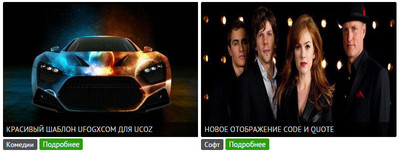
Очередной актуальный вид на 2 колонки к материалу на сайте uCuz. Где будет вывод категорий и кнопка далее и безусловно само название. Все больше замечаешь, что веб мастера устанавливают именно такого типа вида, так как он на главной странице может больше материала вывести, чем стандартный. А если еще сделан грамотно и смотрится красиво, то можно отлично его подогнать на любой интернет ресурс не говоря о тематике, так как здесь она может быть любой. А это простой софт портал или игровые файлы под скачивание пользователем.
Ранее его заливал на сайт trem200, но здесь решил проверить на тестовом сайте и у него изображение выставлено было по своим размерам. Что не очень красиво смотрелось и не понят, так как можно большую картинку залить и она установиться как нужно или малых размерах, где так и будет отображаться. Что пришлось сделать все под один, и это нужно выставить в самом вид материале. Что касается каркаса и кнопок, все делается в стилях. Это ниже или выше выставить и смена цветовой гаммы. Но и название, которое будет на темно прозрачной ленте, что также отлично можно поставить под ваш дизайн.
Так вот установил на тестовом сайте.

Переходим к установке:
Админ панель и выбираем модуль, это блог или файлы, возможно новости и там вид материал полностью меняем на этот код.
Код <div style="width:50%; float:left;">
<div class="shot_load_img"><a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" width="395" height="270" alt="$TITLE$" title="$TITLE$" /></a>
<div class="shot_load_title"><a href="$ENTRY_URL$"><h2>$TITLE$</a></h2></div>
</div>
<div class="shot_load_more_bl">
<a href="$CATEGORY_URL$" class="btn3 left" >$CATEGORY_NAME$</a>
<a href="$ENTRY_URL$" class="btn2 right">Подробнее</a>
</div>
</div>
CSS:
Код .shot_load {float: left;width: 425px;background: #fff; overflow: hidden;border-radius: 3px; border: 1px solid #efefef; margin-bottom: 15px;margin-right: 12px}
.shot_story > .shot_load:nth-child(4n) {margin-right: 0px}
.shot_load_img {border-radius: 3px; overflow: hidden; margin: 0 auto; position: relative; margin: 3px; width: auto; height: 270px; object-fit: cover;}
.shot_load_title {position: absolute; bottom:0px; left:0px; background: rgba(0,0,0,0.7); padding: 7px; line-height: 16px; display: block; width: 410px; }
.shot_load_title h2 {font-size: 15px; text-transform: uppercase; font-weight: normal;}
.shot_load_title h2 a {color: #dadada; display: block;}
.shot_load_title:hover {background: rgba(67,74,84,0.8); }
.shot_load_title:hover > h2 > a {color: #fcfcfc;}
.shot_load_cat {margin: 7px 5px;}
.shot_load_cat div {display: block; height: 16px;overflow: hidden; clear: both; color:#afb0b0;}
.shot_load_cat div a {color: #898989; font-weight: bold;}
.shot_load_cat div a:hover {color: #ff0000 !important;}
.shot_load_more_bl {display: block; overflow: hidden; margin: 3px;}
.btn2 {border-radius: 3px;text-align: center;display: inline-block;padding: 4px 7px;font-size: 15px;font-family: 'PT Sans', sans-serif;background: rgb(47, 156, 12);color:#fff;}
.btn2:hover {background: #4f4f4f;}
.btn3 {border-radius: 3px; text-align: center;display: inline-block; padding: 4px 7px; font-size: 14px; font-family: 'PT Sans', sans-serif; background: #4f4f4f; color:#fff;}
.btn3:hover {background: rgb(47, 156, 12);}
PS - не забываем, что каркас или конструктор у сайта разный по фиксированной ширине, так что вам нужно поставить и потом выставить свои размеры. | 
