Всплывающее окно на сайте с чистым CSS | |
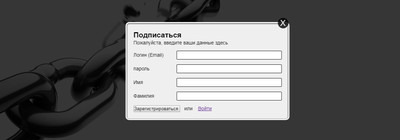
| Всплывающие окна на чистом CSS, которое можно разместить под любые требования, это от показа разной информации и входа и регистраций на сайте. В этой статье вы узнаете, как можно быстро выставить простое, но в то же время по дизайну красивый формат окна, где получится классные модальные всплывающие окна CSS3. Буквально не так давно для достижения таких эффектов мы использовали jQuery. Что теперь нам не нужно, так как стилистика полностью справляется со всеми функциями. А точнее вы заполняете сам каркас на страницы, формате bb кодов. Где как уже было сказано идет описание, к нему закрепляется изображение, что изначально получится информационное окно, которое вызывается одном кликом, по ключевому запросу, что вы разместили на сайте. Как оказывается в CSS3 есть все необходимые инструменты, это мы продолжаем про jQuery, где ранее без него не работали окна, но сейчас для создания модальных окна нужно только закрепить правильно стилистику, которая плюс отлично настраивается, как по функционалу или по дизайну. При установки полностью материал проверен, где закреплены снимки проверки на работоспособность. 1.  2.  Приступаем к установке: Первым делом ставим кнопку вызова, здесь простые знаки идут под клик. Код <a href="#nudesamid_vegukas">Войти</a> HTML Форма для модального окна, где можно расположить в нижней части сайта. Код <a href="#x" class="vagonagined_kulopasetan" id="nudesamid_vegukas"></a> <div class="contenpasetan"> Здесь идет описание или любая функция, как форма входа или регистраций на сайте. <a class="kusyasetag" href="#kusyasetag"></a> </div> CSS Стилистика, где изначально сделана под светлый формат. Код .vagonagined_kulopasetan { background-color: rgba(12, 12, 12, 0.8); bottom: 0; cursor: default; left: 0; opacity: 0; position: fixed; right: 0; top: 0; visibility: hidden; z-index: 1; -webkit-transition: opacity .5s; -moz-transition: opacity .5s; -ms-transition: opacity .5s; -o-transition: opacity .5s; transition: opacity .5s; } .vagonagined_kulopasetan:target { visibility: visible; opacity: 1; } .contenpasetan { width: 423px; height: auto; background-color: #dadada; border: 3px solid #f7f7f7; display: inline-block; left: 50%; opacity: 0; padding: 18px; position: fixed; text-align: justify; top: 41%; visibility: hidden; z-index: 10; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); -webkit-border-radius: 8px; -moz-border-radius: 8px; -ms-border-radius: 8px; -o-border-radius: 8px; border-radius: 8px; -webkit-box-shadow: 0 1px 1px 2px rgba(8, 8, 8, 0.4) inset; box-shadow: 0 1px 1px 2px rgba(8, 8, 8, 0.4) inset; -webkit-transition: opacity .7s, top .7s; transition: opacity .7s, top .7s; } .vagonagined_kulopasetan:target+.contenpasetan { top: 50%; opacity: 1; visibility: visible; } .kusyasetag { background-color: rgba(14, 14, 14, 0.8); height: 28px; line-height: 28px; position: absolute; right: 0; text-align: center; text-decoration: none; top: -15px; width: 28px; -webkit-border-radius: 20px; -moz-border-radius: 20px; -ms-border-radius: 20px; -o-border-radius: 20px; border-radius: 20px; } .kusyasetag:before { color: rgba(245, 242, 242, 0.9); content: "X"; font-size: 24px; text-shadow: 0 -1px rgba(16, 16, 16, 0.94); } .kusyasetag:hover { background-color: rgba(47, 103, 103, 0.83); } .contenpasetan p, .contenpasetan div { margin-bottom: 10px; } В нашей демонстрации вы можете посмотреть всплывающие элементы, где идет простое описание. А уже при установках на сайт, здесь можно подключить форму соединения и формой входа, которое безусловно будет отличиться от стандартного окна. Вообще здесь хотел донести, что это самое простое окно, которое отлично работает и справляется со всем функционалам, где есть свои плюсы, что опубликованы. И безусловно минусы, это красивые эффекты, как с появлением или исчезновение, здесь все стандартной форме идет. Демонстрация | |
30 Марта 2019 Просмотров: 1676
Поделиться в социальных сетях
Материал разместил