Вход на сайт по отдельной странице uCoz | |
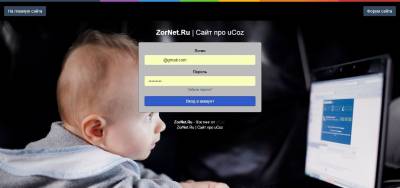
| Мы все привыкли, что вход на сайт должен на главной странице быть, а что сделать, чтоб его перенести на другую, так скажем отдельную, и только по одной функций, это вход под своим логином и регистрация на сайте. И такая страница предусмотрена на конструкторе uCoz, просто оставляем свой домен и приписываем к нему /index/1 и вот эта самая страница, где можно разместить скрипт, который здесь мы сейчас разберем. Также на этом сайте стоит и работает она. Нужно просто вывести или надпись к примеру "Регистрация и вход на сайт" и под нее поставить эту ссылку. Также можно поставить кнопку, что будет оригинальнее смотреться, но все зависит от самого дизайн интернет ресурса. Гость или пользователь заходит и просто нажимает на ее и переносится на страницу, на которой мы поставим скрипт по регистраций и для тех кто зарегистрировался и хочет зайти на сайт. Но что главное, все атрибуты, что стоят на главной по антологичной функций, мы все можем отставить. Здесь просто разбираем как можно еще зайти на сайт и на отведенной страницы, вы сможете само сформировать свой дизайн. Для этого есть такой же скрипт, вообщем похожий, но он простой, что не уступает другим, просто у каждого разный стиль идет и будет здесь разбирать как раз со стилями. Для начало вам нужно скачать архив и там будет файл со стилями и вы его кидаете в корень сайта, не к какую то папку а в сам корень. Потом идем в админ панель в пользователи и находим Страница входа пользователей должна первой стоят, и от туда убираем все и ставим этот скрипт. Код <html> <head> <title>Страница входа пользователей</title> <link rel="stylesheet" href="/stranica_vhoda.css"> <style type="text/css">.jqstooltip { position: absolute;left: 0px;top: 0px;visibility: hidden;background: rgb(0, 0, 0) transparent;background-color: rgba(0,0,0,0.6);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000);-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)";color: white;font: 10px arial, san serif;text-align: left;white-space: nowrap;padding: 5px;border: 1px solid white;z-index: 10000;}.jqsfield { color: white;font: 10px arial, san serif;text-align: left;}</style> </head> <body class="blank" background="http://image.prntscr.com/image/5260227bb27f45d5b42d71165f28e21f.jpg" style="background-repeat:no-repeat;background-size:cover;"> <div class="color-line"></div> <div class="pull-left m"> <a href="#" class="btn btn-primary">На главную сайта</a> </div> <div class="pull-right m"> <a href="#" class="btn btn-primary">Форум сайта</a> </div> <div class="login-container" style="color:white"> <div class="row"> <div class="col-md-12"> <div class="text-center m-b-md"> <h3><font color="#fff"><b>ZorNet.Ru</b> | Сайт про uCoz</font></h3> </div> <div class="hpanel"> <div class="panel-body"> $BODY$ </div> </div> </div> </div> <div class="row"> <div class="col-md-12 text-center"> <font color="#fff"><strong>ZorNet.Ru</strong> - $POWERED_BY$ <br>ZorNet.Ru | Сайт про uCoz </font> </div> </div> </div> </body></html> И здесь же остаемся, так как нам еще понадобиться Форма входа пользователей которая ниже находиться и написано не в ярком стандартном цвете. И все также делаем, все нужно от туда убрать и уже поставить этот скрипт. Код <div class="form-group"> <label class="control-label" for="username" style="color:black">Логин</label> <input class="form-control" placeholder="Электронная почта" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50"> </div> <div class="form-group"> <label class="control-label" for="password" style="color:black">Пароль</label> <input class="form-control" placeholder="Пароль" type="password" name="password" size="20" style="width:100%" maxlength="15"> <span class="help-block small"><a href="$REMINDER_LINK$">Забыли пароль?</a></span> </div> <button type="submit" class="btn btn-success btn-block" name="sbm" type="submit">Вход в аккаунт</button> Все вы делали и можете выйти сайта и как гость зайти на страницу Ваш сайт/index/1 и увидите такую картину.  Но здесь решаем, как зайти, а точнее по социальным закладкам вам предлагают. Можете поработать над дизайном, это как на скрипте, там вы можете сменить картинку, под свою тематику. Или просто само окно вывести какое вам нужно, здесь все зависит от вас. Если вы уже зарегистрированы на сайте, то наживаем "Старая форма входа" и заходим на сайт. Как заметили там много записей, которые вы можете поставить на ссылки своих категорий. И по сторонам стоят кнопки, это на главную и на форум, что не забываем поставить ссылки. Или смените, но советую одну кнопку на главную оставить и сами кнопки вывести с другом оттенке, так как по умолчанию была все зеленым, сделал в сеним цвете, что потом вы решите как вам делать. На этом все. Точно источник не знаю, в коде был прописан этот ресурс: uCode.at.ua | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |