ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид материалов в 2 колонки темного цвета для uCoz
Вид материалов в 2 колонки темного цвета для uCoz | |
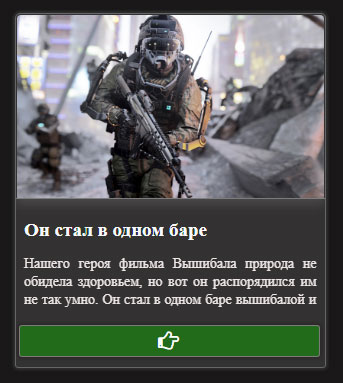
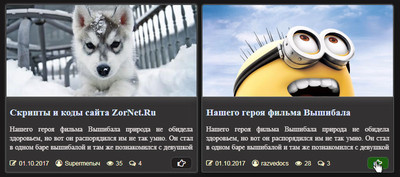
| Невозможно представить любой тематический сайт без вида материалов, что здесь идет в 2 колонки под темный оттенок на аналогичный ресурс. Где при создании были как можно меньше применено стилистики, чтоб он органично подходил на разнообразный формат шаблона. Безусловно все современные интернет площадки идут адаптивные, что вид материала не исключение и была произведена работа в этом плане. Что теперь просмотр может происходить со всех мобильных аппаратов, не смотря какая ширина экрана или монитора, везде корректный показ воспроизводится. Разве только для телефонов, там немного изменится дизайн, но главная информация, как изображение и заголовок с кратким описанием будет присутствовать. Сочетание цветовой гаммы возможно не будет совпадать, но основном палитру ставят идентичную, но все же если так получится, то все вы быстро можете отредактировать в CSS. Ведь вся стилистика находится в стилях, где только там можно выводить тот или иной оттенок, чтоб влился в основной каркас модуля или на главной странице. Предоставлены снимки с тестового, где производилась настройка, что после завершение были сняты на разные разрешение по ширине мобильный устройств. 1. На мониторе компьютера у всех по умолчение в 2 колонки показывает.  2. Больше всего на планшете такой обзор идет.  3. Здесь уже видим зеленую кнопку и это смартфон выдает.  4. И остается самый распространенный телефон, что как видим, все что нужно для чтение и просмотра присутствует.  5. Это как дополнение, что видим как цвет на функциях можно заменить и сразу от оригинала отличается.  HTML Код <div class="abegirekan_zunedken"> <div class="image"><a href="$ENTRY_URL$" class="ulightbox"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a> </div> <div class="tulikosamga"> <h3><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></h3> <div class="vunisrevug_zotnet_rusamig"> <p>$MESSAGE$</p> </div> <div class="drumolpersa"> <footer> <div class="views"><i class="fa fa-pencil-square-o"></i>$DATE$</div> <div class="love"><i class="fa fa-user-circle-o"></i>$USERNAME$</div> <div class="views"><i class="fa fa-eye"></i>$READS$</div> <div class="comments"><i class="fa fa-comments-o"></i>$COMMENTS_NUM$</div> </div> <div class="nimagtuleb_zornet_rukis"><a href="$ENTRY_URL$"><i class="fa fa-hand-o-right"></i></a> </div> </footer> </div> CSS Код .abegirekan_zunedken{ font-family: 'Open Sans', Arial, sans-serif; float: left; overflow: hidden; margin: 5px 0px 9px 8px; width: 48%; height: 335px; background-color: #333232; text-align: left; font-size: 16px; border-radius: 5px 5px 3px 3px; -webkit-transition:box-shadow .3s; transition:box-shadow .3s; box-shadow: 0px 0px 5px 1px rgba(123, 123, 123, 0.38); border: 1px solid #646667; } .abegirekan_zunedken:hover{ box-shadow: 0 10px 30px rgba(0, 0, 0, 0.27); } .abegirekan_zunedken img{ height: 183px; width: 99.5%; vertical-align: top; position: relative; object-fit: cover; -webkit-border-radius: 5px 5px 0 0; border-bottom: 1px solid #7b7c7d; box-shadow: 0px 7px 16px rgba(148, 148, 148, 0.17), 0px 3px 12px 1px rgba(105, 101, 101, 0.2); padding: 1px 1px 0px 1px; } .abegirekan_zunedken .tulikosamga{ padding: 10px 5px 0px; background-color: #333232; } .abegirekan_zunedken h3 a{ font: 19px 'Open Sans'; color: #dae6ff; margin-bottom: 0px; display: inline-block; font-weight: 900; padding: 3px 0px 0px 3px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; margin: 0px 0px -10px 0px; text-decoration: none; } .abegirekan_zunedken h3 a:hover{ color: #60dc67; } .abegirekan_zunedken p{ font: 14px 'Open Sans'; color: #f3ecec; margin-bottom: 15px; line-height: 1.3em; } .abegirekan_zunedken footer{ color: #fffad3; font-size: 12px; text-align: left; bottom: 0; left: 0; margin: 10px 5px 10px 0px; } .abegirekan_zunedken footer > div{ display: inline-block; margin-left: 3px; margin-right: 7px; } .abegirekan_zunedken footer i{ margin-right: 5px; font-size: 1.1em; } .vunisrevug_zotnet_rusamig{ opacity: 0.97; margin-bottom: 17px; padding: 0px 3px; height: 67px; overflow: hidden; text-align: justify; } .nimagtuleb_zornet_rukis{ float: right; margin: -26px 5px 0px 0px; } .nimagtuleb_zornet_rukis a{ display: inline-block; background: rgb(33, 30, 30); width: 34px; text-align: center; height: 18px; padding: 3px 3px 1px 3px; border-radius: 7px; border: 1px solid rgba(130, 132, 136, 0.48); margin: -10px 0px 1px 0px; } .nimagtuleb_zornet_rukis a i{ color: #fff; } .nimagtuleb_zornet_rukis a:hover{ background: rgba(27, 95, 16, 0.98); } @media screen and (max-width: 580px){ .nimagtuleb_zornet_rukis{ width: 100%; margin: 0px 0px 10px 0px; text-align: center; background: rgb(34, 107, 26); padding: 3px 0px 3px 0px; border-radius: 3px; border: 1px solid rgba(128, 124, 124, 0.98); font-size: 21px; box-shadow: 0px 0px 3px 2px rgba(43, 40, 40, 0.88); } } @media screen and (max-width: 580px){ .nimagtuleb_zornet_rukis a{ background: rgba(97, 82, 82, 0); border: 1px solid rgba(130, 132, 136, 0) } } @media screen and (max-width: 760px){ .abegirekan_zunedken{ background: #FFF; width: 100%; height: auto; padding: 0px; } } @media screen and (max-width: 860px){ .abegirekan_zunedken, footer{ background: rgb(51, 50, 50); width: 100%; height: auto; padding: 0px; margin: 7px 0px 15px 0px; } } @media screen and (max-width: 580px){ .drumolpersa{ display: none; } } До этого, этот же вид материалов, ранее размещен был, но он в светлый идет, где все по функциональности все идентично, кроме кнопки перехода, здесь она была добавлена и немного визуализация поменялась, как по умолчанию, так в адаптивном разрешения. | |
09 Декабря 2017 Просмотров: 1250
Поделиться в социальных сетях
Материал разместил