Потрясающий hover эффекты для кнопок на CSS
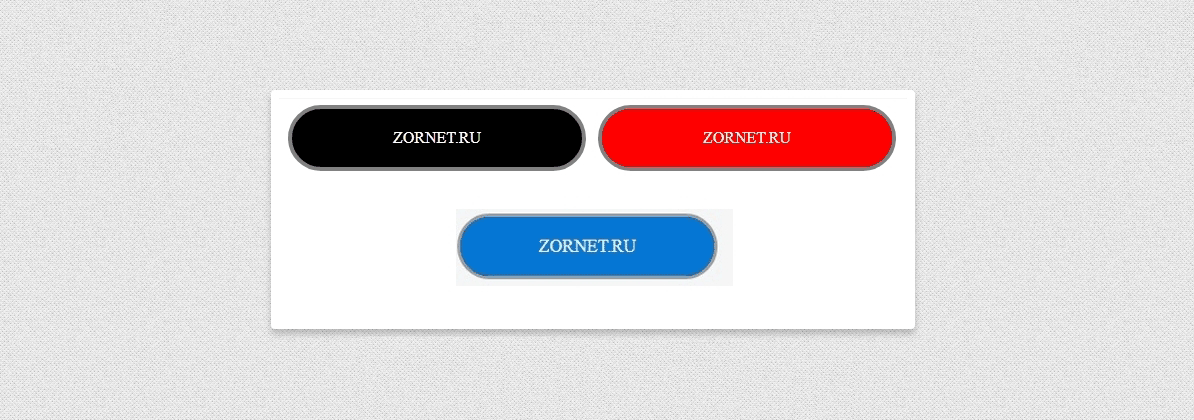
| Эффекты на кнопках стали для нас привычны, где хочется увидеть оригинальное, что предлагаю посмотреть 2 анимации функционала элемента. По дизайн обе идут в одной стилистике, но вот при наведении они разные. Одна это как закрывающие шторы, а следующее открывающие. Что по умолчанию идут в темной гамме, но когда происходит эффект, то уже присутствует совершенно другая палитра. Отлично подойдут под софт порталы, вообщем под материал, как скачать или переход. Также не исключаю, что можно вывести на отдельные страницы, где будут, как пример какой-то генератор или открывание страницы. Легко применять к своим собственным элементам модифицировать или просто использовать для вдохновения. В основном используются CSS переходы по смене гаммы, а также анимация CSS, большой плюс в том, что не задействован JavaScript, все исполняется на чистом стиле, где совершенно ресурс не заметит нагрузки.  Это при открытие страницы, что палитра по умолчанию легко меняется, остальные в рабочем состояние. 1. Вариант:  HTML Код <a href="http://zornet.ru/" class="romitunag zolarunim"><span>ZORNET.RU</span></a> CSS Код .zolarunim { width: 195px; padding: 17px; display: inline-block; vertical-align: top; border-radius: 75px; text-decoration: none; text-align: center; color: #fbf8f8; border: 3px solid #9e9e9e; position: relative; background: #1f2021; overflow: hidden; } .romitunag:before { position: absolute; content: ''; top: 0; left: 0; right: 0; bottom: 0; background: #0777d6; border-radius: 53px; transition: all 0.3s cubic-bezier(0, 0, 0.48, 0.92); -webkit-transition: all 0.3s cubic-bezier(0, 0, 0.86, 0.57); -moz-transition: all 0.3s ease-out; transform: scaleX(0); -webkit-transform: scaleX(0); -moz-transform: scaleX(0); } .romitunag:hover:before{ transform:scaleX(1); -webkit-transform:scaleX(1); -moz-transform:scaleX(1); } .zolarunim span{ position:relative; z-index:5; } Демонстрация: 2. Вариант:  HTML Код <a href="http://zornet.ru/" class="zornet_rugadem kinersavunga"><span>ZORNET.RU № 2</span></a> CSS Код .kinersavunga { width: 195px; padding: 18px; display: inline-block; vertical-align: top; border-radius: 98px; text-decoration: none; text-align: center; color: #e6e2e2; border: 2px solid #b9b8b8; position: relative; background: #1d1b1b; overflow: hidden; } .kinersavunga span{ position:relative; z-index:5; } .zornet_rugadem:before, .zornet_rugadem:after { width: 0; position: absolute; content: ''; top: 0; left: 0; bottom: 0; background: #cc0e0e; transition: all 0.3s cubic-bezier(0.25, 0.1, 0.25, 0.88); -webkit-transition: all 0.3s cubic-bezier(0.25, 0.1, 0.21, 0.79); -moz-transition: all 0.3s ease; } .zornet_rugadem:after{ left:auto; right:0; } .zornet_rugadem:hover:before, .zornet_rugadem:hover:after{ width:50%; } Демонстрация: Так понимаете, вам нужно прописать стили и после этого ставить так где нужно эти кнопки в любой количестве, если обе, то вторые стили аналогично прописываем. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |