Зачеркнуть текст HTML и цену по диагонали | |
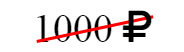
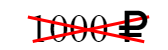
| Есть несколько примеров, это как правильно по диагонали зачеркнуть текст или цену на товар, где задействуем псевдоэлементы на CSS :before и :after. Как поняли из названия и описание, то это статья полностью посвящена, как можно зачеркнуть текст по диагонали, где задействуем CSS, но главное, это будет несколько вариаций, что можно выбрать нужный вам формат. Основном таким трюком пользуются интернет магазины или сайты, что предоставляют услуги. Где на какое-то время понижают цену, и чтоб все это было красиво обставлено, а в большинстве заметно, то как раз делаем диагональные зачеркиваемые знаки, и подбираем цветовую гамму по ярче, но это безусловно в алом оттенке все преподносится. Ведь он на темном и на светлом фоне отлично виден, и всегда привлекает внимание при открытии сайта или страницы. Но если по теме для чего нужно все зачеркивать и по каким причинам разобрались, то переходим к основному, это как все это сделать на сайте. Все варианты идут со знаками, плюс к ним закреплены шрифтовые знаки. Это простые ценники, где нам нужно указать валюту, и по этой причине здесь нужно подключить шрифтовые иконки. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Зачеркнуть верху вниз с помощью CSS  1. Вариант: HTML Код <del>999 <i class="fa fa-rub" aria-hidden="true"></i></del> CSS Код del { font-size: 48px; position: relative; color: #1b1a1a; text-decoration: none; } del:before { content: ""; border-bottom: 3px solid #fb0808; position: absolute; width: 100%; height: 50%; transform: rotate(12deg); } На этом установка завершена! Демонстрация Зачеркиваем снизу вверх при помощи CSS  2. Вариант: HTML Код <del>555 <i class="fa fa-eur" aria-hidden="true"></i></del> CSS Код del { font-size: 38px; position: relative; color: #191818; text-decoration: none; } del:before { content: ""; border-bottom: 3px solid #fd0b0b; position: absolute; width: 100%; height: 50%; transform: rotate(-12deg); } Как можно понять, что от первого варианта почти не чем не отличается, но разве только мы поменяли саму наклонность зачеркнутого элемента, что идет под выбор. Демонстрация Сделать зачеркивающие текста или цены крестом  3. Вариант: HTML Код <del>777 <i class="fa fa-btc" aria-hidden="true"></i></del> CSS Код del { font-size: 38px; position: relative; color: #151414; text-decoration: none; } del:before { content: ""; border-bottom: 3px solid #f70606; position: absolute; width: 100%; height: 50%; transform: rotate(-12deg); left: 0; } del:after { content: ""; border-bottom: 3px solid #f70606; position: absolute; width: 100%; height: 50%; transform: rotate(12deg); left: 0; } Этот самый заметный, но не сказать что популярен, хотя и он будет отлично отображать суть того, что происходит скидка, но если это все мы видим на сайте связанным с продажами. Так как есть очень много тематических ресурсов, где нужно обязательно зачеркнуть. Все для того, чтоб пользователи или гости могли изначально видеть и понять, что это не правильно. И здесь при помощи стилистики вы можете все сами сделать, где поменять гамму цвета или подчеркивание сделать более крутым по радиусу. Демонстрация Для диагонального вычеркивания существует реализация при помощи CSS, однако есть вариант, чтоб достичь аналогичного эффекта с помощью фонового изображения, где все будет производить эффект наложенного на текст позади всех значений. Но как понимаете, что это все уже намного устарело, что теперь все создается при задействовании CSS, где для полного понимания и красивого обзора еще добавляем тематические значки. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |