Вид материалов файлов с Avatar для uCoz | |
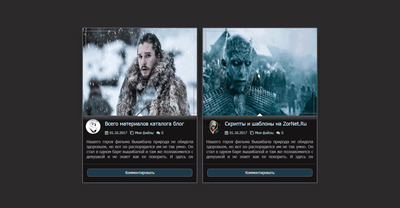
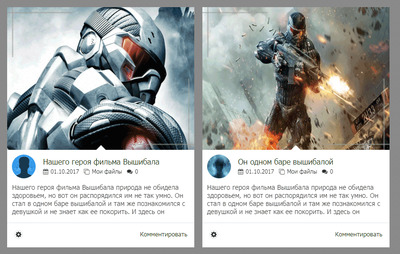
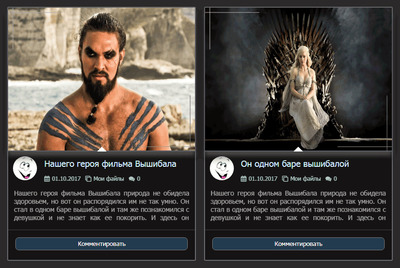
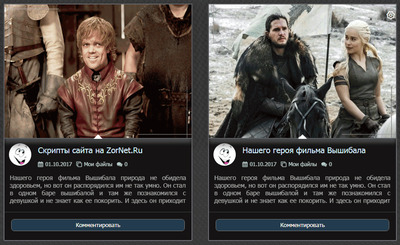
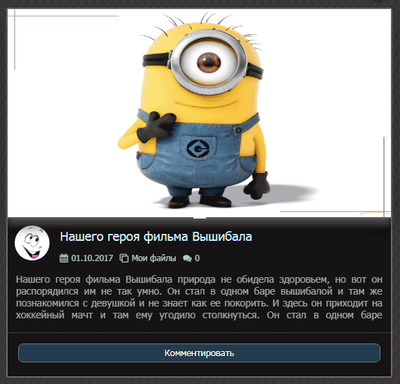
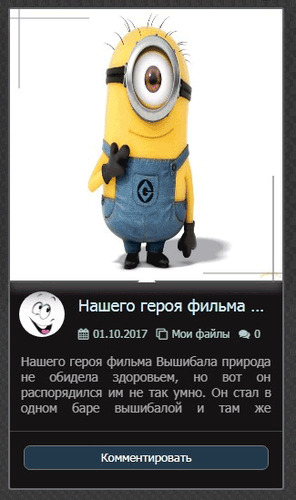
| Уникальный по своей формаций вид материалов с выводом Avatar пользователя, что закачал как автор, на модули файлы или блог. Безусловно оригинально смотрится и такая конструкция впечатляет от тех, что больше идут по стандарту. Этот создан в аналогичном конструкторе, но визуально совершенно не так выглядит. Плюсы в нем, из первых он полностью адаптивный на мобильные аппараты, как поставите, ваш интернет ресурс на всех платформах корректно выводиться станет. В пору развития, большинство выводит в сеть с небольших мониторов телефона, в любом случай останется на площадке, главное его заинтересовало, в рамках просмотра хорошо видео измерение. По вверх идет снимок, что подкреплен к статье и потом ниже в круглой форме картинка, тот кто залил, что по клику вы переходите на персональную страницу. По функциональности все продумано и сделано на высоком уровне. Вы читаете название и описание, что в категории находится, и заинтриговал раздел, что выйти на прямую в эту подборку. В самом подвале широкая кнопка, где возможность ее редактировать в цветовой гамме, как и все остальное. Поставленные белые тени, где огромная привлекательность в стилистике. HTML: Код <div class="samkervu"> <div class="samkervu-img p-img"> <div class="img-top"></div> <img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"> <div class="img-bottom"></div> </div> <div class="samkervu-10"> <div class="samkervu-avtor-avatar samkervu-avtor-avatar2"> <a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="автор" title="автор"></a> </div> <div class="samkervu-title-detali"> <div class="samkervu-title"> <a href="$ENTRY_URL$">$TITLE$</a> </div> <div class="samkervu-detali"> <span><i class="fa fa-calendar" aria-hidden="true"></i>$DATE$</span><span><i class="fa fa-clone" aria-hidden="true"></i>$CATEGORY_NAME$</span><span><i class="fa fa-comments" aria-hidden="true"></i>$COMMENTS_NUM$</span> </div> </div> </div> <div class="samkervu-text"> $MESSAGE$ </div> <div class="samkervu-footer"> <a href="$COMMENTS_URL$"><div class="titles7">Комментировать</div></a> </div> </div> CSS: Код #allEntries div[id*="entryID"]{margin:0 2% 20px 0;width:48%;float:left;} #allEntries div[id*="entryID"]:nth-child(2n){margin:0 0 20px 0;} #allEntries div[id*="entryID"] {padding-bottom:20px;margin-bottom:20px;} @media only screen and (max-width: 940px) { #allEntries div[id*="entryID"]{width:48%;margin: 0 4% 20px 0;} #allEntries div[id*="entryID"]:nth-child(2n){margin: 0 0 20px 0 !important;} #allEntries div[id*="entryID"]:nth-child(2n){margin: 0 4% 20px 0;} } @media screen and (max-width: 640px) { #allEntries div[id*="entryID"]{width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} } .samkervu {background: #151313;border: 1px solid #696c73;border-radius: 3px;} .samkervu-img {width: 100%;height: 300px;display: block;overflow: hidden;position: relative;box-shadow: 0px 9px 14px 0px rgba(216, 213, 213, 0.32), 0px 10px 30px 0px rgba(0, 0, 0, 0.67);} .samkervu-img img {width: 100%;height: 300px;display: block;border-bottom: 2px solid rgba(100, 103, 105, 0.88);} .p-img {display: block; } .p-img:after { bottom: 0; left: 50%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-bottom-color: #fff; border-width: 10px; margin-left: -10px; } .samkervu-10 {padding: 10px; display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between;} .samkervu-avtor-avatar { width: 50px; height: 50px; border-radius: 50%; display: table-cell;} .samkervu-avtor-avatar img {width: 50px; height: 50px; border-radius: 50%;} .samkervu-title-detali {width: calc(100% - 65px);width: -webkit-calc(100% - 65px);line-height: 24px;padding: 3px 0 0 0;a{color: #4d6739;}a{color: #8cca5b;}a{color: rgba(135, 185, 96, 0.82);}color: #718263;color: rgba(216, 255, 249, 0.88);} .samkervu-title a {font-size: 18px;display: block;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;a{color: #516f39;}a{color: #98d06b;}color: #85a56b;border-bottom: 7px solid #151313;} .samkervu-detali {opacity: 0.9;} .samkervu-detali span {font-size: 12px;} .samkervu-detali span i {padding-right: 5px;} .samkervu-detali > span + span { margin-left: 10px; } .samkervu-text {lline-height: 20px;opacity: 0.8;margin-bottom: 15px;padding: 0 12px;height: 70px;overflow: hidden;text-align: justify;} .samkervu-footer {padding: 15px 15px 20px 15px;border-top: 1px solid #444141;font-size: 12px;} .samkervu-footer a {display: block; text-align: right;} .samkervu-footer span {display: block; float: left;} .img-top:before {display: block;content: '';position: absolute;height: 29%;width: 2px;background-color: rgba(167, 157, 157, 0.61);z-index: 2;margin-left: 9px;} .img-top:after {display: block;content: '';position: absolute;height: 2px;width: 29%;background-color: rgba(175, 166, 166, 0.54);z-index: 2;margin-top: 9px;} .img-bottom:before {display: block;content: '';position: absolute;height: 50%;width: 2px;background-color: rgba(119, 115, 115, 0.59);z-index: 2;right: 9px;top: 61%;} .img-bottom:after {display: block;content: '';position: absolute;height: 2px;width: 29%;background-color: rgba(156, 146, 146, 0.5);z-index: 2;bottom: 9px;right: 0%;} .titles7 { text-shadow: black 0 0 1px; color:#d3fffb; text-align: center; display: block; -moz-border-radius: 3px; -webkit-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 7px; background: rgba(54, 118, 162, 0.41); color: #FFF; text-shadow: 0 1px 0 #2b2929; padding: 4px 5px 5px 5px; font-size: 13px; border: 1px solid #757577; } Всю документацию в установочном листе найдете, что закреплен под визуализацию.  Тестовый сайт, где происходила установка и это по умолчанию при заходе.  Примерно с планшета так видится.  Соединение со смартфона заходит, то обзор такой.  И на самом малюсеньком формате, и здесь видимость отлична.  Графическую композицию разглядите по все четырем сторонам, она прозрачная, но заметна на черном. Не забываем подключит шрифтовые иконки, которые автоматом появится у функций, что информируют. PS - яркая цветность предоставлена, но исходящем шел в светлом, что в архиве, который скачиваем. Источник: d-melochi.ru | |
07 Октября 2017 Загрузок: 6 Просмотров: 2097
Поделиться в социальных сетях
Материал разместил