ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Стильная страница регистраций пользователя uCoz
Стильная страница регистраций пользователя uCoz | |
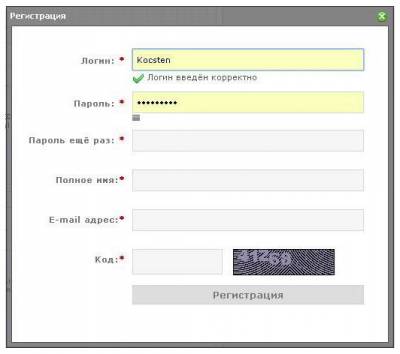
| Заменяет стандартную страницу и в своем роде оригинальная а также Стильная страница регистраций пользователя uCoz которая работает по такому принципу. Вы нажимаете на надпись в примеру "Регистрация на сайте" и появляется ajax окно в котором и нужно пройти всю регистрацию. Вообщем очень красиво создана и саму надпись вы можете прописать или поставить там где вам нужно. Работает только на интернет ресурсах системы ucoz. Сверстали ее под DOCTYPE 1.1 и чтоб она работала, вам нужно отключить админ баром. И думаю что главное надо знать, скрипт будет только работать для локальных пользователей а вот uNet он не настроен и работать не будет. Установка: Идем в админ панель своего ресурса - управлением дизайном и в пользователях находим "Страница регистрации пользователей" и туда нужно прописать этот код, и за ранее удрать старый. Код <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru"> <head> <title>Страница регистрации - $SITE_NAME$</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <!-- Начало тегов основной каркас --> <div id="container"> <div id="container_reg">Регистрация</div> <div id="container_os"> $BODY$ </div> <div id="container_by" class="transparency">$POWERED_BY$</div> </div> <!-- /Конец тегов основной каркас --> </body> </html> Потом нужно заменить код в "Форма регистрации пользователей" на этот: Код <div class="reg_error"><span class="red t_center">$ERROR$</span></div> <div class="reg_title">Логин:</div><div class="reg_input"><input type="text" class="man_reg" name="user" value="" size="20" maxlength="25" /></div> <div class="reg_otstup"></div> <div class="reg_title">Пароль:</div><div class="reg_input"><input type="password" class="man_reg" name="password" size="20" maxlength="15" /></div> <div class="reg_otstup"></div> <div class="reg_title_2">Подтверждение пароля:</div><div class="reg_input"><input type="password" class="man_reg" name="password1" size="20" maxlength="15" /></div> <div class="reg_otstup"></div> <div class="reg_title">E-mail адрес:</div><div class="reg_input"><input type="text" class="man_reg" name="email" size="20" value="" maxlength="60" onchange="_uWnd.alert('Проверьте правильность вашего Email адреса, на этот адрес будет выслано письмо с кодом подтверждения. Если не подтвердить email, то любая активность, для которой используется электронная почта, будет заблокирована для вас.','',{w:250,h:100,tm:5000});" /></div> <div class="reg_otstup"></div> <div class="reg_title">Полное имя:</div><div class="reg_input"><input type="text" class="man_reg" name="name" size="20" value="" maxlength="35" /></div> <div class="reg_otstup"></div> <div class="reg_title">Код:</div><div class="reg_input">$SECURITY_CODE_FL$</div> <div class="reg_otstup"></div> <div class="reg_knopka"><input class="knopka_reg" type="submit" name="sbm" value="$SUBMIT_SIGN$" /></div> И остается последнее в установке, это прописать стили в CSS Код /* © Сenter-dm.ru, 2011 Author: center-dm.ru@yandex.ru Author URI: http://www.сenter-dm.ru */ body {margin: 0 auto; padding: 0; width: 100%; height: 100%; background: url('http://www.center-dm.ru/fon_reg.png') no-repeat top center #E8ECED;} body, td {font:11px Verdana,Arial,Helvetica, sans-serif; color:#555;} a {text-decoration:none; outline: none;} a:link {text-decoration:none; color:#2C68A6;} a:visited {text-decoration:none; color:#2C68A6;} a:hover {text-decoration:none; color:#60a62c;} /* =================================*/ /* ОСНОВНОЙ КАРКАС = =================================*/ #container {margin: 0px auto; width:500px; height:100%;} #container_os {margin: 0px 0px 0px 0px; background: #f6f6f6; border:1px solid #D2D1D3;} /* Закруглённые углы ----------------------------------------------*/ .knopka_reg, .man_reg, #fCode, #container_os { border-radius:6px; -webkit-border-radius:6px; -moz-border-radius:5px; -khtml-border-radius:10px; } /* -------------------------------------------*/ /* Внутренний каркас ----------------------------------------------*/ #container_reg { margin: 80px 5px 0px 0px; text-align:right; font: 145%/1.5 Verdana,Arial,Helvetica, sans-serif; color:#888; font-weight: bold; text-shadow: 1px 1px 1px #fff; } .reg_error { text-align:center; font:12px Verdana,Arial,Helvetica, sans-serif; color:#cf0607; font-weight: bold; padding: 10px 0px 0px 0px; } .reg_title { width:150px; padding: 16px 0px 10px 0px; } .reg_input { width:328px; padding: 10px 20px 10px 0px; } .reg_title_2 { width:150px; padding: 10px 0px 10px 0px; } .reg_title_2, .reg_title, .reg_input { float:left; text-align:right; font:11px Verdana,Arial,Helvetica, sans-serif; color:#888; font-weight: bold; text-shadow: 1px 1px 1px #fff; } .man_reg { font:12px Verdana,Arial,Helvetica, sans-serif; color:#555; width:290px; background: #fff; border:1px solid #b3b3b3; padding: 6px 10px 6px 10px; } .reg_otstup { width:100%; height:0px; border-top: 1px solid #D2D1D3; border-bottom: 1px solid #fff; clear:left; } #fCode { font:12px Verdana,Arial,Helvetica, sans-serif; color:#555; width:105px; background: #fff; border:1px solid #b3b3b3; padding: 7px 10px 11px 10px; margin-right: 5px; } #container_by { text-align:right; padding: 5px 0px 5px 0px; } /* -------------------------------------------*/ /* Кнопка регистрации ----------------------------------------------*/ .reg_knopka { text-align:right; width:475px; clear:left; padding: 10px 20px 30px 0px; } .knopka_reg { background: #F6F6F6; background: -moz-linear-gradient(top, #fff, #F6F6F6); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#F6F6F6)); } .knopka_reg:hover { background: #fff; border:1px solid #D2D1D3; } .knopka_reg, .knopka_reg:hover { text-align:center; font:12px Verdana,Arial,Helvetica, sans-serif; color:#777; font-weight: bold; width:310px; padding: 5px 0px 5px 0px; border:1px solid #D2D1D3; } /* -------------------------------------------*/ /* Прозрачность ----------------------------------------------*/ .transparency a img { opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40); } .transparency a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); } /* -------------------------------------------*/ /* =================================*/ Источник: www.сenter-dm.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |