Вид материалов в дизайн 2 колонки для ucoz | |
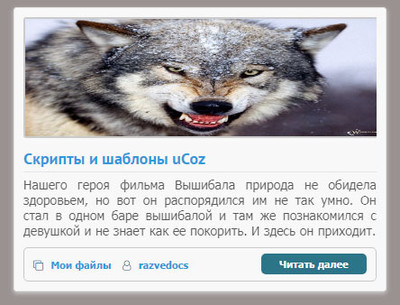
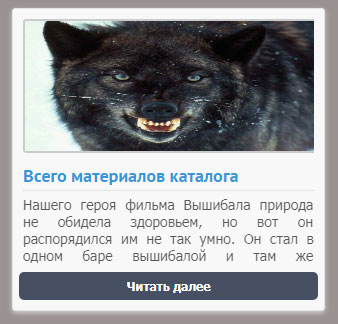
| Разноплановый в светлой гамме вид материалов, что выполнен в 2 колонки для uCoz, отличным решением будет под персональный блог сайта. Разумеется этот элемент на ресурсе один из главных, так как он показывает товар лицом. И из этого выходит, что он должен как можно больше подавать различной информации, не говоря о функциональном потенциале. Что здесь все выполнено для пользователя или гостей, которые зашли на вашу площадку. Это изображение, которое корректно будет выставлять различный формат, не говоря если он в небольшом размере, а также наоборот. Шишка состоит в том, когда вы наводите на снимок, то он выполняет поворот, а когда вам нужно увеличить, то при клике автоматически произойдет увеличение в полный вид. Сделан на нем небольшой обвод, это для того, чтоб виртуальность и сама подача снимка была как можно выразительнее. Плюс в том, что на нем произведена полная адаптивность, что теперь под мобильные аппараты его просмотр производится корректно. Если гаджет с небольшим экраном, то вообще стилистика в кнопке на переход полностью изменяется. Не исключаю, что можно под файлы его выставить, но больше всего он будет носить информационный характер. Это как раз новости или мануалы на тематическую платформу, где поставлена категория и кто разместил, прописан ник или логин. Работа проходила на тестовом, где проверялось и для этого вам предоставлены снимки, что вы заметите формацию его под разные фиксированные шаблоны. 1. Это не будет меняться, при открытии в 2 колонки, где фон немного специально затемнил, чтоб понятны и видны тени.  2. Но и нужно понять, что же за эффект при наведении производиться должен, это смотрим по правую сторону.  3. Вот происходит та самая де фрагментация в одну колонку, что больше на планшете выводится.  4. Далее идет смартфон, где без изменений и шрифт стильно проставлен по обеим сторонам.  5. А здесь, та самая перевоплощение на кнопку, что уже стилистика изменилась и шрифт заголовка стал уменьшён. Это из-за того, чтоб не было несколько колонок.  Приступаем к установке: HTML Код <div class="sertun_ganim"> <div class="setukanum_gerun-viewn"> <div class="setukanum_gerun-img"> <a href="$IMG_URL1$" class="ulightbox" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="setukanum_gerun-title"> <a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a> </div> <div class="setukanum_gerun-text"><div class="zornet_ru-text">$MESSAGE$</div></div> <div class="rumilangam-detali"> <div class="rumilangam-1"><span class="rumilangam-1-l"><i class="fa fa-clone"></i></span><span class="rumilangam-1-r"><a href="$CATEGORY_URL$"> $CATEGORY_NAME$</a></span></div> <div class="rumilangam-1"><span class="rumilangam-1-l"><i class="fa fa-user-o"></i></span><span class="rumilangam-1-r"><a href="$PROFILE_URL$"> $USERNAME$</a></span></div> <div class="rumilangam-1"><span class="rumilangam-2"><a href="$ENTRY_URL$">Читать далее</a></span></div> </div> </div> </div> CSS Код .setukanum_gerun-viewn{ background: rgba(249, 249, 249, 0.99); padding: 10px; color: #312f2f; overflow: hidden; box-shadow: 0px 2px 6px 0px rgba(214, 210, 210, 0.96); border: 1px solid #e4e4e4; border-radius: 3px; margin: 0 0 10px 0; } .setukanum_gerun-img{ width: 100%; height: 100%; overflow: hidden; margin: 0 15px 0 0; } .setukanum_gerun-img img{ width: 99%; height: 130px; transition: all 0.4s cubic-bezier(0.74, 0.59, 0.11, 0.96); border: 2px solid rgba(202, 202, 202, 0.97); border-radius: 3px; } .setukanum_gerun-img:hover img{ transform: scale(1.2) rotate(-10deg); opacity: 1; } .setukanum_gerun-title{ font-size: 18px; overflow:hidden; padding: 3px 0px; font-family: PT Sans; font-weight: bold; border-bottom: 1px solid rgba(228, 228, 228, 0.96); } .setukanum_gerun-title a:hover, .setukanum_gerun-text a:hover{ color: rgba(136, 60, 14, 0.93); } .setukanum_gerun-text{ font-size: 14px; padding: 5px 0; overflow: hidden; } .setukanum_gerun-text br{ display: none; } .sertun_ganim{ width: 49%; float:left; margin: 0px 2px 1px 5px; } .zornet_ru-text{ opacity: 0.8; margin-bottom: -10px; padding: 0 0px; height: 73px; overflow: hidden; text-align: justify; } @media screen and (max-width: 1224px){ .sertun_ganim{ width: auto; margin: 0 0 10px 0 !important; } .setukanum_gerun-img{ display: block; width:auto; height: auto !important; float: none; margin: 0 0 5px 0; overflow: hidden; background-size:cover; background-position:top; background-repeat:no-repeat; } .setukanum_gerun-img img{ max-width: 100%; width: 100%; } .setukanum_gerun-img:hover img{ -moz-transform: scale(1.2); -ms-transform: scale(1.2); -webkit-transform: scale(1.2); -o-transform: scale(1.2); transform: scale(1.2); } } .rumilangam-detali{ padding: 10px; margin: 10px 0 0 0; border-radius: 5px; box-shadow: 0px 0px 5px 0px rgb(245, 245, 245); border: 1px solid rgba(199, 199, 199, 0.98); font-weight: bold; } .rumilangam-1{ display: inline-block; font-size: 11px; margin-right: 9px; color: rgba(24, 115, 142, 0.99); font-weight: bold; } .rumilangam-detali{ padding: 10px; margin: 10px 0 0 0; border-radius: 5px; box-shadow: 0px 0px 5px 0px rgb(245, 245, 245); border: 1px solid rgba(199, 199, 199, 0.98); font-weight: bold; } .rumilangam-1{ display: inline-block; font-size: 11px; margin-right: 9px; color: rgba(24, 115, 142, 0.99); font-weight: bold; } .rumilangam-1:last-child{ display: table; float: right; margin: -3px 0 0 0; } .rumilangam-1-l{ margin-right: 5px; } .rumilangam-2 a{ display: block; background-color: rgba(23, 103, 125, 0.9); color: rgb(251, 248, 248); padding: 5px 20px; border-radius: 5px; margin: -1px 0px 5px 16px; } .rumilangam-2 a:hover{ background-color: rgb(42, 152, 183); text-decoration: none; } @media screen and (max-width: 480px){ .rumilangam-2 a{ display: block; background-color: rgba(52, 62, 84, 0.9); padding: 7px 10px; border-radius: 5px; font-size: 12px; color:#fff; margin: 0 0 0px 0 !important; } .rumilangam-2 a:hover{ background-color: rgba(37, 96, 152, 0.9); text-decoration: none; } .rumilangam-detali{ padding: 0px; margin: 10px -5px 0px -5px; border-radius: 5px; box-shadow: 0px 0px 5px 0px rgba(255, 255, 255, 0); border: 1px solid rgba(255, 255, 255, 0); font-weight: bold; } .rumilangam-1{ display: none; width: 100%; text-align: center; } } @media screen and (max-width: 340px){ .setukanum_gerun-title{ font-size: 13px; } } Если понравился, то на главную поставить есть возможность, но и у некоторых несколько модулей подключены. Если так получилось, что основа не подошла, то здесь все на CSS сделано, где вы можете редактировать и подогнать под основной дизайн. Но первым делом заходим на шрифтовые иконки и смотрим полную статью, что обязательно нужно на сайт поставить. Здесь все фигуры, виде кнопок под них заточены, чтоб они показались, но и потом на всем ресурсе можно будет с ними прорабатывать стиль. По умолчанию этот вид материалов шел в одну колонку, в стандартном виде. | |
31 Октября 2017 Просмотров: 1324
Поделиться в социальных сетях
Материал разместил