Вращающийся адаптивный слайдер на jQuery | |
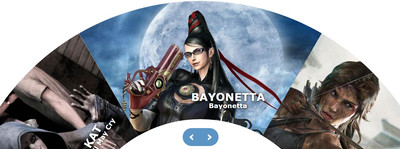
| Отличное решение для показа информации, как вращающий по кругу адаптивный полноэкранный слайдер для изображения и контент с помощью jQuery и CSS. Ведь здесь изначально подключен плагин Rotating-Slider, который задействует вращение слайдов по данной по окружности. Для того, чтоб получилась окружная форма, первое, мы задействуем плагин, что будет использовать css-свойство clip-path, и после подключение получает нужный результат результате, который заключается в создание окружности из разного количества слайдов, что станет аналогичный всем кадрам по заданному формату. Здесь изначально добавлена функция автозапуск или карусели, а также присутствует прокрутка с помощью колесика мыши. Необычная форма слайдера создается за счет размещения некоторых элементов, где не будет присутствовать толстых границы, так как он полукруглый, в этом формате идет слайд от картинки по заданной траекторий, что смотрится корректно. Также можете перейти на demo страницу, где он присутствует в рабочем состояние. Разве можно только заметить, что уже немного стиль переключателей переделан на более стильные, что отлично подойдут под разный дизайн сайте в его перемотке. Так он выглядит при установочном процессе:  Замечательный по своим данным плагин jQuery, который предназначен для создание адаптивного слайда, что по своим характеристикам будет отлично и корректно показывать на мобильных устройствах. Где задействовано вращение картинок под слайды, которые производятся с помощью мыши и касания. Установка: HEAD - пропишем библиотеку: Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML Код <div class="ebsesumdsa-pedempgas-container"> <div class="ebsesumdsa-pedempgas"> <ul class="slides"> <li style="background-image: url(https://zornet.ru/_fr/56/4513618.jpg);"> <div class="slide-inner"> <div>Скрипты</div> <p>Для сайтов</p> </div> </li> <li style="background-image: url(https://zornet.ru/_fr/56/2005387.jpg);"> <div class="slide-inner"> <div>Шаблоны</div> <p>Для сайтов</p> </div> </li> <li style="background-image: url(https://zornet.ru/_fr/56/2619726.jpg);"> <div class="slide-inner"> <div>Дизайн</div> <p>Стилистика</p> </div> </li> <li style="background-image: url(https://zornet.ru/_fr/56/6665122.jpg);"> <div class="slide-inner"> <div>Скачать</div> <p>Файлы и программы</p> </div> </li> <li style="background-image: url(https://zornet.ru/_fr/56/1166331.jpg);"> <div class="slide-inner"> <div>Статистика</div> <p>Набор информации</p> </div> </li> <li style="background-image: url(https://zornet.ru/_fr/56/6303328.jpg);"> <div class="slide-inner"> <div>Коды</div> <p>Для сайтов или блога</p> </div> </li> </ul> </div> </div> CSS Код .ebsesumdsa-pedempgas-container { width: 100%; height: 500px; margin: 20px 0; overflow: hidden; } .ebsesumdsa-pedempgas{ margin: 40px auto 0 auto; position: relative; } .ebsesumdsa-pedempgas ul.direction-controls { list-style: none; margin: 0; padding: 0; position: absolute; bottom: -90px; display: flex; width: 100%; justify-content: center; } .ebsesumdsa-pedempgas ul.direction-controls li button{ background: rgba(51, 122, 183, 0.8); border: none; outline: none; color: white; cursor: pointer; font-size: 40px; font-weight: bold; height: 60px; width: 60px; padding-bottom: 6px; text-align: center; transition: background 0.35s; } .ebsesumdsa-pedempgas ul.direction-controls li button:hover{ background: rgba(51, 122, 183, 1); } .ebsesumdsa-pedempgas ul.direction-controls li.left-arrow button{ border-radius: 100% 0 0 100%; } .ebsesumdsa-pedempgas ul.direction-controls li.right-arrow button{ border-radius: 0 100% 100% 0; } .ebsesumdsa-pedempgas ul.slides { border-radius: 50%; height: 100%; margin: 0; overflow: hidden; padding: 0; position: relative; top: 0; left: 50%; transform: translateX(-50%) rotate(0); transform-origin: center center; width: 100%; text-shadow: 0 0 12px rgba(0,0,0,0.5), 0 2px 6px rgba(0,0,0,0.7); color: #FFF; font-family: Verdana, sans-serif; font-weight: bold; } .ebsesumdsa-pedempgas ul.slides .slide-inner { position: absolute; bottom: 92px; right: 280px; } .ebsesumdsa-pedempgas ul.slides .slide-inner div { font-size: 36px; text-transform: uppercase; } .ebsesumdsa-pedempgas ul.slides .slide-inner p { font-size: 22px; margin-top: 10px; } .ebsesumdsa-pedempgas ul.slides li{ background-color: #ecf0f1; background-position: center; background-size: cover; display: block; list-style: none; position: absolute; top: 0; left: 50%; text-align: center; transform-origin: bottom center; width: 100%; box-sizing: content-box; } JS Код (function($){ $.fn.rotatingSlider = function(options){ var rotatingSlider = { init: function(el){ this.$slider = $(el); this.$slidesContainer = this.$slider.children('ul.slides'); this.$slides = this.$slidesContainer.children('li'); this.$clipPath; this.$directionControls; this.$currentSlide; this.$nextSlide; this.$previousSlide; this.settings = $.extend({ autoRotate: true, autoRotateInterval: 6000, draggable: true, directionControls: true, directionLeftText: '‹', directionRightText: '›', rotationSpeed: 750, slideHeight: 360, slideWidth: 480, /* Callback Functions */ beforeRotationStart: function(){}, afterRotationStart: function(){}, beforeRotationEnd: function(){}, afterRotationEnd: function(){} }, options); this.slideAngle = 360 / this.$slides.length; this.currentRotationAngle = 0; this.autoRotateIntervalId = false; this.rotateTimoutId = false; this.currentlyRotating = false; this.readyToDrag = false; this.dragStartPoint; this.dragStartAngle; this.currentlyDragging = false; this.markupIsValid = false; this.validateMarkup(); if(this.markupIsValid){ this.renderSlider(); this.setCurrentSlide(); this.bindEvents(); if(this.settings.autoRotate){ this.startAutoRotate(); } } }, bindEvents: function(){ if(this.settings.draggable){ this.$slidesContainer.on('mousedown touchstart', this.handleDragStart.bind(this)); this.$slidesContainer.on('mousemove touchmove', this.handleDragMove.bind(this)); this.$slidesContainer.on('mouseup mouseleave touchend', this.handleDragEnd.bind(this)); } if(this.settings.directionControls){ this.$slider.find('ul.direction-controls .left-arrow button').click(this.handleLeftDirectionClick.bind(this)); this.$slider.find('ul.direction-controls .right-arrow button').click(this.handleRightDirectionClick.bind(this)); } }, handleDragStart: function(e){ this.readyToDrag = true; this.dragStartPoint = (e.type === 'mousedown') ? e.pageX : e.originalEvent.touches[0].pageX; }, handleDragMove: function(e){ if(this.readyToDrag){ var pageX = (e.type === 'mousemove') ? e.pageX : e.originalEvent.touches[0].pageX; if( this.currentlyDragging === false && this.currentlyRotating === false && (this.dragStartPoint - pageX > 10 || this.dragStartPoint - pageX < -10) ){ this.stopAutoRotate(); if(this.settings.directionControls){ this.$directionControls.css('pointer-events', 'none'); } window.getSelection().removeAllRanges(); this.currentlyDragging = true; this.dragStartAngle = this.currentRotationAngle; } if(this.currentlyDragging){ this.currentRotationAngle = this.dragStartAngle - ((this.dragStartPoint - pageX) / this.settings.slideWidth * this.slideAngle); this.$slidesContainer.css('transform', 'translateX(-50%) rotate('+this.currentRotationAngle+'deg)'); } } }, handleDragEnd: function(e){ this.readyToDrag = false; if(this.currentlyDragging){ this.currentlyDragging = false; this.currentRotationAngle = Math.round(this.currentRotationAngle/this.slideAngle)*this.slideAngle; this.rotate(); if(this.settings.directionControls){ this.$directionControls.css('pointer-events', ''); } } }, handleLeftDirectionClick: function(e){ e.preventDefault(); this.stopAutoRotate(); this.rotateClockwise(); }, handleRightDirectionClick: function(e){ e.preventDefault(); this.stopAutoRotate(); this.rotateCounterClockwise(); }, renderSlider: function(){ var halfAngleRadian = this.slideAngle / 2 * Math.PI/180; var innerRadius = 1 / Math.tan(halfAngleRadian) * this.settings.slideWidth / 2; var outerRadius = Math.sqrt(Math.pow(innerRadius + this.settings.slideHeight, 2) + (Math.pow((this.settings.slideWidth / 2), 2))); upperArcHeight = outerRadius - (innerRadius + this.settings.slideHeight); lowerArcHeight = innerRadius - (innerRadius * (Math.cos(halfAngleRadian))); var slideFullWidth = (Math.sin(halfAngleRadian) * outerRadius) * 2; var slideFullHeight = upperArcHeight + this.settings.slideHeight + lowerArcHeight var slideSidePadding = (slideFullWidth - this.settings.slideWidth) / 2; var fullArcHeight = outerRadius - (outerRadius * (Math.cos(halfAngleRadian))); var lowerArcOffset = (slideFullWidth - (Math.sin(halfAngleRadian) * innerRadius * 2)) / 2; /* Set height and width of slider element */ this.$slider.css('height', this.settings.slideHeight+'px'); this.$slider.css('width', this.settings.slideWidth+'px'); /* Set height and width of slides container and offset width*/ this.$slidesContainer.css('height', outerRadius*2+'px'); this.$slidesContainer.css('width', outerRadius*2+'px'); /* Offset width and arc height */ this.$slidesContainer.css('transform', 'translateX(-50%)'); this.$slidesContainer.css('top', '-'+ upperArcHeight +'px'); /* Generate path for slide clipping */ var pathCoords = 'M 0 '+fullArcHeight; pathCoords += ' A '+outerRadius+' '+outerRadius+' 0 0 1 '+slideFullWidth+' '+fullArcHeight; pathCoords += ' L '+(slideFullWidth-lowerArcOffset)+' '+slideFullHeight; pathCoords += ' A '+innerRadius+' '+innerRadius+' 0 0 0 '+lowerArcOffset+' '+slideFullHeight+' Z'; this.$slider.append('<svg><defs><clipPath id="slideClipPath"><path /></clipPath></defs></svg>'); this.$slider.find('#slideClipPath>path').attr('d', pathCoords); /* Apply styles to each slide */ this.$slides.each(function(i, el){ var $slide = $(el); /* Set distance from point of rotation */ $slide.css('transform-origin', 'center '+(innerRadius + this.settings.slideHeight)+'px'); /* Set slide Height and Width */ $slide.css('height', this.settings.slideHeight+'px'); $slide.css('width', this.settings.slideWidth+'px'); /* Set calculated padding for width, upper arc height, and lower arc height */ $slide.css('padding', upperArcHeight +'px '+slideSidePadding+'px '+lowerArcHeight+'px '+slideSidePadding+'px '); /* Offset container Arc Height */ $slide.css('top', upperArcHeight +'px'); /* Offset Width, then Rotate Slide, then offset individual Top Arcs */ $slide.css('transform', 'translateX(-50%) rotate('+this.slideAngle * i+'deg) translateY(-'+ upperArcHeight +'px)'); /* Add clipping path */ $slide.css('-webkit-clip-path', 'url(#slideClipPath)'); $slide.css('clip-path', 'url(#slideClipPath)'); }.bind(this)); /* Render Arrow Controls */ if(this.settings.directionControls){ var directionArrowsHTML = '<ul class="direction-controls">'; directionArrowsHTML += '<li class="left-arrow"><button>'+this.settings.directionLeftText+'</button></li>'; directionArrowsHTML += '<li class="right-arrow"><button>'+this.settings.directionRightText+'</button></li>'; directionArrowsHTML += '</ul>'; this.$slider.append(directionArrowsHTML); this.$directionControls = this.$slider.find('ul.direction-controls'); } }, rotateClockwise: function(){ this.currentRotationAngle = this.currentRotationAngle + this.slideAngle; this.rotate(); }, rotateCounterClockwise: function(){ this.currentRotationAngle = this.currentRotationAngle - this.slideAngle; this.rotate(); }, rotate: function(){ this.beforeRotationStart(); this.currentlyRotating = true; this.$slider.addClass('currently-rotating'); this.setCurrentSlide(); if(this.rotateTimeoutId){ clearTimeout(this.rotateTimeoutId); this.rotateTimeoutId = false; } this.$slidesContainer.css('transition', 'transform '+(this.settings.rotationSpeed/1000)+'s ease-in-out'); this.$slidesContainer.css('transform', 'translateX(-50%) rotate('+this.currentRotationAngle+'deg)'); this.afterRotationStart(); this.rotateTimeoutId = setTimeout(function(){ this.beforeRotationEnd(); this.currentlyRotating = false; this.$slider.removeClass('currently-rotating'); this.$slidesContainer.css('transition', 'none'); /* keep currentRotationAngle between -360 and 360 */ if(this.currentRotationAngle >= 360 || this.currentRotationAngle <= -360){ this.currentRotationAngle = this.currentRotationAngle >= 360 ? this.currentRotationAngle - 360 : this.currentRotationAngle + 360; this.$slidesContainer.css('transform', 'translateX(-50%) rotate('+this.currentRotationAngle+'deg)'); } this.afterRotationEnd(); }.bind(this), this.settings.rotationSpeed); }, setCurrentSlide: function(){ var currAngle = this.currentRotationAngle; if(this.currentRotationAngle >= 360 || this.currentRotationAngle <= -360){ currAngle = currAngle >= 360 ? currAngle - 360 : currAngle + 360; } this.$currentSlide = this.$slides.eq(-currAngle / this.slideAngle); this.$nextSlide = (this.$currentSlide.is(':last-child') ? this.$slides.first() : this.$currentSlide.next()); this.$previousSlide = (this.$currentSlide.is(':first-child') ? this.$slides.last() : this.$currentSlide.prev()); this.$slides.removeClass('active-slide'); this.$slides.removeClass('next-slide'); this.$slides.removeClass('previous-slide'); this.$currentSlide.addClass('active-slide'); this.$nextSlide.addClass('next-slide'); this.$previousSlide.addClass('previous-slide'); }, startAutoRotate: function(){ this.autoRotateIntervalId = setInterval(function(){ this.rotateCounterClockwise(); }.bind(this), this.settings.autoRotateInterval); }, stopAutoRotate: function(){ if(this.autoRotateIntervalId){ clearInterval(this.autoRotateIntervalId); this.autoRotateIntervalId = false; } }, validateMarkup: function(){ if( this.$slider.hasClass('ebsesumdsa-pedempgas') && this.$slidesContainer.length === 1 && this.$slides.length >= 2 ){ this.markupIsValid = true; }else{ this.$slider.css('display', 'none'); console.log('Markup for Rotating Slider is invalid.'); } }, /* Callbacks */ beforeRotationStart: function(){ this.settings.beforeRotationStart(); }, afterRotationStart: function(){ this.settings.afterRotationStart(); }, beforeRotationEnd: function(){ this.settings.beforeRotationEnd(); }, afterRotationEnd: function(){ this.settings.afterRotationEnd(); }, }; return this.each(function(){ rotatingSlider.init(this); }); }; }(jQuery)); $(function(){ $('.ebsesumdsa-pedempgas').rotatingSlider({ slideHeight : Math.min(360, window.innerWidth -80), slideWidth : Math.min(480, window.innerWidth - 80), }); }); Где на тематическую площадку его устанавливать, то здесь вам больше решать, ведь по сути он может подойти под светлый или темный формат, где можно вывести на совершенно отдельную страницу. Но больше всего он создавался под уникальный дизайн, что своей стилистикой оригинально впишется в основную стилистику, где представит уникальную подачу информации. Демонстрация | |
11 Февраля 2021 Загрузок: 1 Просмотров: 1396
Поделиться в социальных сетях
Материал разместил

