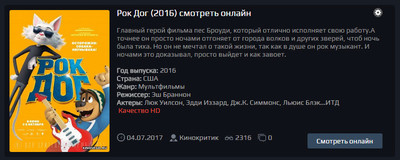
Красиво сделанный вид материалов сайта kinovego для uCoz. Который идет под кино сайт, но здесь конструкция позволяет на другую тему. Так как это вид по конфигураций создан просто и красиво и идет в темном оттенке цвета, где можно изменить и настроить под свою гамму. У него красивые и уникальные кнопки с иконками под различные функций. Также установлена широкая кнопка на функцию перехода на основной материал или как основном пишут "смотреть дальше" где производится по клику переход. С правой стороны будет стоять изображение и настроено под афишу, если другая площадка, то стоит только поменять размеры в стилях.
Красиво смотрится на темно синем фоне закругленные углы у изображение. Если вы загружаете большие размеры на картинку, то будет автоматически уменьшаться и все таки смотреться корректно. Далее идет в самом вверх название, но здесь все будет зависеть по цвету от основных стилей CSS на интернет портале. Но если говорить о просмотре онлайн, то ниже приведенный скрин, что можно так выставить описание. Не говоря о том, что можно подключить разные операторы, чтоб выводить информацию. До этого на сайте был размещен вид материала CSTAVR, который по своему конструктору похоже. Но здесь более просто и визуально смотреться стильно.
Проверяя его на тестовом сайте, хотя он установлен на сайте и отлично работает и выводит. но нужно было стили на его вывести. То когда заливал материал и краткого описание не было, то он автоматически меньше по ширине был и в стилях этот элемент не прописан, но когда вы напишите примерно 100 - 120 знаков, но это обязательно нужно, то все встает на свое место.
Полностью настраивал модератор First, что можете посмотреть демонстрацию, что будет представлена.

Приступаем к установке:
Вид материала:
Код <div class="shorts-film">
<div class="shorts-img" style="height: 28px;">
<div class="shorts-img-over">
<div class="article-favorite"></div>
<a href="$ENTRY_URL$" class="ulightbox" target="_blank"><img src="$IMG_URL1$" alt="$TITLE$" ></a>
</div>
</div>
<div class="shorts-in">
<div class="shorts-over">
<div class="shorts-title"><a href="$ENTRY_URL$">$TITLE$</a><div style="float:right;">$MODER_PANEL$</div> </div>
<div class="shorts-text">
<br>
$MESSAGE$
</div>
</div>
<div class="article_counters">
<span class="dats">$DATE$</span>
<a href="/index/8-1" target="_blank"><span class="user ifnot-mob">$USERNAME$</span></a>
<span class="views">$READS$</span>
<a href="$COMMENTS_URL$"><span class="coms">$COMMENTS_NUM$</span></a>
<div class="shorts-open"><a href="$ENTRY_URL$">Смотреть онлайн</a></div>
</div>
</div>
</div>
Стили в CSS:
Код /*============================*/
.article_counters {
margin-bottom: 10px;
}
.article_counters .dats {
background: url('https://zornet.ru/zorner_ru_1/ABVUSA/Clock-01-16.png') 0px 0px no-repeat;
padding-left: 20px;
}
.article_counters span {
display: inline-block;
margin-right: 10px;
}
.article_counters .user {
background: url('https://zornet.ru/zorner_ru_1/ABVUSA/User-16.png') 0px 1px no-repeat;
padding-left: 20px;
}
.article_counters .views {
background: url('https://zornet.ru/zorner_ru_1/ABVUSA/3D-Glasses-16.png') 0px 1px no-repeat;
padding-left: 20px;
}
.article_counters .coms {
background: url('https://zornet.ru/zorner_ru_1/ABVUSA/Messages-Information-16.png') 0px 1px no-repeat;
padding-left: 20px;
}
/*==============================*/
.shorts-film{background: #0F1117;display:table;width:auto;display:inline-block;float:left;padding:5px 5px 10px 5px;position:relative;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;margin-bottom:10px;}
.shorts-img{display:table-cell;vertical-align:top;width:220px;}
.shorts-img img{width:100%;height:100%;vertical-align:bottom;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px}
.shorts-img .shorts-img-over{width:200px;height: 283px;overflow:hidden;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;margin-top: 5px;margin-left: 5px;}
.shorts-in{display:table-cell;vertical-align:top;padding-right:20px;}
.shorts-title{padding-bottom:0px;}
.shorts-title a{color:#fff;font-size: 18px;/*font-weight:bold;*/}
.shorts-date{padding-bottom:7px;font-size:12px;color:rgba(255,255,255,0.5);}
.shorts-text{color:#969696;}
.shorts-over{height:251px;overflow:hidden;}
.shorts-open{/* position:absolute; */bottom:12px;width:150px;float: right;}
.shorts-open a, .shorts-open a:hover{display:block;padding:7px 14px;background:#34495E;color:#fff;text-align:center;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.shorts-open a:hover{text-decoration:none;background: #2c3544;}
Этот вид установлен на сайте Kinovego.Ru, что можете посмотреть визуально как он будет смотреться на сайте. | 
