Вид материалов в 2 адаптивной колонки для uCoz | |
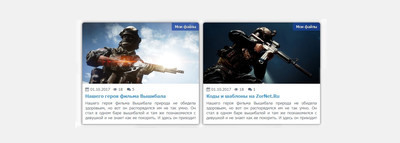
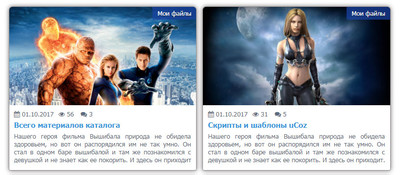
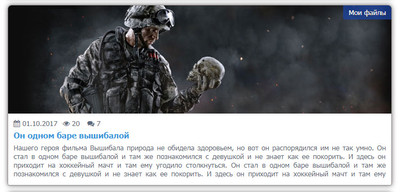
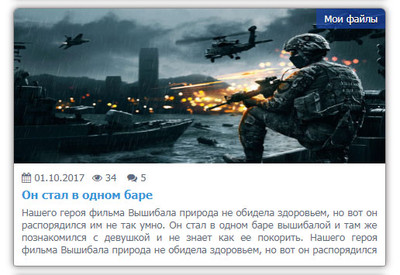
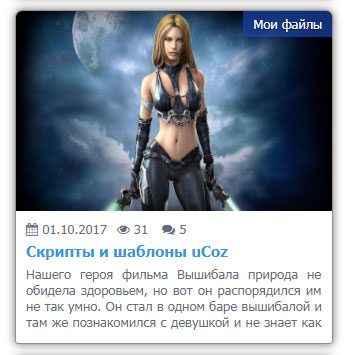
| Этот тот стиль вид материалов, что подойдет на любой модуль, где будет красиво смотреться, и также адаптивный на все мобильные гаджеты. Все чаще можно заметить, что веб мастер предпочитает в колонку ставить вид на главную страницу. Здесь есть свой плюсы, что заключаются в объеме вид материала, это его гораздо больше будет. Но не нужно исключать стилистику, которая просто смотрится отлично и подходит на многие тематические ресурсы. Что по каталогам, то здесь сделано по формуле, что даже на доску объявление станет актуален, не говоря, что новости и файлы идут как основа. Адаптивность будет производиться с размера монитора или экрана, где ниже будет представленный подбор снимок, как примерно визуально все видеться. Создан он в современном стиле, что в нем нет не одной ссылки, и весь дизайн выстроен на CSS, что вы сможете по палитре его быстро настроить под свой шаблон. Так он изначально сделан под чисто белый фон, но бывают и серые, хотя и на такой, должен вписаться как под него разрабатывали. Сейчас почти у каждого подключены шрифтовые иконки, что здесь присутствуют на функционале, это дата, когда тот или иной материал был размещен, что для темы новостей обязательно ставят. В правом ввернем углу находится прозрачная лента, где установлен оператор, что выводит категорий. Но и стили добавлены на тени, чтоб сам каркас по всем сторонам поставлен равномерно на них. На сам материал переход производится по названию, это клик на него и по изображение, что перекреплено или идет файлом, или блогом. Все проверено на тестовом сайте, что только после этого размещен. 1. Так идет в оригинале и будет при открытии на портал.  2. По диагональ, самый широкий гаджет, это планшет и под него примерно так выходит.  3. Не забываем про смартфон, что почти отличие не какого.  4. И считаю самый распространенный, это телефон, здесь уже адаптация полностью подключена и видно, что название по размеру уменьшилось.  Теперь нужно все поставить: Это в админ панели выбираем модуль и там виде полностью заменяем код Код <div class="zornet_ru_gersa"> <div class="vumgatemis-image"> <a href="$ENTRY_URL$" tabindex="0"><img src="$IMG_URL1$" alt="$TITLE$"></a><span><a href="$CATEGORY_URL$" tabindex="0">$CATEGORY_NAME$</a></span></div> <div class="vumgatemis-info"> <div class="kalibrovkan"><i class="fa fa-calendar"></i> $DATE$<span class="news-reads" style="padding-left:10px;"><i class="fa fa-eye"></i> $READS$ </span> <span class="news-comnum" style="padding-left:10px;"><i class="fa fa-comments"></i> $COMMENTS_NUM$</span></div> <a href="$ENTRY_URL$" class="vumgatemis-title" tabindex="0">$TITLE$</a> <div class="vumgatemis-text"><p>$MESSAGE$</p></div> </div> </div> CSS, где можно расположить в самом низу. Код .zornet_ru_gersa{ float:left; width: 48%; background:#fff; height: 332px; overflow:hidden; margin: 3px 5px 10px 0px; border: 1px solid #948f8f; box-shadow: 0px 0px 12px rgba(60, 56, 56, 0.72), 0px 0px 8px -15px rgba(0, 0, 0, 0); border-radius: 7px 7px 3px 3px; margin-left: 7px; } .vumgatemis-image{ overflow:hidden; float:left; width:100%; height:200px; } .vumgatemis-image img{ width:100%; } .vumgatemis-image img:hover{ opacity:0.7; } .vumgatemis-right{ float:right; } .vumgatemis-info{ padding:10px; float:left; } .vumgatemis-title{ font-size:15px; font-weight:bold; } .vumgatemis-text{ max-height: 80px; overflow:hidden; text-align: justify; margin: -7px 0px 0px 0; } .kalibrovkan{ margin: 0px 0px 5px 0px; } .vumgatemis-image{ position:relative; } .vumgatemis-image span{ position:absolute; top:0; right:0; background: rgba(26, 68, 167, 0.71); color:#fff; padding:5px 10px; z-index:4; border-radius: 0px 5px 0px 3px; text-shadow: 0 1px 0 rgba(0, 0, 0, 0.98); } .vumgatemis-image span a{ color:#fff; } @media screen and (max-width: 1224px){ .zornet_ru_gersa{ background: #FFF; width: 100%; height: auto; padding: 0px; margin: 3px 0px 10px -2px; } } @media screen and (max-width: 680px){ .vumgatemis-image, .vumgatemis-image img{ overflow:hidden; float:left; width:100%; height:200px; } } @media screen and (max-width: 380px){ .vumgatemis-title{ font-size: 13px; font-weight: bold; } } У каждого шаблона идет своя заданная фиксация, что на некоторых вам нужно в начале стиля, где идут проценты, выставить так, чтоб все корректно и ровно отступы были. Хотя по идее все должно встать как нужно автоматически, но все же нужно обратить внимание, и самому где-то подредактировать. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |