Вид материалов для игрового сайта | |
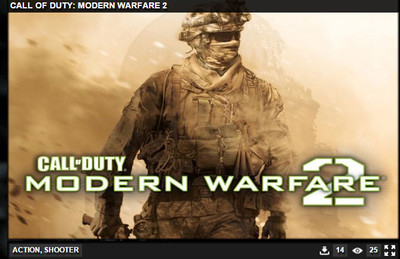
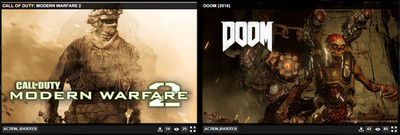
| Основываясь на моих любимых двухколончатых конструкциях, решил снова поэкспериментировать и применить на это раз побольше CSS анимаций без применения JS. Буду краток, вот DEMO. Демо на всю страницу, чтобы смогли разглядеть все анимации поближе... Возможно я где то лишнего добавил, как например появляющееся справа информация с тем кто добавил материал и датой, но можно же просто убрать) Или пульсирующие цифры с количеством просмотров и загрузок. В анимации есть строки animation:shift 15s ease 1, название анимации, 15 секунд время анимации, тип анимации, и сколько раз повторять анимацию (чтобы могли менять), если поставить вместо количества повторов 1 параметр infinity, то анимация будет продолжаться бесконечно. В настройках модуля ставить 1 колонку, для тех кто желает поменять количество колонок, то меняется это в классе basis, вместо 48% ставим допустим 32% с равномерными отступами (если не расчитать отступы то, колонки не влезут и будет снова 2 вместо 3 колонок), формат изображения меняется не регулировкой width и height а одним классом cover (где просто увеличиваете или уменьшаете % в параметре padding-bottom. HTML конструкция вида материалов: Код <div class="basis"> <?if($MODER_PANEL$)?><div style="float:right; margin: 5px 5px 0 0;">$MODER_PANEL$</div><?endif?> <div class="cover" style="background-image: url('$IMG_URL1$')"> <span class="date"><b style="margin: 0 5px;">$USERNAME$ | $DATE$</b></span> <div class="denotation"><span class="figuration">$TITLE$</span></a></div> <div class="fogging" onclick="location.href='$ENTRY_URL$'"> <p class="definition">$MESSAGE$</p></div></div> <div class="bottom"> <span class="category"> <b style="margin: 0 5px;"><a href="$CATEGORY_URL$" title="Катеория">$CATEGORY_NAME$</a></b></span> <span class="fullscreen ulightbox" href="$IMG_URL1$" style="cursor: pointer"></span> <span class="views" title="Просмотры"><b style="margin: 0 5px;">$READS$</b></span> <span class="views-icon"></span> <span class="views" title="Загрузок"><b style="margin: 0 5px;">$LOADS$</b></span> <span class="download-icon"></span> </div> </div> CSS Код .basis { display: block; width: 48%; float: left; margin: 0.5% 0 0.5% 1%; } .cover { display: block; position: relative; padding-bottom: 62%; background-size: 100% 100%; -moz-background-size: 100% 100%; box-shadow: inset 0 1px 3px 2px #000; } .fogging { z-index: 1; opacity: 0; overflow: hidden; cursor: pointer; position: absolute; background-color: rgba(0,0,0,0.85); top:0; left: 0; width: 100%; height: 100%; -webkit-transition: all 1.5s ease; -moz-transition: all 1.5s ease; -o-transition: all 1.5s ease; -ms-transition: all 1.5s ease; transition: all 1.5s ease; transform: rotateX(-180deg); -webkit-transform: rotateX(-180deg); -moz-transform: rotateX(-180deg); -ms-transform: rotateX(-180deg); -o-transform: rotateX(-180deg); } .fogging:hover { opacity: 1; transform: rotateX(0deg); -webkit-transform: rotateX(0deg); -moz-transform: rotateX(0deg); -ms-transform: rotateX(0deg); -o-transform: rotateX(0deg); } .denotation { display: block; position: absolute; left: 0; right: 0; top: 5px; background: rgba(0,0,0,0.85); height: 22px; overflow: hidden; } .figuration { color: #FFFFFF; font-family: Arial; font-size: 14px; font-weight: 700; text-transform: uppercase; text-shadow: 2px 4px 3px rgba(0,0,0,0.85); margin: 2px 2px 6px 5px; } .definition { margin: 5px; color: #FFFFFF; font-size: 14px; font-weight: 700; } .bottom { background-color: #1C1C1C; box-shadow: inset 0 1px 3px 2px #000000; margin: 3px 0 0 0; height: 32px; overflow: hidden; } .views { float: right; margin: 5px 4px 4px 0; background-color: #363636; color: #FFFFFF; font-family: Arial; font-size: 12px; font-weight: 700; text-transform: uppercase; text-shadow: 2px 4px 3px rgba(0,0,0,0.85); animation:blinking 3s ease 3; -webkit-animation:blinking 3s ease 3; -moz-animation:blinking 3s ease 3; -o-animation:blinking 3s ease 3; -ms-animation:blinking 3s ease 3; } @keyframes blinking { 0% { opacity: 1} 50% {opacity: 0.2} 100% {opacity: 1} } @-webkit-keyframes blinking { 0% { opacity: 1} 50% {opacity: 0.2} 100% {opacity: 1} } @-moz-keyframes blinking { 0% { opacity: 1} 50% {opacity: 0.2} 100% {opacity: 1} } @-ms-keyframes blinking { 0% { opacity: 1} 50% {opacity: 0.2} 100% {opacity: 1} } @-o-keyframes blinking { 0% { opacity: 1} 50% {opacity: 0.2} 100% {opacity: 1} } .date { opacity:0; display: block; position: absolute; bottom: 5px; right: 5px; background-color: #1C1C1C; font-family: Arial; color: #FFFFFF; font-size: 10px; font-weight: 700; text-transform: uppercase; text-shadow: 2px 4px 3px rgba(0,0,0,0.85); animation:shift 15s ease 1; -webkit-animation:shift 15s ease 1; -moz-animation:shift 15s ease 1; -o-animation:shift 15s ease 1; -ms-animation:shift 15s ease 1; } @keyframes shift { 0% {opacity: 0} 10% {opacity: 0.25} 25% {opacity: 0.5} 35% {opacity: 0.75} 50% {opacity: 1} 60% {opacity: 0.75} 75% {opacity: 0.5} 90% {opacity: 0.25} 100% {opacity: 0} } @-webkit-keyframes shift { 0% {opacity: 0} 10% {opacity: 0.25} 25% {opacity: 0.5} 35% {opacity: 0.75} 50% {opacity: 1} 60% {opacity: 0.75} 75% {opacity: 0.5} 90% {opacity: 0.25} 100% {opacity: 0} } @-moz-keyframes shift { 0% {opacity: 0} 10% {opacity: 0.25} 25% {opacity: 0.5} 35% {opacity: 0.75} 50% {opacity: 1} 60% {opacity: 0.75} 75% {opacity: 0.5} 90% {opacity: 0.25} 100% {opacity: 0} } @-ms-keyframes shift { 0% {opacity: 0} 10% {opacity: 0.25} 25% {opacity: 0.5} 35% {opacity: 0.75} 50% {opacity: 1} 60% {opacity: 0.75} 75% {opacity: 0.5} 90% {opacity: 0.25} 100% {opacity: 0} } @-o-keyframes shift { 0% {opacity: 0} 10% {opacity: 0.25} 25% {opacity: 0.5} 35% {opacity: 0.75} 50% {opacity: 1} 60% {opacity: 0.75} 75% {opacity: 0.5} 90% {opacity: 0.25} 100% {opacity: 0} } .category { opacity:1; float: left; margin: 5px 0 4px 4px; background-color: #363636; font-family: Arial; color: #FFFFFF; font-size: 12px; font-weight: 700; text-transform: uppercase; text-shadow: 2px 4px 3px rgba(0,0,0,0.85); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease; } .category:hover { opacity: 0.75; -webkit-box-shadow: 2px 2px 2px 0px rgba(0, 0, 0, 0.85); -moz-box-shadow: 2px 2px 2px 0px rgba(0, 0, 0, 0.85); box-shadow: 2px 2px 2px 0px rgba(0, 0, 0, 0.85); } .category a { color: #FFFFFF; } .fullscreen { display: block; width: 22px; height: 22px; float: right; background-image: url(/icons/fullscreen.png); background-size: 100% 100%; -moz-background-size: 100% 100%; margin: 5px 5px 0 0; } .download-icon { display: block; float: right; width: 16px; height: 16px; margin: 8px 6px 0 2px; background-image: url(/icons/download.png); background-size: 100% 100%; -moz-background-size: 100% 100%; } .views-icon { display: block; float: right; width: 22px; height: 22px; margin: 5px 4px 0 2px; background-image: url(/icons/views.png); background-size: 100% 100%; -moz-background-size: 100% 100%; } @media only screen and (max-width: 480px) { .basis {width:100%;} } В архиве 3 иконки. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 16 | |
|
| |
| 1 2 » | |