrateda_single a { vertical-align: middle; color: #f1eaea; text-decoration: none; font-size: 17px; font-family: Verdana; font-weight: 100; text-shadow: 0 1px 0 #151313; } .tegrateda_single img { width: 315px; height: 215px; } .soubrid_sawhereg { padding-top: 28px; height: 93px; width: 131px; background: #1d1c1c; opacity: 0.8; filter: alpha(opacity=30); -ms-filter: "alpha(opacity=30)"; -webkit-transition: 1s; -moz-transition: 1s; -o-transition: 1s; transition: 1s; position: absolute; bottom: -149px; left: -149px; text-align: center; border-radius: 50%; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .tegrateda_single:hover .soubrid_sawhereg { bottom: 3px; left: 3px; -webkit-transform: rotate(360deg); /* Safari 3.1+, Chrome */ -moz-transform: rotate(360deg); /* Firefox 3.5-15 */ -ms-transform: rotate(360deg); /* IE9+ */ -o-transform: rotate(360deg); /* Opera 10.5-12.00 */ transform: rotate(360deg); } Демонстрация Вот несколько впечатляющих и уникальных эффектов, что можно поставить на любое изображение, где нужно при наведение показать оригинально название, но и не забываем про стилистику. Так как веб мастер после основной установки, может самостоятельно все украсить, это как добавить тени или создать прозрачный обвод, чтоб подчеркнуть индивидуальность. | |
13 Мая 2018 Просмотров: 2622
Поделиться в социальных сетях
Материал разместил