Выдвижная панель для поиска на CSS3 | |
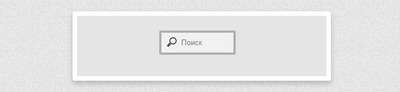
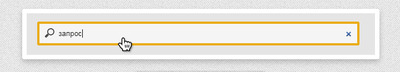
| Отличное решение для поисковой панели сайта, где при клике увеличивается, а точнее выдвигается в правую сторону при помощи задействованных CSS. По своему дизайну больше похоже на изначальный вид от Яндекса, так как также идет в светло желтом оттенке. Но здесь сделано для того, что на современном дизайне вы видите основу, где закреплена кнопка, что можете самостоятельно выставить свою форму, которая соответствует стилистике сайта. В нашем случай понадобиться свойство CSS3 transition, которое можно встретить на многих функциях. Но и стили, которые закреплены для нашей формы и для появления в ширину в горизонтальном виде поискового поля. Так как все сделано по-простому, но разве только иконка, которая закреплена под ссылку, где не стал менять на шрифтовые знаки. Здесь уже сами все по оформлению можете сделать, главное, что все корректно работает и можно выставить данные. По умолчанию с открытием страниц сайта:  Здесь делаем клик, где идет изменение цвета и автоматически выдвижение:  Установка: HTML Код <div class="forma-poiska"> <form> <input placeholder="Поиск" type="search"> </form> </div> CSS Код .forma-poiska {margin: 20px 20px 20px 0px;} input[type=search] { background: #f1f1f1 url(https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zorner-ru/podsan.png) no-repeat 9px center; border: solid 4px #b1aeae; padding: 10px 8px 10px 35px; width: 135px; -webkit-transition: all .5s; -moz-transition: all .5s; transition: all .5s; border-radius: 3px; } input[type=search]:focus { width: 580px; border: 4px solid #eaab0f; background-color: #f5f5f5; outline: none; } Эти данные заключаться в том, что при открытии сайта или страницы мы по умолчанию видели поиск, и как он выглядит по ширине, так как она корректируется. Это как в самом начале, так и при вытяжке, вы изначально прописываете значение под какую длину будет выдвигаться панель. Также нужно сразу сказать, что в коде добавлен div, что под него прописан класс для установки. Демонстрация | |
13 Декабря 2019 Загрузок: 1 Просмотров: 1104
Поделиться в социальных сетях
Материал разместил