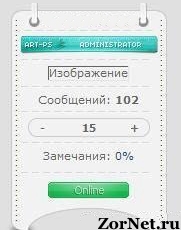
Вид материалов форума art-ps | |
| Первое что мы сделаем, это загружаем все ФАЙЛЫ в папкуrurip Сначала устанавливаем иконки Online и Offline Online - Заходим в ПУ => Замены стандартных пользователей => Пользователи => Онлайн Code <img src="/rurip/online.png"> Offline - Заходим в ПУ => Замены стандартных пользователей => Пользователи => Оффлайн Code <img src="/rurip/offline.png"> 3.Этот код в ваш CSS, до этого удалите старый CSS Code .postTable {} .postPoll {} .postFirst {} .postRest1 {} .postRest2 {} .postSeparator {height:2px;background:#4c4c4c;} .postTdTop {padding:2px;background:#e0e0e0;color:#000;height:20px;font-size:10px;border:1px solid #d6d6d6;border-right:1px solid #5e5e5e;border-bottom:1px solid #5e5e5e;} .postBottom {padding:2px;background:#e0e0e0;color:#000;height:20px;font-size:10px;border:1px solid #d6d6d6;border-right:1px solid #5e5e5e;border-top:1px solid #5e5e5e;} .postUser {font-weight:bold;} .postTdInfo {text-align:center;padding:5px;background:#e0e0e0;border-right:1px solid #5e5e5e;} .postRankName {margin-top:5px;} .postRankIco {margin-bottom:5px;margin-bottom:5px;} .reputation {margin-top:5px;} .posttdMessage {padding:5px;background:#d6d6d6;text-shadow:0px 1px 0px #fff;} .pollQuestion {text-align:center;font-weight:bold; color:#fff;} .pollButtons,.pollTotal {text-align:center; color:#fff;} .pollSubmitBut,.pollreSultsBut {width:140px;font-size:7pt;} .pollSubmit {font-weight:bold; color:#fff;} .pollEnd {text-align:center;height:30px;color:#fff;} .signatureView {font-size:7pt;} .edited {padding-top:30px;font-size:7pt;text-align:right;color:gray;} .editedBy {font-weight:bold;font-size:8pt;} .statusBlock {padding-top:3px;} .statusOnline {color:#0000FF;} .statusOffline {color:#FF0000;} #titul_forum {text-align:center;color:#255279;text-shadow:1px 1px 0px white;font-family:Verdana;font-size:11px;padding-top:4px;width:150px;height:26px;margin-bottom: -7px;} #top_forum {background:url('/rurip/verk.png');width:156px;height:30px;} #center_forum {background:url('/rurip/cntr.png');text-align:center;color:#676664;text-shadow:1px 1px 0px white;font-family:Verdana;font-size:11px;width:156px;} #bottom_forum {background:url('/rurip/niz.png');margin-right:-1px;width:166px;height:35px;} #line_forum {background:url('/rurip/line.png');margin-left:10px;margin-top:5px;margin-bottom:5px;width:129px;height:2px;} #status {text-align:center;color:#255279;text-shadow:1px 1px 0px white;font-family:Verdana;font-size:11px;margin-top:-25px;} a.RepUsee:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#676664; font-size:11px; font-family:tahoma;} a.RepUsee:hover {text-decoration:none; color:#676664; font-size:11px; font-family:tahoma;} a.RepUsee div.RepUse {border:1px solid #ccc; background:#f2f2f2; padding:2px 5px 2px 5px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;} a.RepUsee div.RepUse:hover {background:#fff; text-shadow:0px 1px 0px #fff;} a.RepViss:link, a.RepViss:active, a.RepViss:visited {text-decoration:none; color:#676664; font-size:11px; font-family:tahoma;} a.RepViss:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;} a.RepNizz:link, a.RepNizz:active, a.RepNizz:visited {text-decoration:none; color:#676664; font-size:11px; font-family:tahoma;} a.RepNizz:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;} a.RepMidd:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#676664; font-size:11px; font-family:tahoma;} a.RepMidd:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;} a.RepViss div.RepVis {border:1px solid #ccc; border-left:0px; background:#f2f2f2; color:#676664; font-weight:bold; padding:2px 6px 2px 4px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-top-right-radius:9px;-webkit-border-bottom-right-radius:9px;-moz-border-radius-topright:9px;-moz-border-radius-bottomright:9px;border-top-right-radius:9px;border-bottom-right-radius:9px;} a.RepViss div.RepVis:hover {background:#1d9808; color:#fff; text-shadow:0px 1px 0px rgba(0,0,0,0.35);} a.RepNizz div.RepNiz {border:1px solid #ccc; border-right:0px; background:#f2f2f2; color:#676664; font-weight:bold; padding:2px 4px 2px 6px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-top-left-radius:9px;-webkit-border-bottom-left-radius:9px;-moz-border-radius-topleft:9px;-moz-border-radius-bottomleft:9px;border-top-left-radius:9px;border-bottom-left-radius:9px;} a.RepNizz div.RepNiz:hover {background:#c31313; color:#fff; text-shadow:0px 1px 0px rgba(0,0,0,0.35);} a.RepMidd div.RepMid {border:1px solid #ccc; border-right:0px; border-left:0px; background:#f2f2f2; padding:2px 5px 2px 5px; text-align:center; text-shadow:0px 1px 0px #fff;} a.RepMidd div.RepMid:hover {background:#fff; text-shadow:0px 1px 0px #fff;} .noava {text-shadow: 1px 1px 0px #EFEFEF;} 4.Этот в Вид материалов форума Code <table border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable"> <tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" rel="nofollow" onClick="emoticon('[b]$USERNAME$[/b],');return false;">$USERNAME$</a></td><td class="postTdTop"><div style="float:right"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://s52.ucoz.net/img/icon/thumbu.png" width="13" border="0" title="Хороший пост"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://s52.ucoz.net/img/icon/thumbd.png" width="13" border="0" title="Плохой пост"></a></div>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr> <tr><td class="postTdInfo" valign="top"> <center> <div style="padding:5px 5px 3px 5px;" align="center"> <img title="$USERNAME$" style="max-width:150px; max-height:150px;" src="$AVATAR_URL$"> <center><table style="background: url("/rurip/noava.png") repeat scroll 0% 0% transparent;" height="70px" border="0" cellpadding="0" cellspacing="0" width="150px"><tbody><tr><td> <center><font color="#111111"><div class="noava">У $USERNAME$ <br> не установлен <br> аватар</div> </font></center></td></tr></tbody></table></center></div><br> <div id="top_forum"></div> <div id="center_forum"> $GROUP_ICON$ <div id="line_forum"></div> $USER_TITLE$ <div id="line_forum"></div> Сообщений: <b>$POSTS$</b> <div id="line_forum"></div> <div align="center"> <table style="margin-bottom:5px;" border="0" cellpadding="0" cellspacing="0" width="122px"> <tr> <td style="padding-right:0px;" width="27px"><a href="$DO_REP_URL$" class="RepNizz"><div class="RepNiz"><b>-</b></div></a></td> <td><a href="$READ_REP_URL$" class="RepMidd"><div class="RepMid"><b>$REP_RATING$</b></div></a></td> <td style="padding-left:0px;" width="27px"><a href="$DO_REP_URL$" class="RepViss"><div class="RepVis"><b>+</b></div></a></td> </tr></table> <div style="padding:0px; margin-bottom:5px; width:122px;" align="center"> <a href="$READ_REP_URL$" class="RepUsee"><div class="RepUse"><b>$REP_RATING$</b></div></a> </div> </div> <div id="line_forum"></div> <div style="padding-bottom:5px;">Замечания: <a title="Смотреть историю замечаний" href="$READ_BAN_URL$" style="color:#255279;">$BAN_RATING$%</a><a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div> <div id="line_forum"></div> <div style="padding-bottom:5px;">$USER_STATUS$</div> </div> <div id="bottom_forum"></div> </center> </td><td class="posttdMessage" valign="top">$MESSAGE$ <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div> <br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span> <br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div> </td></tr> <tr><td class="postBottom" align="center"> </td><td class="postBottom"> <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$</td></tr> </table></td></tr></table> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |