Вид материалов (Адаптивный) для uCoz | |
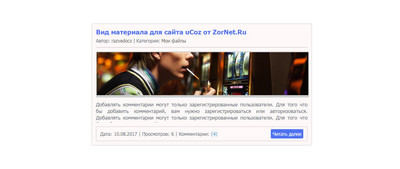
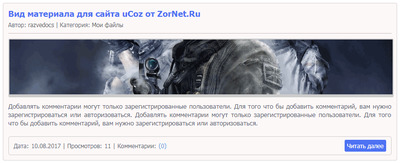
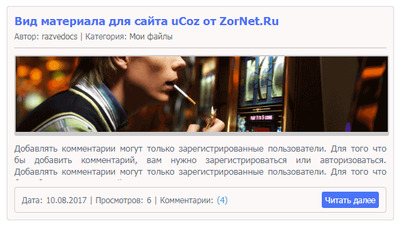
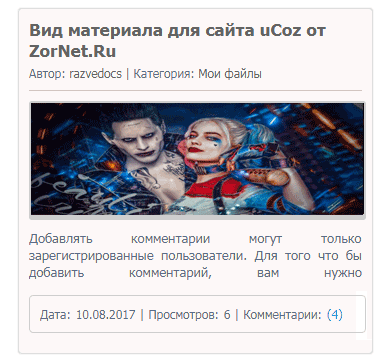
| Еще один адаптивный на разные размеры монитора вид материалов под файлы или новостной блог, что идет под светлым оттенком для сайта uCoz. По своей формаций он отлично подойдет на новостной блог, так как здесь он не будет выводить реальный размер изображение. Хотя не факт, в том что можно его установить под игровой интернет ресурс. Он простой и будет корректно показывать и выводить информацию для мобильных аппаратов. В этом его большой плюс, но куда его поместить на какой модуль, здесь вы сами можете прикинуть. Также есть возможность на его установить шрифтовые иконки, так как по умолчанию и созданию они не идут. Он был переделан с одного вил материалов, который вы можете посмотреть, как он шел изначально. Хотя этот обзор и визуально больше мне нравиться от аналога. Все очень понятно расположено по функционалу, также отлично выводит название. Он отлично смотрится, как на фиксированной ширине или на широкой, что, как и у многих установлена кнопка на функцию перехода на основной материал. Что оно полностью создана на CSS где в этом же стили можно любую гамму поставить, чтоб под свой портал в цвете создать. Так визуально смотреться на широком конструкторе.  Это примерно на сильно фиксированной:  Это уже ближе к планщету.  Приступаем к установке: Этот код на вид устанавливаем. Код <div class="news-vid"> <div class="news-title"> <a href="$ENTRY_URL$">$TITLE$</a> <span>Автор: <a href="$PROFILE_URL$">$USERNAME$</a> | Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> </div> <div class="news-img-text"> <div class="news-img"> <img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"> </div> <div class="news-text"> $MESSAGE$ </div> </div> <div class="news-detali"> <div class="news-1"> <span class="news-1-l">Дата:</span><span class="news-1-r">$DATE$</span></div> | <div class="news-1"> <span class="news-1-l">Просмотров:</span><span class="news-1-r">$READS$</span></div> | <div class="news-1"> <span class="news-1-l">Комментарии:</span><span class="news-1-r"><a href="$COMMENTS_URL$">($COMMENTS_NUM$)</a></span></div> <div class="news-1"> <span class="news-2"><a href="$ENTRY_URL$">Читать далее</a></span></div> </div> </div> CSS: Код /******Новый вид материалов******/ .news-vid {border-radius: 3px; background-color: #fdf8f8; box-shadow: 0px 0px 1px 1px #d4cece; padding: 10px; margin-bottom: 15px;} .news-title {border-bottom: solid #ccc0c0 1px; padding: 0 0 10px 0; margin: 0 0 10px 0;} .news-title a {color: #656464; font-size: 17px; display: block; font-weight: bold;} .news-title a:hover {color: #4f72f1; text-decoration: none;} .news-title span {font-size: 12px; margin-top: 5px; display: block;} .news-title span a {display: inline-block; font-weight: normal; font-size: 12px;} .news-img-text {width: 100%; min-height: 110px;} .news-img {width: 100%; height: 115px; padding: 2px; margin: 0 10px 10px 0; background-color: #ccc; border-radius: 3px;} .news-img img {width: 100%; height: 111px; object-fit: cover;} .news-text {text-align: justify;height: 59px;overflow: hidden;line-height: 135%;} .news-detali {padding: 10px; margin: 10px 0 0 0; border: solid 1px #d0cccc; border-radius: 4px;} .news-1 {display: inline-block; font-size: 12px;} .news-1:last-child {display: table; float: right; margin: -4px 0 0 0;} .news-1-l {margin-right: 5px;} .news-1-r {} .news-2 a {display: block; background-color: #4f72f1; color: #fff; padding: 5px 5px; border-radius: 3px;} .news-2 a:hover {background-color: #5f6c9e; text-decoration: none;} @media only screen and (max-width: 640px){ .news-img, .news-detali {float: none!important;width: 100%!important;} .news-detali {margin: 10px 10px 10px 0;} .news-1:last-child {display: none;} } /************/ Это аналог первого дизайн на вид, что по функциям он кардинально отличается. Источник: d-melochi.ru | |
10 Сентября 2017 Просмотров: 1826
Поделиться в социальных сетях
Материал разместил