Вращаемая ценовая карточка на HTML + CSS | |
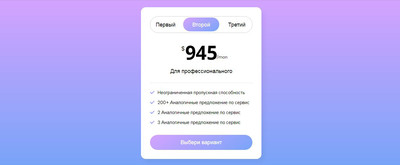
| В этом материале представлен анимированный дизайн для ценовой карточки с использованием HTML и CSS, а также переключатели на 3 варианта показа. Этот тот случай, когда мы ставим карту, и она реально занимает немного места. Ведь нам не нужно выставлять другие варианты для выбора. Когда все находится в одном комплекте, что очень удобно. Только останется переключить на заданный вами выбор, и как в слайдере покажется другая информация. В нашем дизайне присутствует одна карточка, как вы можете видеть на изображении предварительного просмотра выше, а также в закрепленной demo странице. На этой карточке всего несколько пакетов, где вы можете просмотреть каждый пакет с помощью вкладки ползунка, расположенной вверху. Когда вы нажимаете на конкретную вкладку, конкретный пакет появляется со скользящей анимацией, что делает эту карточку довольно крутой. Так реально выглядит после установочного процесса:  Установка: Прописываем на странице в HEAD, это шрифтовые кнопки: Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/> HTML Код <div class="dressing-kemium"> <input type="radio" name="slider" id="tab-1"> <input type="radio" name="slider" id="tab-2" checked> <input type="radio" name="slider" id="tab-3"> <header> <label for="tab-1" class="tab-1">Первый</label> <label for="tab-2" class="tab-2">Второй</label> <label for="tab-3" class="tab-3">Третий</label> <div class="slider"></div> </header> <div class="card-area"> <div class="cards"> <div class="row row-1"> <div class="tsenovaya-polvalesa"> <span class="price">87</span> <p>Для начинающих</p> </div> <ul class="features"> <li><i class="fas fa-check"></i><span>100 ГБ Предложение с вариантами ответаа</span></li> <li><i class="fas fa-check"></i><span>2 Предложение с вариантами ответа</span></li> <li><i class="fas fa-check"></i><span>3 Предложение с вариантами ответа</span></li> <li><i class="fas fa-check"></i><span>4 Предложение с вариантами ответа</span></li> </ul> </div> <div class="row"> <div class="tsenovaya-polvalesa"> <span class="price">945</span> <p>Для профессионального</p> </div> <ul class="features"> <li><i class="fas fa-check"></i><span>Неограниченная пропускная способность</span></li> <li><i class="fas fa-check"></i><span>200+ Аналогичные предложение по сервис</span></li> <li><i class="fas fa-check"></i><span>2 Аналогичные предложение по сервис</span></li> <li><i class="fas fa-check"></i><span>3 Аналогичные предложение по сервис</span></li> </ul> </div> <div class="row"> <div class="tsenovaya-polvalesa"> <span class="price">49</span> <p>Для совместной работы</p> </div> <ul class="features"> <li><i class="fas fa-check"></i><span>200 ГБ пропускной способности</span></li> <li><i class="fas fa-check"></i><span>100+ вкладки с использованием HTML и CSS</span></li> <li><i class="fas fa-check"></i><span>2 вкладки с использованием HTML и CSS</span></li> <li><i class="fas fa-check"></i><span>3 вкладки с использованием HTML и CSS</span></li> </ul> </div> </div> </div> <button>Выбери вариант</button> </div> CSS Код .dressing-kemium{ width: 400px; background: #fff; border-radius: 16px; padding: 30px; box-shadow: 10px 10px 15px rgba(0,0,0,0.05); } .dressing-kemium header{ height: 55px; display: flex; align-items: center; border: 1px solid #ccc; border-radius: 30px; position: relative; } header label{ height: 100%; z-index: 2; width: 30%; display: flex; cursor: pointer; font-size: 18px; position: relative; align-items: center; justify-content: center; transition: color 0.3s ease; } #tab-1:checked ~ header .tab-1, #tab-2:checked ~ header .tab-2, #tab-3:checked ~ header .tab-3{ color: #fff; } header label:nth-child(2){ width: 40%; } header .slider{ position: absolute; height: 85%; border-radius: inherit; background: linear-gradient(145deg, #D5A3FF 0%, #77A5F8 100%); transition: all 0.3s ease; } #tab-1:checked ~ header .slider{ left: 0%; width: 90px; transform: translateX(5%); } #tab-2:checked ~ header .slider{ left: 50%; width: 120px; transform: translateX(-50%); } #tab-3:checked ~ header .slider{ left: 100%; width: 95px; transform: translateX(-105%); } .dressing-kemium input[type="radio"]{ display: none; } .card-area{ overflow: hidden; } .card-area .cards{ display: flex; width: 300%; } .cards .row{ width: 33.4%; } .cards .row-1{ transition: all 0.3s ease; } #tab-1:checked ~ .card-area .cards .row-1{ margin-left: 0%; } #tab-2:checked ~ .card-area .cards .row-1{ margin-left: -33.4%; } #tab-3:checked ~ .card-area .cards .row-1{ margin-left: -66.8%; } .row .tsenovaya-polvalesa{ margin: 20px 0; text-align: center; padding-bottom: 25px; border-bottom: 1px solid #e6e6e6; } .tsenovaya-polvalesa .price{ font-size: 65px; font-weight: 600; position: relative; font-family: 'Noto Sans', sans-serif; } .tsenovaya-polvalesa .price::before, .tsenovaya-polvalesa .price::after{ position: absolute; font-weight: 400; font-family: "Poppins", sans-serif; } .tsenovaya-polvalesa .price::before{ content: "$"; left: -13px; top: 17px; font-size: 20px; } .tsenovaya-polvalesa .price::after{ content: "/mon"; right: -33px; bottom: 17px; font-size: 13px; } .tsenovaya-polvalesa p{ font-size: 18px; margin-top: 5px; } .row .features li{ display: flex; font-size: 15px; list-style: none; margin-bottom: 10px; align-items: center; } .features li i{ background: linear-gradient(#D5A3FF 0%, #77A5F8 100%); background-clip: text; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .features li span{ margin-left: 10px; } .dressing-kemium button{ width: 100%; border-radius: 25px; border: none; outline: none; height: 50px; font-size: 18px; color: #fff; cursor: pointer; margin-top: 20px; background: linear-gradient(145deg, #D5A3FF 0%, #77A5F8 100%); transition: transform 0.3s ease; } .dressing-kemium button:hover{ transform: scale(0.98); } Ценовая карта является элементом дизайна на тематическом сайте, чтобы отобразить различные сравнения по ценовой политике, а точнее некие услуги, что можно разместить на карточках. Демонстрация | |
30 Июля 2021 Загрузок: 12 Просмотров: 1232
Поделиться в социальных сетях
Материал разместил