Это информационная панель или вверх сайта, где входит в нее поиск по сайту и горизонтальное меню. Красиво сделано по дизайн и имеет кнопки регистраций. Вы просто можете на своем ресурсе поменять вверх или как говорят шапка на портале. Главное здесь, что все работает и безусловно функционально расположено. Это если говорить о функциях его, но и есть логотип, который не идет изображением, а просто написан и в низу его можно написать какой то слоган на свой сайт или блог.
Но из главных плюсов, эта панель полностью адаптированное под мобильные устройства, что также к этому прилагается скрин. У самих категорий меню есть свой эффект, это сами надписи, которые при наведение курсора немного съезжают в низ и становятся ярче. Кому то может не подойти по дизайн как постоянно, но здесь все идет на стилях, что может оттенок цвета изменить как вам нужно и подогнать по стилистике к вашему порталу.
Ниже как можно заметить идет кнопки "Вход и Регистрация" что очень удобно и заметно для гостей сделано и не ломает основу. Как вы зарегистрируетесь, то уже появятся другие надписи "Мой профиль и Выход" что думаю всем понятно.
Но и здесь остается поиск по сайту, который идет с левой стороны, и все расположено на втором белом фоне. Так как можно заметить, что вверх сильно отличается, хотя идет одной панелью. Отличное решение на все тематики, но больше думаю подойдет на статьи или блог, не говоря о каталоге файлов.
Здесь видим как пользователь сайта:

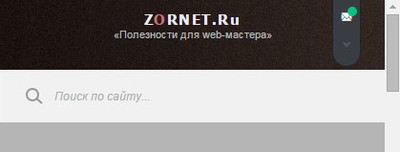
Это под мобильные экраны сжатие:

Приступаем к установке:
Код вверх сайта:
Код <header>
<div class="header">
<div class="header-width">
<div class="header-logo">
<a href="/">Z<b style="color: #C47575;">O</b>RNET.Ru</a>
<span>«Полезности для web-мастера»</span>
</div>
<div class="header-menu">
<li><a href="/">Главная</a></li><li><a href="https://zornet.ru/load/81">Скрипты</a></li><li><a href="https://zornet.ru/load/142">Шаблоны uCoz</a></li><li><a href="https://zornet.ru/load/84">Меню для сайта</a></li><li><a href="https://zornet.ru/load/85">Ajax для uCoz</a></li><li><a href="/index/0-3">Контакты</a></li>
</div>
</div>
</div>
<div class="header-duo">
<div class="header-width">
<div class="header-poisk">
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<div align="center" class="schQuery">
<input type="text" name="q" maxlength="30" size="20" class="queryField" placeholder="Поиск по сайту..." autocomplete="off">
</div>
<div align="center" class="schBtn">
<input type="submit" class="searchSbmFl" name="sfSbm" value="Найти">
</div>
</form>
</div>
<div class="header-user">
<?if($USER_LOGGED_IN$)?>
<a title="Мой профиль" class="proffit" href="$PERSONAL_PAGE_LINK$">Мой профиль</a><a title="Выход" class="vihod" href="$LOGOUT_LINK$">Выход</a>
<?else?>
<a title="Вход" class="vhod" href="$LOGIN_LINK$">Вход</a><a title="Регистрация" class="registr" href="$REGISTER_LINK$">Регистрация</a>
<?endif?>
</div>
</div>
</div>
</header>
CSS:
Код /*Header
-------------------------*/
header {padding-bottom: 40px;}
.header {background: #231917 url(https://zornet.ru/Aben/Gsa/zornet/header.jpg); height: 75px;}
.header-width {max-width: 961px; margin: 0 auto;}
.header-logo {float: left; padding-top: 13px;}
.header-logo a {font-size: 20px; color: #ECECEC; font-weight: 600; letter-spacing: .1em;}
.header-logo a:hover {color: #ffffff;}
.header-logo span {display: -webkit-box; color: #BABABA; font: 0.875em/1.429 'Open Sans', sans-serif;}
.header-menu {float: right;}
.header-menu li {list-style: none; float: left; }
.header-menu a {height: 75px; line-height: 75px; padding: 0 15px 0 15px; color: #777777; text-transform: uppercase; -webkit-transition: all .15s ease-out; transition: all .15s ease-out; display: inline-block; letter-spacing: .1em; font-family: "PT Sans";}
.header-menu a:hover {color: #ffffff; height: 69px; padding-top: 6px;}
.header-duo {height: 55px; background-color: rgba(255, 255, 255, .85);}
.header-poisk {float: left; position: relative; display: table-cell; width: 66.9%; height: 55px;}
.header-user {float: right; height: 55px; line-height: 55px;}
a.vhod {background-color: #75bcc4; height: 55px; display: inline-block; padding: 0 20px; font-weight: bold; text-transform: uppercase; color: #fff; width: 119px; text-align: center;}
a.vhod:hover {background-color: #529fa8;}
a.registr {background-color: #C47575; height: 55px; display: inline-block; padding: 0 20px; font-weight: bold; text-transform: uppercase; color: #fff; width: 119px; text-align: center;}
a.registr:hover {background-color: #A85F52;}
a.proffit {background-color: #75bcc4; height: 55px; display: inline-block; padding: 0 20px; font-weight: bold; text-transform: uppercase; color: #fff; width: 119px; text-align: center;}
a.proffit:hover {background-color: #529fa8;}
a.vihod {background-color: #C47575; height: 55px; display: inline-block; padding: 0 20px; font-weight: bold; text-transform: uppercase; color: #fff; width: 119px; text-align: center;}
a.vihod:hover {background-color: #A85F52;}
/*-----------------------*/
/*Inputs
-----------------------*/
input[type=text],
input[type=password],
textarea {
display: inline-block;
vertical-align: middle;
padding: 5px 10px;
font-size: 0.929em;
background-color: #fff;
border: 1px solid #e1e1e1;
outline: none;
-ms-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input[type="text"], input[type="password"], textarea {
padding: 5px;
border: 1px solid #E7E7E7;
transition: all .15s ease-out;
margin-bottom: 3px;
border-radius: 3px;
}
input[type="text"].queryField {
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0 30px 0 55px;
width: 100%;
height: 55px;
border: none;
border-radius: 0;
background: rgba(136, 130, 130, 0.03) url(https://zornet.ru/Aben/Gsa/zornet/search.png) no-repeat 25px 50%;
color: #96999e;
font-style: italic;
}
.searchSbmFl {
display: none!important;
}
@media only screen and (max-width: 600px) {
.publ_vid {float: none!important; margin-right: 0px!important; width: 100%!important;}
.b-sidebar {margin-left: auto!important;}
.header-menu, .header-user {display: none!important;}
.header-poisk { display: block !important; width: 100% !important;none!important;}
.header-logo a { font-size: 15px!important; }
.header-logo span { display: block!important; }
.header-logo { width: 100%!important; text-align: center!important; }
PS - здесь темный вверх идет ссылкой, что можете по размерам создать свою гамму цвета или перевести на цифровой цвет.
Источник: uCoNet.Ru | 

