Здесь работа скрипта заключается на вывод аватаров последних ответивших на форуме кто последний оставил комментарий и его ava появиться. Здесь все сделано красиво, рамка будет круглая, стоять будет на функция обновление по центру и после него также идет информация. Это где написано в какой категорий, что по клику можно на прямую перейти. Но здесь больше сам дизайн, так как аватар стильно будет вписываться в дизайн и визуально поменяется структура форума. Появляться эта функция будет в категориях, а точнее вы заходите на форум и видите кто ответил, что очень удобно.
Где не нужно переходить по ссылкам, да и вообще видно avarat, если ее ваша, значит новых нет комментариев, если появилась новая, то переходите и читаете, что то вроде информер, где быстро информировать будет всех пользователей и гостей сайта. Здесь нужно понимать, что этот скрипт будет немного грузить форум, но это почти будет незаметно. Но несомненно после установки вид безусловно поменяется, если кто то будет идти без картинки, то No avatar автоматически появится на этом месте, так что пустовать рамка не будет, что также можно будет наблюдать на счет обновление поста, что оставили.
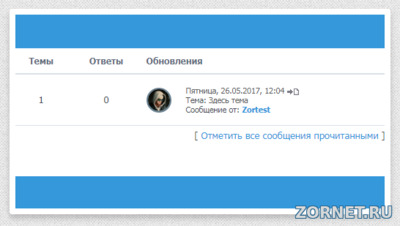
Так реально будет смотреться и проверенно на тестовом сайте:

Приступаем к установке:
Идем в админ панель в общих настройках, нужно отметить галкой - Разрешить использование API
Потом в CSS прописать стили:
Код #forum_img_ava {
display: block;
position: relative;
width: 30px;
height: 30px;
z-index: 2;
overflow: hidden;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
top: 3px;
border: 2px solid rgba(13, 53, 80, 0.63);
float: left !important;
margin-right: 20px;
}
#forum_img_ava img {
width: 30px;
height: 30px;
object-fit: cover;
}
Остается поставить скрипт, что выводить будет. ПУ - Управление дизайном - Форум - Вид категории/раздела
И сразу после:

Код <span id="forum_img_ava">
<a href="$LAST_POST_LINK$" title="$LAST_POST_AUTHOR$">
<span class="avaf$LAST_POST_AUTHOR$"></span></a>
</span>
<script type="text/javascript">
var noAvaVid = 'https://zornet.ru/zorner_ru_1/Abter/zZdU4oy.jpg'
$.get("/api/index/8-0-$LAST_POST_AUTHOR$",function(w){
var avaf$LAST_POST_AUTHOR$ = $(w).find('member:contains("USER_AVATAR") string').text();
if(avaf$LAST_POST_AUTHOR$=='') {$(".avaf$LAST_POST_AUTHOR$").html("<img src="+noAvaVid+" >");}
else {$(".avaf$LAST_POST_AUTHOR$").html("<img src="+avaf$LAST_POST_AUTHOR$+" >");}
});
</script>
PS - если вы зайдете где темы, то там уже все будет по стандартному или как настроено, здесь только на главной в обновление где по вверх написано.
Также можно сделать по своему и рамку вывести в другой оттенок и убрать круг, а выставить на несколько пикселей.
| 

