Четыре hover-эффекта для изображений на CSS | |
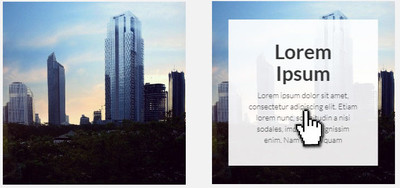
| Всегда интересно наблюдать красивый hover-эффект, который происходит на изображение, плюс открывается с ним краткое описание через CSS. Здесь можно выбрать один их эффектов на изображение, так как представлено 4 варианта, которые совершенно не похоже друг на друга по анимации. Все происходит при наведении курсора, где есть появление краткого описание по-разному. Это появление внизу вверх или просто красивый разворот, который можно как ускорить или уменьшить скорость при его показание. Теперь веб мастера появляется выбор под эффект, который можно поставить на любую тематическую площадку. Также не исключаю, что несколько эффектов прописать на ресурсе, это под каждый модуль свой делать. Но безусловно на первом месте стоят оригинальные дизайн, это современные шаблоны, которые без таких трюков трудно представить. Он по умолчанию сделан на светлый формат, но это все можно в стилистике CSS перенастроить, где дальнейшее оформление приведет в уникальности. Так по итогу будет смотреться на всех четырех вариантах:  Приступаем к установке: HTML Код <div class = "zakopam dumkangt-skpolas" id = "kabtun"> <img src = "https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/tuzaserun.jpg"> <div class = "sunderstandin"> <h1>ZorNet - портал для вебмастера</h1> <p>Для профессионалов у Google есть бесценные функции, в том числе, но не в меньшей степени, его функция поиска, акции и рекламное влияние. Тем не менее, есть намного больше. </p> </div> </div> CSS Код .dumkangt-skpolas { width: 358px; height: 328px; } .zakopam { text-align: center; position: relative; cursor: pointer; perspective: 500px; } .zakopam img { width: 100%; height: 100%; } .zakopam .sunderstandin { width: 75%; height: 80%; padding: 5% 10%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%) rotateY(90deg); transform-origin: 50%; background: rgba(236, 236, 236, 0.9); opacity: 0; transition: all 0.5s ease-in; } .zakopam:hover .sunderstandin { transform: translate(-50%, -50%) rotateY(0deg); opacity: 1; } .zakopam#kabtun { perspective: none; } Все вариаций представлены в архиве, который закреплен к этому файлу, что скачиваем и выбираем, какой больше подойдет на элемент. который Представленная вариация проверена на работоспособность, где можно самостоятельно его оформить. Но больше всего размещают где идут картинки, это как галерея под снимки, что у кого фотоальбом подключен, то думаю для вас будет отличным решением. Демонстрация | |
15 Сентября 2018 Загрузок: 2 Просмотров: 1459
Поделиться в социальных сетях
Материал разместил

