Закрывающийся блок запоминания на сайте | |
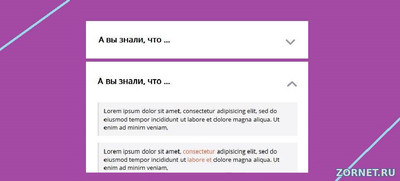
| Данный скрипт написан мной по просьбе пользователя данного сайта суть скрипта проста открыть и закрыть блок и сохранить его положения после обновления страницы. Подобных скриптов очень много в интернете и может быть даже есть на данном сайте я не проверял утверждать не буду но не суть скрипт написан а значит пора им поделится с вами. Также на нем подключены шрифтовые иконки, что можно даже поставить по тематике и выбрать нужные. Тест в блоке это пример я выбрал его так как просьба была именно такой вид блока вы же можете вставить туда любой код или оператор не важно например вы на странице материала выводите 10 картинок или больше и чтоб не занимать много места вы можете скрыть определённое количество картинок поместив их в данный блок и оставить допустим 3 или 4 показываются сразу а для просмотра других нужно открыть блок или указав в блоке например контактные данные вообще тут ограничения только в вашей фантазии. Пару слов о скрипте: Первое - он написан по просьбе no_matter Второе - скрипт работает на куках Третье - а третьего нет! Установка: Копируем код ниже и вставляем в нужное место. Код <div id="top_mybc"> <b>А вы знали, что … </b> <span onclick="$('.inf_myb').slideToggle('slow');" class="my_bc_sp"> <i class="fa fa-angle-up my_bc_ok" aria-hidden="true"></i> <i class="fa fa-angle-down my_bc_no" aria-hidden="true"></i> </span> <div style="clear: both;"></div> </div> <div class="inf_myb"> <ul> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</li> <li>Lorem ipsum dolor sit amet, <a href="">consectetur</a> adipisicing elit, sed do eiusmod tempor incididunt ut <a href="">labore et </a>dolore magna aliqua. Ut enim ad minim veniam,</li> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</li> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</li> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</li> </ul> </div> В данный блок я поместил контент для того чтоб придать ему вид и он соответствовал просьбе no_matter вы же можете удалить полностью блок ul и всё что в нём есть что вставить его вот так. Код <div id="top_mybc"> <b>А вы знали, что … </b> <span onclick="$('.inf_myb').slideToggle('slow');" class="my_bc_sp"> <i class="fa fa-angle-up my_bc_ok" aria-hidden="true"></i> <i class="fa fa-angle-down my_bc_no" aria-hidden="true"></i> </span> <div style="clear: both;"></div> </div> <div class="inf_myb"> ТУТ ВАШ КОНТЕНТ ИЛИ ОПЕРАТОР НЕ ВАЖНО ЧТО ВАМ ХОЧЕТСЯ ТО РАЗМЕЩАЕМ </div> Теперь подключим стили для этого копируем код ниже и вставляем в таблицу стилей в самый конец Код #top_mybc { padding: 10px; color: #000; font-weight: bold; width: 100%; display: block; font-size: 18px; position: relative; } #top_mybc b { display: block; float: left; } #top_mybc span { display: block; position: absolute; right: 10px; color: #8F95A3; cursor: pointer; } #top_mybc i { font-size: 36px; font-weight: bold; } .inf_myb { display: block; } .inf_myb ul { list-style: none; padding: 10px; } .inf_myb ul li { margin: 15px 0px; padding: 10px; border-left: 3px solid #DEDFE3; background: #F4F4F6; } .inf_myb ul li a { color: #F26739; } .my_bc_no {display: none;} .dop_my_bc_ok {display: none;} .dop_my_bc_no {display: block;} .dop_inf_myb {display: none;} Важно те кто будет ставить другой контент удалите из стилей следующие строчки. Код .inf_myb ul { list-style: none; padding: 10px; } .inf_myb ul li { margin: 15px 0px; padding: 10px; border-left: 3px solid #DEDFE3; background: #F4F4F6; } .inf_myb ul li a { color: #F26739; } Они вам не нужны Теперь для отображения стрелок я использовал шрифтовые иконки от fontawesome а это значит что нам их тоже нужно подключить для этого разместим код ниже в самый верх вашей таблицы стилей Код @import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css); Важно у тек у кого уже подключен данный шрифт вам этот пункт нужно пропустить Теперь подключим сам скрипт я размещал его перед закрывающим тегом /body на той странице где будет стоять наш блок если у вас вдруг не будет работать данный скрипт переместите его в head Код <script src="/js/cookied_g.js"></script> На этом всё вам осталось скачать архив и залить файл на ваш сайт в файловый менеджер в папку js если нет такой папки то создайте её. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |
| 1 2 » | |