Выдвигающаяся панель связи на чистом CSS | |
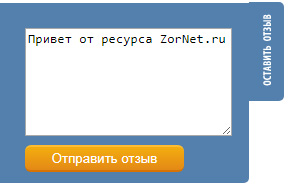
| Думаю каждый встречал на сайтах выдвижную панель, где может быть функция обратной связи, что теперь вы можете на портале установить. Сама панель может нести различных характер, это как уже было сказано, связаться с администраций, а точнее написать письмо и отправить. Не удавлюсь, что там кто то может расположить информер или скрипт, так как идет отдельным блоком. По умолчанию панель находится с левой стороны, если его вызвать, нужно навести на кнопку и автоматически выезжает. Визуально просматривается, так как кнопка с надписью будет информировать в этой парадигме. В сети вы можете найти много функций похожего типа, но здесь от других отличается, что полностью создано на CSS, где можно настроить или редактировать или поставить тот оттенок цвета, что соответствует ресурсу. Кнопка отправить стояла простая, что пришлось уставить оригинальную, так намного красивее и панель уже смотрится в другом ракурсе. Проверил на работоспособность, все корректно работает.  Приступаем к установке: Чтоб на всех страницах вида была кнопка, то в низ сайта устанавливаем код. Код <div id="zenukader"> <img src="https://zornet.ru/Aben/ABGDA/zornet_ru/feedback.png" alt="Отправить отзыв" /> <div id="zenukader_inner"> <form> <textarea></textarea> <input class="redsabunerksa" type="submit" value="Отправить отзыв"></input> </form> </div> </div></pre></div> CSS Код #zenukader { position: fixed; top: 40px; left: 0; width: 35px; padding: 12px 0; text-align: center; background: #5380ad; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 5px 5px 0; -moz-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; } #zenukader_inner { position: fixed; top: 41px; left: -250px; background: #5380ad; width: 199px; padding: 25px; height: 130px; transition-duration: 0.3s; text-align: left; border-radius: 0 0 5px 0; } #zenukader_inner textarea { width: 201px; height: 102px; margin-bottom: 6px; } #zenukader:hover { left: 249px; } #zenukader:hover #zenukader_inner { left: 0; } .redsabunerksa { display: inline-block; color: white; text-decoration: none; padding: .3em 2em; outline: none; border-width: 2px 0; border-style: solid none; border-color: rgba(253, 190, 51, 0.98) #000 rgba(215, 114, 6, 0.97); border-radius: 6px; background: linear-gradient(rgba(243, 174, 15, 0.99), rgba(227, 137, 22, 0.98)) rgba(227, 137, 22, 0.96); transition: 0.1s; } Теперь появилась возможность вывести на главную страницу, как информативного плана, так и функциального. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |

