Вывод обновленной категорий сайта uCoz | |
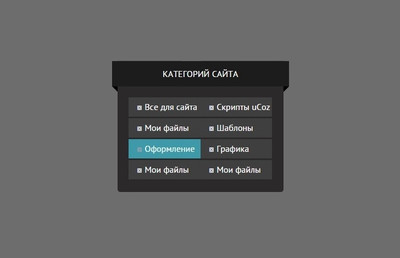
| Информер будет выводит категорию, где был добавлен новый материал. Вы можете выставить сразу все категорий или те которые вам нужно. При каждом обновление, то категория где прибавился файл или статья становится первой и пользователь может выйти на ее. Но главное, это сама настройка информер, вы можете сделать и по комментарию, и по рейтинг, как вам удобно будет и безусловно для функциональности сайта. Сам код по дизайн выполнен с красивым эффектом, при наведение будет сплывать светло синее гамма цвета. Но и есть минусы, это размер знаков, так как большое название будет вылазить, но это все можно сделать в самих настройках и вывести то число, которое вам нужно. Так вообщем скрипт для сайта нужен если категорий на сайте много и следить намного становится легче. Но еще как вы сами поставите на его работу, и по каким критерием кто будет на первом месте, кто на втором. В моем случай сделал так, что новым материал появляется на сайте, и в какой он категорий присвоен, она выходит в перед. Но как уже сказал, под код можно настроить и другие критерий, это кто то комментарий добавил и и там где добавил, то появляется впереди. Просто кому как удобнее контролировать и пользователь сразу может все видеть и при нажатие он выйдет туда куда ему нужно. Установка: Создаем информер, который только отвечает за категорий, так выставил, чтоб проверить. И от дуда все убираем и ставим наш код. [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 8 · Колонки: 2 ] Код <li><a href="$CATEGORY_URL$">$CATEGORY_NAME$<b>$NUM_DATA$</b></a></li> CSS: Код .menu-razdel {font-family: 'PT Sans';} ul.menu-razdel {-webkit-margin-before: 0; -webkit-margin-after: 0; -webkit-margin-start: 0px; -webkit-margin-end: 0px; -webkit-padding-start: 0;} .menu-razdel li {background: #3f3f3f; height: 35px; line-height: 35px; list-style: outside none none; margin: 0 0 3px;} .menu-razdel li a {background: #3f3f3f; height: 35px; line-height: 35px; display: -webkit-box; padding: 0 0 0 15px; background-size: 200.22% auto; -webkit-background-size: 200.22% auto; -moz-background-size: 200.22% auto; background-position: -0 0;background-image: linear-gradient(to right,rgba(255,255,255,0) 50%,#3E9AA9 50%); transition: background-position .5s ease-out; -webkit-transition: background-position .5s ease-out;} .menu-razdel li a:hover {background-position: -99.99% 0;} .menu-razdel a {color: #eee;font-size: 16px;} .menu-razdel b {background: #A9953E; position: absolute; right: 0; width: 35px; text-align: center; font-weight: normal; color: #eee;} Остается поставить созданный вами информер,с его цифрой, в нужное место на сайте. Код <ul class="menu-razdel"> $MYINF_номер информера$ </ul> PS - вы сами можете поменять операторы и поставить свои и перенастроить уже под ван интернет ресурс, и чтоб он выводил, то что вам нужно. Источник: uconet.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |