Вид материалов блога новостей для uCoz | |
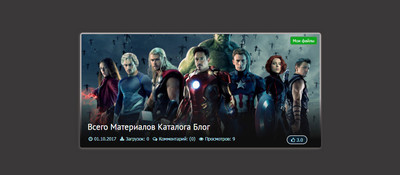
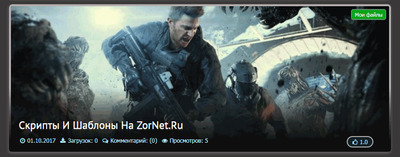
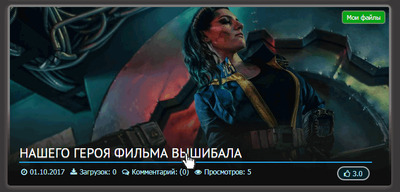
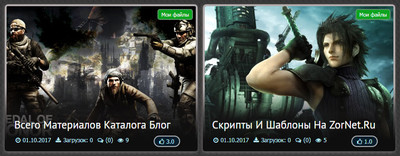
| Адаптивный под все мобильные аппараты вид материалов блога, новостей и других модулей. Который выстроен стильно для тематики сайта. Визуально он подойдет на статьи или новостного интернет ресурса. В нем установлен рейтинг по правую сторону, что обвернут в несколько пикселей обвода. Подключены шрифтовые кнопки, что стилистика становится уникальной, где идет пополнение к ней. Вся основа располагается в самом низу и под них написан стили на темный фон, что корректно все видно. Эффект производится, когда пользователи и гости наводят клик, это может название или изображение. И автоматически по левую выезжает полоса, которая по гамме редактируется. Вывел на всякий случай иконку, что отвечает, количество скачанных архивов, что залиты на пост. Внешне замечательно смотрится и отличное решение на черный и белый, что проверялось где в ручную подогнать под свой шаблон. Так как они идут разные, не говоря за фиксацию, то это обязывающий курс нужно производить. Внешнее простой и понятен, из функционала все опосредованно прописано. Но и обязательно для информирования в верхнем углу в зеленом, вас информирует, что обновление прибывает в категории. При нажатии вас перенесет в нее, это для удобства, если их очень много, чтоб не запутаться. HTML Код <div class="derfas"> <div class="verfasun"> <a href="$ENTRY_URL$"> <img alt="$TITLE$" src="$IMG_URL1$"> </a> <ul class="artynutyn"> <li><a href="$CATEGORY_URL$" rel="category tag">$CATEGORY_NAME$</a></li></ul> <div class="kimotesa"> <a href="$ENTRY_URL$"> <h3>$TITLE$</h3> <div class="rogartyn"> <div style="float:right;margin: 3px 4px 1px 0;"> <span class="rating-kp-imdb" style="border: 2px solid #abaeb1;"><span><i class="fa fa-thumbs-o-up"></i> $RATING$</span> </div> <i class="fa fa-clock-o" aria-hidden="true"></i> <time datetime="$DATE$">$DATE$</time><span style='padding-left:10px;'></span><i class="fa fa-download"></i> Загрузок: $LOADS$<span style='padding-left:10px;'></span><i class="fa fa-comments-o" aria-hidden="true"></i> Комментарий: ($COMMENTS_NUM$)<span style='padding-left:10px;'></span><i class="fa fa-eye" aria-hidden="true"></i> <span>Просмотров: $READS$</span> </div> </a> </div> </div> </div> CSS Код .derfas:nth-child(3n){margin:0 0 20px 0;} @media only screen and (max-width: 940px) { .derfas {width:48%!important; margin: 0 0 20px 0;} .evid:nth-child(2n){margin: 0 0 20px 0 !important;} .evid:nth-child(2n){margin: 0 0 20px 0;} } @media screen and (max-width: 640px) { .derfas {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} } .derfas {width: 98%;float: left;height: 310px;overflow: hidden;position: relative;margin-bottom: 10px;margin: 3px 1px 10px 10px;border-radius: 5px;img { width: 250px;height: 150px;object-fit: cover;border: 4px solid #E8E8E8;box-shadow: 0px 0px 1px 1px #929292;border-radius: 3px; }box-shadow: 0px 4px 10px rgba(148, 148, 148, 0.31), 0px 10px 30px -15px rgba(0, 0, 0, 0);box-shadow: -1px -1px 8px 0px rgba(70, 65, 65, 0.62), -1px 3px 8px 0px rgba(148, 142, 142, 0.61);} .verfasun {margin-left: 4px;overflow: hidden;height: 100%;position: relative;margin: 0px 0% 20px 0px;img { width: 250px;height: 150px;object-fit: cover;border: 4px solid #E8E8E8;box-shadow: 0px 0px 1px 1px #929292;border-radius: 3px; }box-shadow: 0px 4px 10px rgba(148, 148, 148, 0.31), 0px 10px 30px -15px rgba(0, 0, 0, 0);} .verfasun > a {position: relative;height: 100%;display: block;} .verfasun > a:before { content: ""; position: absolute; left: 0; right: 0; top: 0; bottom: 0; z-index: 1; background: transparent; transition: all 0.3s cubic-bezier(0.25, 0.1, 0.39, 0.68); -moz-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; } .verfasun:hover > a:before {background:rgba(0,0,0,0.3);} .derfas img {height: 100%;max-width: none;position: absolute;left: -9999px;right: -9999px;margin: auto;width: 100%;object-fit: cover;border: 4px solid #b1abab;border-radius: 7px;} .artynutyn {position: absolute;top: 10px;right: 10px;z-index: 99;margin: 0;padding: 0;} .artynutyn li { display: inline-block; } .artynutyn li { list-style: none; } .artynutyn li a {display: block;background: #0ca51e;color: #F0F0F0;font-size: 11px;padding: 4px 6px;border-radius: 5px;line-height: 1;border: 2px solid rgba(135, 137, 140, 0.67);} .artynutyn li a:hover {background:#2ec51e;} .kimotesa {position: absolute;bottom: 0;left: 0;right: 0;color: #FFF;z-index: 2;background: -moz-linear-gradient(top, rgba(0,0,0,0) 0%, rgba(0,0,0,0.3) 25%, rgba(0,0,0,0.6) 100%);/* background: -webkit-linear-gradient(top, rgba(0, 0, 0, 0) 0%,rgba(0, 0, 0, 0.33) 25%,rgba(0, 0, 0, 0.99) 100%); */background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%,rgba(25, 24, 24, 0.63) 41%,rgb(14, 14, 14) 83%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00000000', endColorstr='#99000000',GradientType=0 );} .kimotesa > a {color: #FFF;padding: 45px 23px 7px;display: block;margin: 10px 10px 10px 0px;} .kimotesa h3 {font-size: 23px;text-transform: capitalize;color: #ffffff;margin-bottom: 0;font-weight: 500;text-shadow: 1px 1px 8px rgb(97, 90, 90);position: relative;transition: all 0.3s ease;-moz-transition: all 0.3s ease;-webkit-transition: all 0.3s cubic-bezier(0.4, 0, 1, 1);font-family: 'PT Sans';padding: 3px 0px;margin-left: -3px;text-shadow: 0 2px 0 #403c3c;} .kimotesa h3:after { content: ""; position: absolute; height: 2px; margin-top: -2px; background: #24a5ee; top: 100%; left: 0; width: 0; transition: all 0.3s ease; -moz-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; } .verfasun:hover .kimotesa h3:after{width:100%;} .rogartyn {font-size: 12px;color: #bef0ff;margin-top: 8px;} .rogartyn .fa {margin-right: 1px;font-size: 1em;} /*Podcerkivanie*/ a:link {text-decoration:none;} .rating-kp-imdb { padding: 3px; padding-left: 10px; padding-right: 10px; border-radius: 50px; background: #091d2b; } Все снимки взяты с тестового: 1. По умолчанию при заходе, у каждого по своему;  2. Иллюстрация с курсором;  3. Планшет;  4. Узкий монитор;  Чтоб появился элемент, в шапке устанавливается шрифт и только после сохранение они проявятся. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |