Выдвижное меню Slidx для uCoz | |
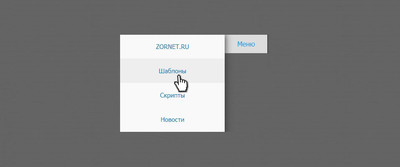
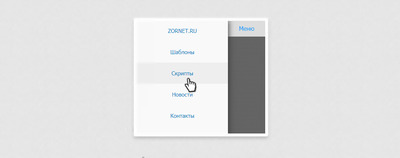
| Функционально сделано выдвижное меню, которое все больше можно заметить на мобильных аппаратах, так как адаптивность хорошая. Но и на сайте можно встретить такую навигацию, все очень просто, сейчас все больше можно встретить оригинальные шаблоны. И вот как раз на них стандартное меню просто функционально не будет работать, но не подойдет по дизайн. А здесь с левой стороны в самом верху будет кнопка с надписью, где по клику будет выезжать и там можно прописать как категорий так и самая актуальную информацию. Если его рассматривать в работе, то здесь оно будет очень удобно для пользователя и гостей. Чем быстрей найдет информацию или что хочет найти пользователь на выдвижное меню тем лучше. И здесь можно это навигацию задействовать, так как оно мешать в дизайн не будет. Это по клику появиться и аналогично можно скрыть его. Здесь как можно заметить нет не каких лишних функций и наворотов, все только идет по теме, а это ваши прописанные запросы. Но главное, все ссылки и запросы вы будите выстраивать его стандартно как на конструкторе, это через оператор SMENU_1, что находиться редактирование и добавление в админ панели в разделе меню.  Приступаем к установке: 1. Первое что нужно сделать, это скачать архив и там будет файл под названием slidx, что нужно файловом менеджере создать папку js и этот файл туда залить. 2. Чтоб отображалось на всех страницах, ставим в низ сайта. Если вам нужно на какой то отдельной странице, то там установка происходит где то ближе к закрывающему тегу body, только на тех страницах, где визуально будет видно. Код <script type="text/javascript" src="/js/slidx.js"></script> <a href="javascript://" id="slidx-button">Меню</a> <div class="slidx-menu">$SMENU_1$</div> CSS: Код .slidx-menu { background:#f9f9f9; font:15px 'tahoma';} .slidx-open { box-shadow:0 0 25px 1px #333;} .slidx-menu ul { margin:0; padding:0;} .slidx-menu li { list-style:none;} .slidx-menu li:hover { background:#eee;} .slidx-menu li a { padding:20px 25px; display:block; text-decoration:none; color:#0080bc;} #slidx-button { background:#ddd; padding:10px 30px; border-radius:3px; margin:20px;} #slidx-button:hover { background:#ccc; cursor:pointer;} Также в архиве будет заметка по установке и редактированию, что думаю при установке нужно прочесть, это по работе фиксировать как нужно. Источник: fullweb.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |