Стильная страница входа на сайт uCoz | |
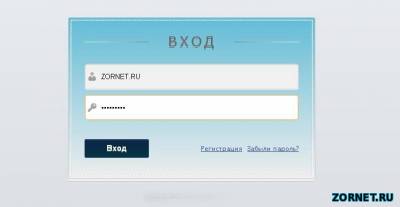
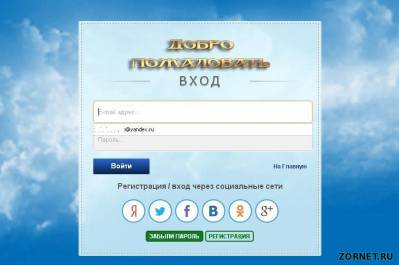
| Всегда на сайте существует форма регистраций или просто окно, где можно прописать свой ник и войти как пользователь и здесь вам предлагаю посмотреть и оценить скрипт Стильная страница входа для uCoz который был отлично адаптирован и с ним идут стили. Вы можете просто заменить его, если у вас стоит стандартный, но здесь на сайте пошли дальше и отвели вообще страницу полностью, где можно зайти как пользователь или пройти регистрацию, как по социальным закладкам или старую. Что можете посмотреть здесь или вы как гость перейти на ее регистрация.  Это как пример, что все можно сделать и переделать самому. По ее работе замечаний пока нет и отлично можно зайти и регистрацию пройти. Установка: Панель управления - Управление дизайном - Страница входа пользователей и заменяет все на: Код <html> <head> <meta charset="utf-8"> <title>Страница входа</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link type="text/css" rel="StyleSheet" href="https://zornet.ru/Ajaxoskrip/Frank/vhod.css" /> </head> <body> <div id="login"> <div id="blk549594" style="border:1px solid #CCCCCC;position:absolute;z-index:9999;background:url('http://s5.ucoz.net/img/fr/g.gif');display:none;"></div> <form id="frmLg549594" action="/index/sub/" method="post" style="margin:0" onsubmit="sendFrm549594();return false;"> <div id="form-login"> <h1>Вход</h1> <fieldset id="inputs"> <input id="username" class="inputbox" type="text" style="width:100%" name="user" placeholder="Логин/E-mail адрес..." alt="username" autofocus required> <input id="password" type="password" name="password" class="inputbox" alt="password" placeholder="Пароль..." style="width:100%" required> </fieldset> <fieldset id="actions"> <div class="readon"> <input type="submit" name="sbm" id="submit" value="Войти" /> </div> <a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{modal:true,autosize:1,closeonesc:1},{url:'/index/5'});return false;">Забыли пароль?</a> <a href="/index/3">Регистрация</a> </fieldset> $POWERED_BY$ <input type="hidden" name="a" value="2" /><input type="hidden" name="ajax" value="1" /><input type="hidden" name="rnd" value="594" /> </div> </div> </div> </form> </body> <script type="text/javascript"> sendFrm549594=function(){ var o=$('#frmLg549594')[0],pos=_uGetOffset(o),o2=$('#blk549594')[0]; document.body.insertBefore(o2,document.body.firstChild); $(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>'); _uPostForm('frmLg549594',{type:'POST',url:'/index/sub/',error:function() { $('#blk549594').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>'); _uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'}); setTimeout("$('#blk549594').css('display','none');",'1500');}}); } </script> </html> И на этом все, что нужно. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |