Пять hover-эффекта для изображений на CSS3
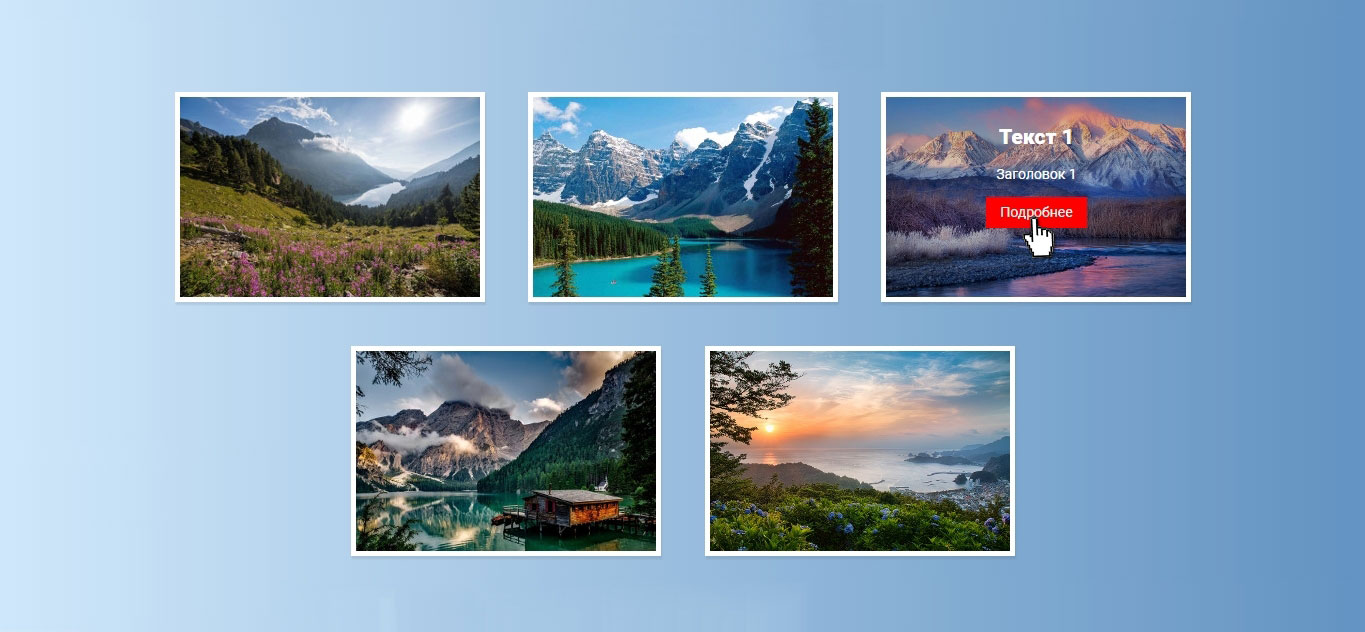
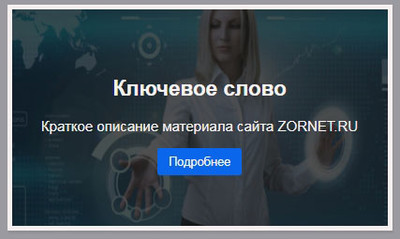
| Самый распространенный и популярный hover эффект, это когда при наведении клика появляется информация, что здесь представлено в 5 вариантах. Сам эффект заключается в том, что изначально идет каркас по умолчанию и в нем только находится картинка. Остается навести на его курсор, так изображение увеличивается, туже автоматически появляется название материала и под ним идет краткое описание. И безусловно кнопка, которая аналогично меняет оттенок цвета, чтоб перейти на основной материал, что представлен автором. Здесь немного по функциональности доработал, и сделал так, чтоб не искать кнопку, а по клику по всему каркасу можно осуществить переход. Это можно сказать, что идет вид материалов, который несет всю интересующее информацию, где предоставляет ее не зайдя на саму статью или что там по тематике на сайте. Вы найдете множество разнообразных эффектов, которые безусловно понравятся, так как они все по своему оригинальны. Которые появятся при наведение или нажатие на функцию, а так как функционал там отлично выставлен, то темно прозрачная отлично дополняет любой стиль интернет ресурса. Здесь согласен, что снимки или изображение играют жизненно важную роль в том, как люди взаимодействуют со страницей, и есть несколько эффектов изображения CSS, которые могут подкрепить, как картинки смотрятся на интернет ресурсе. Давайте теперь рассмотрим отличные эффекты изображения, которые вы можете достичь с помощью базового CSS. Как пример, это вид при открытие страницы на портале или блоге:  Здесь при наведение курсора на изображение, и как можно заметить, что появляется нудная информация:  Но главное: Здесь представлен один вариант, остальные находятся в архиве, но у вас будет возможность посмотреть их в работе, так как ниже ссылка на Demo страницу. Приступаем к установке: HTML Код <div id="tabun_gatulpsan"> <div class="zaqunikas"> <ul class="tukopagsemol"> <li> <img src="http://zornet.ru/ABVUN/sarunolas/zornet/0fb712e14c8d43cba226fa52c3a6e6de.png" alt=""> <div> <div id="tabun_gatulpsan"> <div class="zaqunikas"> <h2>Ключевое слово</h2> <p>Краткое описание материала сайта ZORNET.RU</p> <a href="">Подробнее</a> </div> </div> </div> </li> </ul> </div> </div> CSS Код #tabun_gatulpsan { display: table; width: 100%; height: 100%; } .zaqunikas { padding-right:5px; padding-left:5px; margin-right:auto; margin-left:auto; display: table-cell; vertical-align: middle; text-align: center; } .tukopagsemol { list-style:none; margin: 0 auto; width: 100%; text-align: center; padding: 0; } .tukopagsemol li { position: relative; display: inline-block; box-shadow: 1px 3px 1px 0 rgba(16, 16, 16, 0.08); border: 1px solid #f3e9e9; background-color: #f5f1f1; font: normal 15px sans-serif; margin: 0; border: 5px solid #f5efef; overflow: hidden; font-family: 'Roboto', sans-serif; font-size: 15px; max-height: 231px; } @media (max-width:350px) { .tukopagsemol li { font-size: 9px; } } .tukopagsemol li img { display: block; position: relative; max-width:100%; height:auto; display: block; margin-left: auto; margin-right: auto; } .tukopagsemol li > div { width: 100%; height: 100%; position: absolute; } .tukopagsemol li:hover > div { position: absolute; overflow: hidden; top: 0; left: 0; } .tukopagsemol li a { display: inline-block; text-decoration: none; padding: 7px 12px; color: #f9f4f4; font-size: 85%; transition: all 0.3s ease-in-out; border-radius: 3px; } .tukopagsemol li a:hover { background: #0a67ec;; } .tukopagsemol li div { opacity: 0; background-color: rgba(21, 19, 19, 0.37); transition: all 0.3s ease-in-out; color: #f7f2f2; cursor: pointer; } .tukopagsemol li img { transition: all 0.2s linear; width: 401px; height: 295px; } .tukopagsemol li:hover img { transform: scale(1.3); } .tukopagsemol li:hover div { opacity: 1; } Каскадные таблицы стилей CSS - это язык программирования, который описывает, как отображать языки разметки на документах, а его обычное использование - устанавливать визуальный стиль HTML на страницах. Изучая CSS, вы можете изменять цвета, макеты, изображения и шрифты на страницах, даже адаптируя дизайн страницы для разных устройств. Демонстрация на все материалы | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |