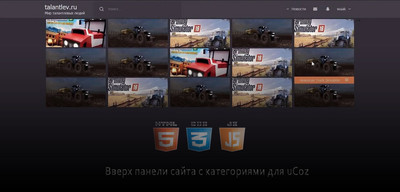
Вверх панели сайта с категориями для uCoz | |
| Это интересное решение для сайта uCoz, где мы создаем темную горизонтальную панель с функциями на шапку, а ниже будут находиться категорий сайта. Да, как можно заметить, все идет в оригинале от пользователя waak, который выполнил необычное сочетание, что для многих тематических сайтах будет просто необходимо. Как пример это игровой портал, где пользователь видит каркас, который выполнен для разделов, и всем присутствует изображение. Но главное вся это конструкция идет в адаптивном виде, где корректно просматривается, как с малого, так и с большого экрана. Как поняли, что здесь будет горизонтальное меню или панель, которая содержит поиск по сайту, также все функций для пользователя, виде мини профиля, но и безусловно логотип по левую сторону, где даже место останется на пару ключевых фраз. И все это смотрится необычно, ведь всегда новый дизайн с функционалом смотрится оригинально, это чтоб вы создаете свой ресурс более оригинальная от других, плюс навигация, которая представлена виде категорий. Где стоит выбрать вам нужную тему и по клику перейти на данный материал, который находиться в одном клике. Установка: Первым делом подключаем шрифтовые иконки от font-awesome, в том случай если они у вас не подключены. Для этого копируем стиль, что находиться ниже и прописываем в вашу таблицу стилей, где обязательно ставим его в самый вверх потолка. Код @import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css); Далее не уходим, и выставляем стили на дизайн, и здесь уже в самый низ CSS портала. Код .max_width { max-width: 1100px; margin: 0 auto; padding: 0 20px; } #clr{clear:both} ul{list-style:none} .head_bc_top { background: #404040; position: relative; color: #FFF; } .head_bc_logo {float: left;padding: 10px 0;margin-right: 30px;} .head_bc_logo h1 { color: rgba(255,255,255,.8); font-size: 22px; font-weight: 300; } .head_bc_logo h2 { color: rgba(255,255,255,.7); font-size: 12px; font-weight: 100; } .search { position: relative; float: left; padding: 13px 20px; background: rgba(0,0,0,.1); width: 300px; } input.srch_btn { position: absolute; top: 0; bottom: 0; margin: auto; } input#searchhead { background: none; border: none; color: rgba(255,255,255,.6); padding: 10px 10px 10px 30px; width: 100%; } input#searchhead:focus { color: #FF7D32; } .head_bc_nav { float: right; } .head_bc_nav ul li { float: left; position: relative; } .head_bc_nav ul li a { display: block; color: rgba(255,255,255,.6); font-size: 13px; padding: 0 10px; line-height: 60px; } .head_bc_nav ul li a i { margin: 0 5px; } .head_bc_nav ul li:hover a{color: #FF7D32;} .head_bc_nav ul li a:hover {background: rgba(0,0,0,.1);} .head_bc_nav ul li:hover:before {display: block;} .head_bc_nav ul li:before { width: 0; height: 0; display: none; content: ''; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 10px solid #FF7D32; position: absolute; right: 0; left: 0; bottom: 0; margin: 0 auto; } .head_ul_dop { position: absolute; z-index: 100; top: 60px; right: 0; width: 190px; display: none; } .head_ul_dop span { padding: 3px 0; background: #FF7D32; position: relative; display: block; } .head_bc_nav ul li .head_ul_dop li {float: none;} .head_bc_nav ul li .head_ul_dop li:before {display: none;} .head_bc_nav ul li .head_ul_dop li a { line-height: 30px; padding: 0 20px; color: rgba(255,255,255,.6); } .head_bc_nav ul li .head_ul_dop li a h3 {font-size: 12px;font-weight: 100;} .head_bc_nav ul li .head_ul_dop li a:hover { background: #404040; color: #FFF; } .head_bc_nav ul li:hover .head_ul_dop {display: block;} .head_bc_cat_list { width: calc(100%/5); float: left; position: relative; border: 4px solid #303030; height: 100px; } .head_bc_cat_list_img { width: 100%; height: 100px; overflow: hidden; } .head_bc_cat_list_img img { width: 100%; height: 100px; object-fit: cover; } .head_bc_cat_list_nam { position: absolute; background: #FF7D32; right: 0; left: 0; top: 96px; z-index: 11; padding: 5px 20px; color: rgba(255,255,255,.6); font-size: 12px; display: none; cursor: pointer; } .head_bc_cat_list_nam i { float: right; } .head_bc_cat_list_cat { position: absolute; bottom: 0px; background: rgba(0,0,0,.89); left: 0; right: 0; bottom: 25px; z-index: 10; display: none; } .head_bc_cat_list_cat ul { padding: 5px 0; } .head_bc_cat_list_cat ul li a { display: block; padding: 5px 20px; color: rgba(255,255,255,.6); font-size: 11px; } .head_bc_cat_list_cat ul li a:hover {background: #000; color: #FFF;} .head_bc_cat_list:hover .head_bc_cat_list_nam {display: block;} .dop_head_bc_cat_list_cat {display: block;} Не забываем сохранить, а также при полной установки почистить историю браузера, чтоб увидеть, как реально прошла установка. HTML Так получается, что саму конструкцию кода будем ставить крайним. Это можно сделать на отдельной странице, или под все создать глобальный блог. Но основном меняют прежнее навигацию в горизонтальном виде, что находится вверх сайта. Код <div class="head_bc"> <div class="head_bc_top"> <div class="max_width"> <div class="head_bc_logo"><a href="/"><h1>ZorNet.Ru</h1><h2>Интересные решения для вебмастера</h2></a></div> <div class="search"> <form action="/search"> <input class="srch_btn" type="image" src="search.png"> <input type="text" id="searchhead" class="searchhead quick searchform" placeholder="поиск...." name="q" maxlength="30" size="30"> </form> </div> <div class="head_bc_nav"> <ul> <li><a href=""><i class="fa fa-angle-down" aria-hidden="true"></i> Новости</a> <ul class="head_ul_dop"> <span> <div id="triangle-up"></div> <li><a href=""><h3>Скриптыt</h3></a></li> <li><a href=""><h3>Коды</h3></a></li> <li><a href=""><h3>Шаблоны</h3></a></li> <li><a href=""><h3>Оформление</h3></a></li> <li><a href=""><h3>Дизайн</h3></a></li> <li><a href=""><h3>Контакты</h3></a></li> <li><a href=""><h3>Обратная связь</h3></a></li> </span> </ul> </li> <li><a href=""><i class="fa fa-envelope" aria-hidden="true"></i></a> <ul class="head_ul_dop"> <span> <div id="triangle-up"></div> <li><a href="">Принятые</a></li> <li><a href="">Отправленные</a></li> </span> </ul> </li> <li><a href=""><i class="fa fa-bell" aria-hidden="true"></i></a> <ul class="head_ul_dop"> <span> <div id="triangle-up"></div> <li><a href="#">Нет уведомлений</a></li> </span> </ul> </li> <li><a href="/index/8">$USERNAME$<i class="fa fa-angle-down" aria-hidden="true"></i></a> <ul class="head_ul_dop"> <span> <div id="triangle-up"></div> <li><a href="">Мой профиль</a></li> <li><a href="">Сообщения</a></li> <li><a href="">Настройки</a></li> <li><a href="">Выход</a></li> </span> </ul> </li> </ul> </div> <div id="clr"></div> </div> </div> <div class="max_width"> <div class="head_bc_cat"> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">Farming Simulator 2017 <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">Pure Farming 2018 <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">Cattle and Crops <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">MudRunner <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">Wreckfest <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">DiRT Rally <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">American Truck Simulator <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">Euro Truck Simulator 2 <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">City Car Driving <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">American Truck Simulator <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">Pure Farming 2018 <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam">Cattle and Crops <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam"> MudRunner <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam"> Wreckfest <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <div class="head_bc_cat_list"> <div class="head_bc_cat_list_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ РАЗДЕЛА"></div> <div class="head_bc_cat_list_nam"> DiRT Rally <i class="fa fa-bars" aria-hidden="true"></i> <div class="head_bc_cat_list_cat"> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </div> </div> </div> <script> $(document).ready(function(){ $(".head_bc_cat_list_nam").click(function(){ $(".head_bc_cat_list_cat").removeClass("dop_head_bc_cat_list_cat"); $(".head_bc_cat_list_cat", this).toggleClass("dop_head_bc_cat_list_cat"); }); }); </script> </div> </div> </div> Как можно заметить, что здесь закреплен script, который будет отвечать за функциональность панели. Но и не забываем прописать свои ссылки под категорий для перехода, где после этого можно считать, что установочный процесс завершен. На счет отзывчивости, то как смог разместил все на codepen.io, где при проверки на браузере видна адаптивность, но она выполнена не вся, где придется вам завершить ее, чтоб все отлично просматривалось с любого гаджет. Если рассматривать про количество разделов или категорий, то здесь вы сами решаете по цифрам, где больше всего, это сколько создадите категорий, то все они появятся по разным каркасам. Если рассматривать этот материал, то здесь по умолчанию выведено 15 разделов, где вы можете добавить или убрать лишние разделы. Так как не закреплена демонстрация, то можете посмотреть от автора видео, где он просмотреть на работоспособность все функций, которые находятся на данной панели с категориями. По видео обзору можно наблюдать, как тестировалась данная панель. Автор: waak Источник: talantlev.ucoz.ru | |
13 Декабря 2021 Просмотров: 1326
Поделиться в социальных сетях
Материал разместил