Красивый вид изображений при помощи HTML и CSS, который содержат несколько снимков, что компактно расположены с выставленными боковыми пробелами. Иногда бывает так, что создавая тему, нам нужно вывести несколько картинок, и главное, чтоб они были распределены по стандарту, как все привыкли наблюдать. А точнее этот вид по умолчанию ставится по вверх описание, но не исключаю, что некоторые поставят его в данном месте. Где производим замену, убираем код, который выводит 1 картинку, на код, что представлен ниже, возможно кто-то меньше картинок по количеству оставит.
Это как в кино сайтах, где изначально видим краткое содержание с афишей, а ниже уже предоставляются несколько снимков. Здесь по умолчанию выставлено 9 картинок, а значить вы самостоятельно можете отредактировать по содержимым изображением. Глядя на сам конструктор, что выполнен из снимков, то видим, что все корректно распределено, а не просто идет в одну строку. Хотя вы можете сделать одну строку, ведь мало кто может изначально закрепить такое количество картинок.
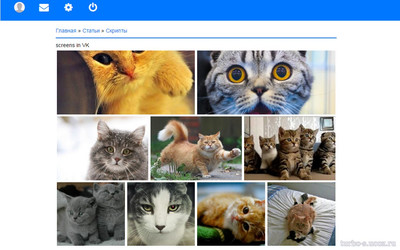
Пример, как вид применен на сайте:

Установка:
Ставиться на страницу материала и комментариев к нему на то место, желательно, где изначально прописан данный код, просто мы его в нашем случай заменяем.
HTML
Код <div class="kompaken_vid_skrinov">
<?if($IMG_URL1$)?><img src="$IMG_URL1$" href="$IMG_URL1$" alt="$ENTRY_TITLE$ screen1"><?endif?>
<?if($IMG_URL2$)?><img src="$IMG_URL2$" href="$IMG_URL2$" alt="$ENTRY_TITLE$ screen2"><?endif?>
<?if($IMG_URL3$)?><img src="$IMG_URL3$" href="$IMG_URL3$" alt="$ENTRY_TITLE$ screen3"><?endif?>
<?if($IMG_URL4$)?><img src="$IMG_URL4$" href="$IMG_URL4$" alt="$ENTRY_TITLE$ screen4"><?endif?>
<?if($IMG_URL5$)?><img src="$IMG_URL5$" href="$IMG_URL5$" alt="$ENTRY_TITLE$ screen5"><?endif?>
<?if($IMG_URL6$)?><img src="$IMG_URL6$" href="$IMG_URL6$" alt="$ENTRY_TITLE$ screen6"><?endif?>
<?if($IMG_URL7$)?><img src="$IMG_URL7$" href="$IMG_URL7$" alt="$ENTRY_TITLE$ screen7"><?endif?>
<?if($IMG_URL8$)?><img src="$IMG_URL8$" href="$IMG_URL8$" alt="$ENTRY_TITLE$ screen8"><?endif?>
<?if($IMG_URL9$)?><img src="$IMG_URL9$" href="$IMG_URL9$" alt="$ENTRY_TITLE$ screen9"><?endif?>
</div>
CSS
Код <style>
.kompaken_vid_skrinov {display: block; width: 100%;}
.kompaken_vid_skrinov:after, .kompaken_vid_skrinov:before {content: ''; display: block; clear: both;}
.kompaken_vid_skrinov img {display: inline-block; margin: 0 3px 5px; object-fit: cover; float: left; width: calc(100% - 6px); height: 25vh;}
.kompaken_vid_skrinov img:hover {opacity: .85;}
</style>
<?if($IMG_URL1$ && $IMG_URL2$)?>
<style>
.kompaken_vid_skrinov img:nth-of-type(1), .kompaken_vid_skrinov img:nth-of-type(2) {width: calc(50% - 6px);}
</style>
<?endif?>
<?if($IMG_URL1$ && $IMG_URL2$ && $IMG_URL3$ && $IMG_URL4$ && $IMG_URL5$)?>
<style>
.kompaken_vid_skrinov img:nth-of-type(1) {width: calc(100% - 6px);}
.kompaken_vid_skrinov img:nth-of-type(3), .kompaken_vid_skrinov img:nth-of-type(4), .kompaken_vid_skrinov img:nth-of-type(5) {width: calc(33.333% - 6px)}
</style>
<?endif?>
<?if($IMG_URL1$ && $IMG_URL2$ && $IMG_URL3$ && $IMG_URL4$ && $IMG_URL5$ && $IMG_URL6$ && $IMG_URL7$ && $IMG_URL8$ && $IMG_URL9$)?>
<style>
.kompaken_vid_skrinov img:nth-of-type(1), .kompaken_vid_skrinov img:nth-of-type(2) {width: calc(50% - 6px);}
.kompaken_vid_skrinov img:nth-of-type(3), .kompaken_vid_skrinov img:nth-of-type(4), .kompaken_vid_skrinov img:nth-of-type(5) {width: calc(33.333% - 6px);}
.kompaken_vid_skrinov img:nth-of-type(6), .kompaken_vid_skrinov img:nth-of-type(7), .kompaken_vid_skrinov img:nth-of-type(8), .kompaken_vid_skrinov img:nth-of-type(9) {width: calc(25% - 6px);}
</style>
<?endif?>
По месту JS
Код <script>$('.kompaken_vid_skrinov img').addClass('ulightbox');</script>
Что по оформлению, то здесь все прописано в стилистике, это от расположение, а также по цветовой гамме. Что значит, такой скрип для вывода нескольких снимков можно применить на разном дизайне, и также тематическом направление сайта или блогов. |

