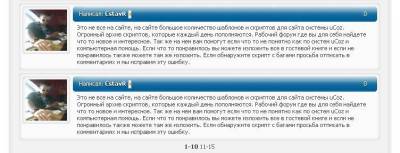
Вид комментариев в синем оттенке цвете ZR | |
| С виду простой но по дизайну очень красиво нарисован этот вид комментариев для сайта ucoz. Как сейчас модно он идет с картинкой пользователя, так же есть функция для та го чтоб оценить его, это будит производиться в номерном последовательности. Так вроде все о нем, скачать нужно архив и в корне сайта создать папку com и залить туда 2 файла. Но и стили прописать в CSS и поменять код в виде комментарий. В CSS: Код /* Comments */ .comment {margin:5px;padding:0;overflow:hidden;} .com_full {margin:0 0 5px 0;padding:6px;background:#fbfbfb; box-shadow: 0 0 10px rgba(0,0,0,0.2) inset; border-radius:5px;overflow:hidden;} .com_ava {width:78px;height:78px; margin:0 5px 0 0;padding:6px;float:left; background:#fbfbfb; box-shadow: 0 0 5px rgba(255,255,255,0.2), 0 0 10px rgba(0,0,0,0.2) inset; border-radius:5px;} .com_ava img {width:78px; height:78px;} .com_cont {overflow:hidden;} .com_name {height:29px; line-height:27px;padding:0 19px 0 12px;overflow:hidden;border-radius:5px;background:url(/com/com_name.png) no-repeat right -29px, url(/com/com_name.png) no-repeat left 0, url(/com/com_name.png) repeat-x 0 -58px; color:#fff; text-shadow:0 1px 0 #7c4407;} .com_name a {color:#fff; text-shadow:0 1px 0 #7c4407;} .com_name span {float:right;} .com_Message {padding:4px 8px;overflow:hidden;} .comRait1 {display: inline-block;margin:0 3px 0 0;width:12px; height:8px; background:url(/com/com_rait.png) no-repeat 0 0;} .comRait2 {display: inline-block;margin:0 0 0 3px;width:12px; height:8px; background:url(/com/com_rait.png) no-repeat 0 -8px;} В комментариях сменить код на этот. Код <div class="com_full"> <div class="com_ava"><img alt="" title="$USERNAME$" class="userAvatar" border="0" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://cstav.ru/design_56/noavatar.png<?endif?>"></div> <div class="com_cont"> <div class="com_name">Написал: <a href="$PROFILE_URL$" target="_blank"><b>$USERNAME$</b></a><span><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$" class="comRait1"></a><?endif?><?if($COMMENT_RATING$<0)?>$COMMENT_RATING$<?else?><?if($COMMENT_RATING$=0)?>$COMMENT_RATING$<?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?><?if($GOOD_COMMENT_URL$)?><a href="$BAD_COMMENT_URL$" class="comRait2"></a><?endif?></span> $MODER_PANEL$ </div> <div class="com_Message">$MESSAGE$</div> </div> </div> Источник: CSTAV.RU | |
20 Августа 2013 Загрузок: 12 Просмотров: 1544
Поделиться в социальных сетях
Материал разместил