Вид материалов файлов Aresugs для uCoz | |
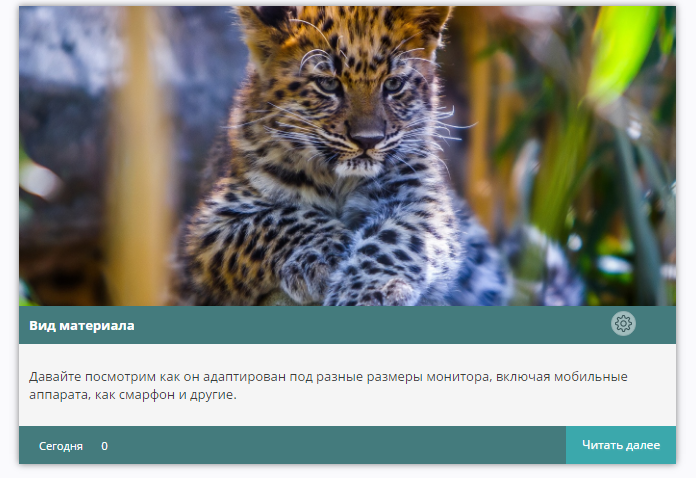
| Качественно адаптивный вид материала на модули файла или блог, который идет в одну колонку в светло-синем цвете и изображением вверх. Сам дизайн у него оригинально сделан, так как здесь место под изображение идет большое, что отличает его от других. Он полностью построен на стилях, где даже присутствуют шрифтовые иконки, что больше визуально украшают его. Безусловно под такой формат нужно загружать под материал с широким снимком изображение по размеру, чтоб все корректно смотрелось. Проверяя его на тестовом сайте, то здесь адаптивность под мобильные телефоны или аппараты сделано качественно. Где ниже вам будут предоставлены снимки, что сняты были, как формируется вид, если брать экран и делать его уже до версий мобильного аппарата. По всем четырем сторонам идет красивый стиль тени, который не такой большой, но придает стилистику и безусловно визуально становиться немного больше. У него в правом нижнем углу будет аналогичного цвета кнопка на функцию перехода на основной материал. Но и все данные, что нужно для пользователей, это сколько скачали или сколько на нем было просмотров и когда этот файл, статья была размешена на интернет ресурсе. И вот так как раз под них шрифтовые иконки установлены, что если будет больше шрифт, то они автоматически также увеличиваются. И аналогично если меньше, то также формируются под такую высоту, что удобно с ними работать на счет адаптивности. Вы можете краткое описание поставить под операторы и на них задать сколько знаков выводить. Хотя здесь идет одна колонка, что визуально все равно корректно все будет выглядеть. Тематика может быть различная, здесь больше зависит от снимка, что на превью будет представлен. Если у вас темно светлый сайт, то в CSS вы можете выставить тот оттенок цвета, чтоб отлично вписывался в основу, это все настраивается в стилях. Только не трогаем стили, что отвечают на его мобильность, что остальные за дизайн и вариативность идут. При установки на сайт, так по умолчанию будет, что краткое пишется или устанавливается автоматически под операторы.  Здесь видим, что экран уже стал и шрифт автоматически уменьшился.  Этот вид примерно как на смаруфоне.  И вот уже доходим до мобтльного устройства, где ысе функций исчезни и остался снимок к названию и описание. Приступаем к установке: Что нужно первое сделать, это подключить шрифт, что в админ панель идет и отрываем вверх сайта и в самый потолок ставим стили и сохранить. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Для начало нужно решить, на какой модуле стоять будет вид, это может доска объявление или статья, но настроены под каталог файлов. Код <div class="post"> <div class="post-header"> <img class="post-img" src="$IMG_URL1$" alt="$TITLE$"> <div class="post-author"> </div> <div class="post-title"> <a href="$ENTRY_URL$">$TITLE$</a> <?if($MODER_PANEL$)?><div style="float:right;display: block; margin: -25px auto;z-index: 100; opacity: 0.5; padding-right: 30px;">$MODER_PANEL$</div><?endif?> </div> </div> <div class="post-content"> $MESSAGE$ </div> <div class="post-counters"> Дата добавления: <i class="fa fa-calendar-o" aria-hidden="true"></i><span>$DATE$</span> Автор: <i class="fa fa-user" aria-hidden="true"></i><span>$USERNAME$</span> Комментариев: <i class="fa fa-comments" aria-hidden="true"></i><span>$COMMENTS_NUM$</span> Просмотров: <i class="fa fa-eye" aria-hidden="true"></i><span>$READS$</span> <a href="$ENTRY_URL$" class="rep-do-add button-user-reputation">Читать</a> </div> </div> Стили ставим в самый низ CSS: Код .button-user-reputation { display: inline-block; width: 7em; font-size: 90%; color: rgb(255, 253, 253); text-shadow: #3886B1 0 1px 2px; text-decoration: none; text-align: center; line-height: 1.1; white-space: pre-line; padding: .7em 0; border: 1px solid; border-color: #99BBD6 #6F8698 #386992 #80B0D8; border-radius: 6px; outline: none; background: #6A93B5 linear-gradient(#D7EEFF, #091B2B 50%, #B7DAF7); box-shadow: inset rgba(255, 255, 255, 0.5) 1px 1px; text-shadow: 0 1px 0 #171515; } .post { border-radius: 10px; margin: 20px 0px; background: #F5F5F5; border: 1px solid #9A9992; box-shadow: 0 0 10px rgba(0,0,0,0.5); } .post-content { padding: 10px; } .post-img{ border-radius: 10px 10px 0px 0px; object-fit:cover; width: 100%; max-height: 300px; position:relative; } .post-author { position: absolute; top: 100px; left: 319px; } .post-author img { border-radius:100%; border: 2px solid #FFFFFF; } .post-author a, .post-author img { display: block; } .post-author a{ text-align: center; color: white; text-shadow: 1px 1px 2px black, 0 0 1em black; font-weight: bold; font-size: 16px; } .post-author a:hover{ color: white; text-decoration: none; } .post-title { padding: 10px; background: #00446C; } .post-title a { color: white; font-weight: bold; } .post-title img{ float: right; } .post-counters { padding: 10px; border-top: 1px solid #9A9A93; } .post-counters span { font-weight: bold; /* border-right: 1px solid #9A9A93; */ margin-right: 10px; /* background: #2693D3; */ border-radius: 5px; /* color: white; */ padding: 5px; } .post-counters a { border-radius: 8px; float: right; /* background: #2693D3; */ color: white; /* padding: 1px 10px; */ margin: -8px; } .post-counters a:hover{ color: white; text-decoration: none; } @media only screen and (max-width:414px) { .post-counters{display: none;} } PS - здесь добавлю, если что то по дизайн не устраивает, то вся настройка идет в CSS, но и есть элементы, что в самом коде. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |