Закруглённые внутрь углы на HTML + CSS | |
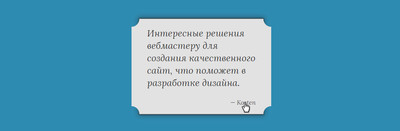
| Оригинально смотрится фигура на сайте, где закруглены внутрь углы, что теперь сможет сделать веб мастер для любого блока при помощи CSS. Если закруглять в стандартном виде, то можно все сделать очень быстро, это прописать border-radius в стилистике данного фрагмента. Здесь же идет оригинально, и безусловно все аналогично строится через стили. Но только здесь сделаем внутрь, что более обновлено выглядит, так как при создании любого каркаса можно поместить в него описание. Где при входе на сайт или открытие страницы, такой стиль сразу бросается в глаза. А там вы разместить актуальное описание, где в самом низу есть возможность прописать ссылку на любую заданную страницу. Такой вид можно поставить под разное значение, это как новостной блок или что-то важное, где поставить на главную страницу. Также будет представлен полный код со стилями, где только остается поставить, но и безусловно выставить значение, которые вам нужны, это касается ширины и высота элемента. Приступаем к установке: HTML Код <blockquote class="probablom-kosemails"> <div class="namepucation"> <p>Интересные решения вебмастеру для создания качественного сайт, что поможет в разработке дизайна.</p> <footer> <a href="https://zornet.ru">— Kosten</a> </footer> </div> </blockquote> CSS Код .probablom-kosemails { display: block; margin: 50px auto 0; max-width: 320px; padding: 20px 0; border: 1px solid #888; border-width: 1px 0; position: relative; background: #e2e2e2; box-shadow: 0px 0px 20px 3px rgba(31, 29, 29, 0.48), 0px 0px 3px 1px rgba(25, 23, 23, 0.73); } .namepucation { font-style: italic; position: relative; padding: 0px 40px; background: #e2e2e2; } .namepucation p { font-size: 1.5em; margin: 0 0 1.0em; } .namepucation footer { display: block; text-align: right; } .namepucation footer a { text-decoration: none; color: #4e4c4c; } .namepucation { margin: 0 -20px; } .namepucation::before, .namepucation::after, .probablom-kosemails::before { content:''; position: absolute; width: 80px; height: 80px; border: 20px solid #e2e2e2; box-sizing: border-box; border-radius: 50%; z-index: 1; } .namepucation::before { bottom: -60px; left: -40px; clip: rect(auto, auto, 40px, 40px); } .namepucation::after { bottom: -60px; right: -40px; clip: rect(auto, 40px, 40px, auto); } .probablom-kosemails::before { top: -40px; left: -60px; clip: rect(40px, auto, auto, 40px); } .probablom-kosemails::after { content:''; position: absolute; width: 80px; height: 80px; border: 20px solid #141515; box-sizing: border-box; border-radius: 50%; border: 20px solid #e2e2e2; top: -40px; right: -60px; clip: rect(40px, 40px, auto, auto); z-index: 1; } Все можно посмотреть на demo, где предоставлен вид, где также добавлены тени. Демонстрация Видео обзор, где подробно все показано по установке: | |
04 Октября 2018 Просмотров: 1955
Поделиться в социальных сетях
Материал разместил