Выдвигающаяся панель сбоку на чистом CSS | |
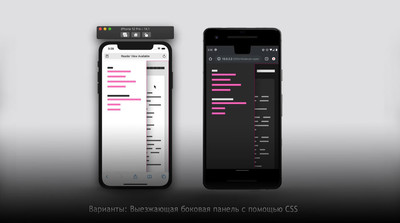
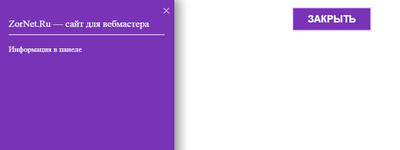
| Отличный пример для производства выдвижной панели, которая появляется по клику кнопки, также здесь полностью функции задействованы на чистом CSS. Этот пример очень простой и нужной панели пригодится для просмотра с мобильных аппаратов, где и основном задействуют ее под функции. Так как на ней можно разместить информацию, или пойти дальше и выставит информер с навигацией. Просматривая с большого монитора, то она также отлично вписывается в стилистику сайта. Ведь по умолчанию мы ее не наблюдаем. Разве только нажав на кнопку, то с левой стороны по всей высоте появляется панель. Если рассматривать оформление, то здесь выезжающая боковая панель отлично трансформируется в плане изменение. Ведь вы можете все выставить по цветовой гамме в закрепленном CSS. Саму кнопку выхода или ключевую фразу поставить по месту, что всегда будет заметна. Панель будет идти как дополнение к страницам, это то место, которое не нашлось на основной, но аналогично будет всегда рядом. Здесь больше зависит от того, что вы там разместите. Так выглядит после установочного процесса.  Установка: HTML Код <input type="checkbox" id="bokovon-lodsaba" /> <div class="bokovaya-kapanel"> <label class="nogamlenu-knopki-2" for="bokovon-lodsaba">+</label> <div class="vobocuka-kagolovok">Выезжающая боковая панель:</div> <p>Описание или функции</p> </div> <div class="nogamlenu-knopki-1-wr"> <label class="nogamlenu-knopki-1" for="bokovon-lodsaba"> <div class="side-b side-open">Открыть</div> <div class="side-b side-close">Закрыть</div> </label> </div> CSS Код #bokovon-lodsaba { display: none; } .bokovaya-kapanel { position: fixed; z-index: 999999; top: 0; left: -360px; background: #337AB7; transition: all 0.5s; width: 324px; height: 100vh; box-shadow: 8px 0 32px rgba(0,0,0,0.4); color: #fdf7f7; padding: 38px 18px; } .vobocuka-kagolovok { font-size: 23px; padding-bottom: 8px; margin-bottom: 16px; border-bottom: 2px solid #BFE2FF; } /* Оформление кнопки на странице */ .nogamlenu-knopki-1-wr { text-align: center; } .nogamlenu-knopki-1 { display: inline-block; } .nogamlenu-knopki-1 .side-b { margin: 8px; text-decoration: none; position: relative; font-size: 18px; line-height: 16px; padding: 8px 24px; color: #efebeb; text-transform: uppercase; background: #14560c; cursor: pointer; border: 2px solid #178a13; } .nogamlenu-knopki-1 .side-b:hover, .nogamlenu-knopki-1 .side-b:active, .nogamlenu-knopki-1 .side-b:focus { color: #FFF; } .nogamlenu-knopki-1 .side-b:after, .nogamlenu-knopki-1 .side-b:before { position: absolute; height: 2px; left: 50%; bottom: -6px; content: ""; transition: all 280ms ease-in-out; width: 0; } .nogamlenu-knopki-1 .side-open:after, .nogamlenu-knopki-1 .side-open:before { background: #0b940b; } .nogamlenu-knopki-1 .side-close:after, .nogamlenu-knopki-1 .side-close:before { background: #fb1212; } .nogamlenu-knopki-1 .side-b:before { top: -6px; } .nogamlenu-knopki-1 .side-b:hover:after, .nogamlenu-knopki-1 .side-b:hover:before { width: 100%; left: 0; } /* Переключатели кнопки 1 */ .nogamlenu-knopki-1 .side-close { display: none; } #bokovon-lodsaba:checked + .bokovaya-kapanel + .nogamlenu-knopki-1-wr .nogamlenu-knopki-1 .side-open { display: none; } #bokovon-lodsaba:checked + .bokovaya-kapanel + .nogamlenu-knopki-1-wr .nogamlenu-knopki-1 .side-close { display: block; } #bokovon-lodsaba:checked + .bokovaya-kapanel { left: 0; } /* Оформление кнопки на панели */ .nogamlenu-knopki-2 { font-size: 32px; border-radius: 18px; position: absolute; z-index: 1; top: 8px; right: 8px; cursor: pointer; transform: rotate(45deg); color: #b2d4f1; transition: all 280ms ease-in-out; } .nogamlenu-knopki-2:hover { transform: rotate(45deg) scale(1.1); color: #f7f3f3; } Чтоб изначально посмотреть, как все работает на широких экранах, и также на мобильных аппаратах, то ниже представлена ссылка не demo, где все можно оценить. Если говорить про главный скрин, то здесь вы аналогично можете представить полное размещение по экраны, хотя как было сказано, что редактирование не кто не отменял. Демонстрация Второй вариант выдвижной боковой панели  HTML Код <input type="checkbox" id="checkbox"> <div class="kulveniam"> <label class="kulveniam-btn-close" for="checkbox">+</label> <p>Многие клиенты считают, что простое накопление ссылок может вывести их сайт на первые позиции поисковых запросов. Однако обычно это не работает. Создание ссылок - важный элемент SEO, но не панацея. Поисковые системы отфильтровывают некачественный контент, не связанный со ссылками. Таким образом, при моно-подходе все усилия команды могут оказаться напрасными.</p> </div> <div class="katuloned-wrap"> <label class="katuloned-1" for="checkbox"> <div class="btn open">Открыть</div> <div class="btn close">Закрыть</div> </label> </div> CSS Код *{ margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; font-size: 14px; } #checkbox{ display: none; } .kulveniam { background-color: #10455d; color: #ececec; width: 315px; height: 100vh; padding: 45px 18px; position: fixed; top: 0; z-index: 9999; left: -360px; transition: all 0.8s; } .kulveniam-btn-close{ cursor: pointer; color: #fff; font-size: 30px; transform: rotate(45deg); position: absolute; top: 8px; right: 8px; z-index: 1; } .katuloned-wrap{ text-align: center; width: 120px; float: right; margin: 10px; } .katuloned-1 .btn{ background-color: #01628e; text-transform: uppercase; color: #fff; text-decoration: none; cursor: pointer; position: relative; font-size: 16px; padding: 10px; } .katuloned-1 .close{ display: none; } #checkbox:checked + .kulveniam + .katuloned-wrap .katuloned-1 .open{ display: none; } #checkbox:checked + .kulveniam + .katuloned-wrap .katuloned-1 .close{ display: block; } #checkbox:checked + .kulveniam{ left: 0; } На этом установка завершена, теперь у вас есть 2 разных по дизайну и по конструкции боковых панелей, которые работают на чистом CSS. Разве только во втором варианте нужно выставить значение, это расстояние между строк, а если будет функция, то можно и без этого элемента, но больше подходит под описание. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |