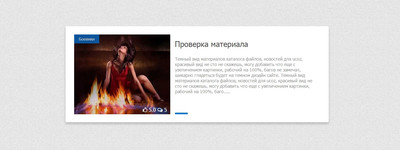
Вид материалов файлов с адаптацией для uCoz | |
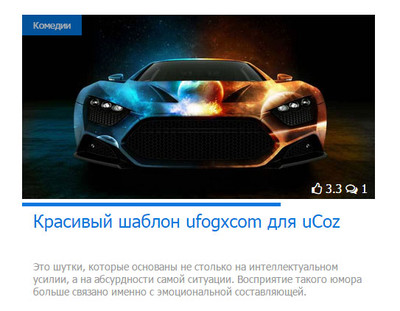
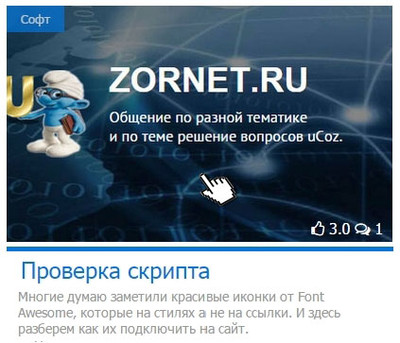
| Это полностью адаптивный вид материала под мобильные устройства, который по своей структуре подойдет на многие тематические сайты. Выполнен он в светлом дизайн, имеет отличное обозрение изображение, которое от классического по своей ширине отличается. Теперь его можно поставить как под игровую площадку и выставить вид материала и комментариев кнопку скачать. Но безусловно главное это лицо, показ, как смотреться будет на разном размере монитора, то здесь пользователь waak его прокачал отлично. А это адаптивность материала под все размеры монитора и мобильные аппараты, что больше аудиторию для своего интернет ресурса найдете. С ним идут эффекты и шрифтовые иконки, эффект появляется при наведении курсора, где просто плавно выезжает полоса внизу, что на изображение ниже представлено будет.А вот шрифты, они выведут знаки рейтинга, где вы изначально на нем проголосовать не сможете, пока не зайдете на основу, и там выставить звездочку или у кого какой рейтинг, а вот вид материала в цифрах выведет, что очень удобно для гостей и пользователя. В левом верхнем углу, сделан сине прозрачный фон, где будет прописана категорий, а точнее в какой категории относиться этот материал. Все очень понятно и функциональна не считая, что полностью шрифт на нем читабельный. Для начало разберем его на работоспособность. Если ставить на стандартный светлый шаблон, то так будет смотреться, здесь видно, что нижнее черта выплывает, это был наведен курсор.  Если с мобильного аппарата, то видимость будет отличная.  А это как раз, показано полностью, где навели курсор и вот такой будет вид, главное не чего вылазить не будет и все корректно смотреться.  Приступаем к установки: Это основной код, под вид материала файлов, статьи, блог, доска объявление. Здесь вы можете изначально выставить краткое описание. Код <div id="wid_m_bc"> <div id="wid_m_left"> <div id="wid_m_cat">$CATEGORY_NAME$</div> <div id="wid_m_kp"> <span><i class="fa fa-thumbs-o-up"></i> $RATING$</span> <span> <i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span> </div> <div id="wid_m_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> </div> <div id="wid_m_right"><a href="$ENTRY_URL$"> <div id="wid_m_border"></div> <h2>$TITLE$</h2> <p> <?if(len($MESSAGE$)>376)?><?substr($MESSAGE$,0,376)?>.....<?else?>$MESSAGE$<?endif?> </p></a> </div> <div id="clr"></div> </div> CSS: Код #wid_m_bc { position: relative; overflow: hidden; margin: 20px; background: #FFF; height: 250px; } #wid_m_left {float: left;width: 40%;position: relative;} #wid_m_right {margin-left: 40%;width: 60%;padding: 0px 15px;} #wid_m_cat { position: absolute; background: #0276DD; opacity: .7; color: #FFF; padding: 6px 15px; } #wid_m_img { max-width: 100%; height: 250px; overflow: hidden; } #wid_m_img img { max-width: 100%; min-width: 100%; height: 250px; object-fit: cover; } #wid_m_kp { position: absolute; bottom: 5px; right: 10px; color: #FFF; font-size: 16px; } #wid_m_border { width: 40px; height: 5px; background: #0276DD; position: absolute; bottom: 0; } #wid_m_bc:hover #wid_m_border { width: 100%; -webkit-transition: all 2s; -moz-transition: all 2s; -o-transition: all 2s; transition: all 2s; } #wid_m_bc h2 { padding: 10px 0; display: block; color: #434343; font-size: 24px; } #wid_m_bc:hover h2 { color: #0276DD; } #wid_m_bc p { display: block; color: #; font-size: 14px; max-height: 160px; overflow: hidden; color: #999999; } #clr {clear: both;} @media screen and (max-width: 600px) { #wid_m_bc {height: auto;padding-bottom: 10px;} #wid_m_left {float: none;width: 100%;} #wid_m_right {margin-left: 0px;width: 100%;padding: 0px;position: relative;} #wid_m_border {top: 0px;} #wid_m_bc h2 {padding: 10px 15px;} #wid_m_bc p {padding: 15px;} } /*Podcerkivanie*/ a:link {text-decoration:none;} В самом низу добавлен стиль, который запрещает подчеркивание, возможно у кого то он установлен. Но и нужно подключить шрифтовые иконки, их можно по разному сделать, но самый легкий путь, это вверх сайта разместить код. Если хотите узнать о них подробнее, по переходим по ссылке, что представлено в этом описание. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Установка полностью завершена. Автор: waak Источник: bоbа.ucoz.com | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 37 | |
|
| |
| 1 2 » | |