Красиво сделано выдвижное меню с оригинальной функцией его появлением. Что то напоминает слайдер, главное работает на стандартном операторе. Будет в темном цвете и также кнопка выделятся под клик с левой стороны установлена. Вся настройка его по разделам и категориям происходит в админ панели, в разделе меню, как там поставите и выведите категорий, так визуально они смотреться будут.
Есть безусловно у него свои достоинства, которое заключается в его компактности на интернет ресурсе. Просто кнопка будет стоять и при нажатие ее оно будет выходить со стороны на весь монитор по высоте. И там отлично будет прописана вся навигация, где вы просто выходите на материал и также по клику его обратно ставите на место. Здесь все удобно и по своему дизайн это меню может подойти на множество тематических порталов.
Внешний вид его может подойти как на светлый дизайн и так на аналогичный. Но и главный плюс в нем это его доступность и работа на нем, так как в него можно прописать много информации, и он полностью адаптирован под мобильные устройства. Здесь нужно добавить, что оно настроено под систему uCoz, так как оператор в самом каркасе от него будет выставлен и выводить, то что вы сами поставили в панели и там же вы можете редактировать саму навигацию.
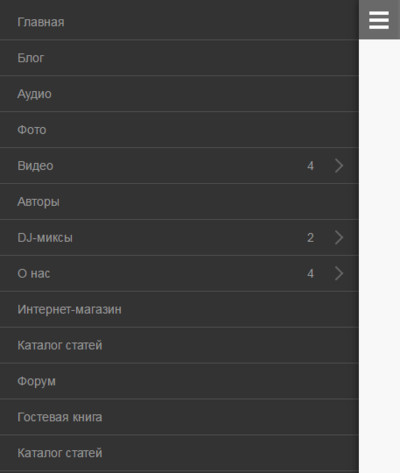
Так примерно будет визуально смотреться, но у вас будет свои запросы.

Приступаем к установке:
1. Для начало скачиваем архив и все что там находиться, загружаем файловый менеджер.
2. Копируем и устанавливаем вверх сайта (шапка) чтоб появилась кнопка, открытие и закрытие.
Код <a href="#uNMenuDiv1" class="onmenu" title="Открыть навигацию по сайту"></a>
3. Осталось установить основу, где идет скрипт и стили с ним. Здесь установка происходит перед закрывающим тегом body это обязательно.
Код <!-- < Блок меню > -->
$NMENU_1$
<!-- </ Блок меню > -->
<link type="text/css" rel="stylesheet" href="/css/mmenu.css"/>
<script src="/js/mmenu.js"></script>
<script>
$("#uNMenuDiv1").mmenu({
addCounters: true, // счетчики, вкл или выкл
position: "left", // позиция, слева или справа
});
</script>
Как все сделали и посмотрели, что все функций работают, теперь осталось в панель управление добавить в менб разделы или сделать чтоб все понятно выводилось. Здесь стилистика у него идет простая, в файле CSS вы сами можете ее поменять и сделать оригинальнее или выставить другой оттенок под вашу площадку.
Источник: Fullweb.ucoz.ru | 
