Вид комментариев uConet для сайта uCoz | |
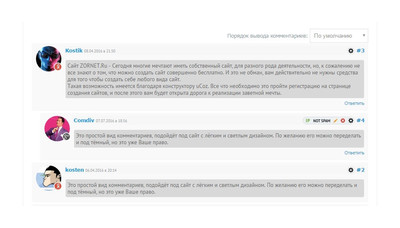
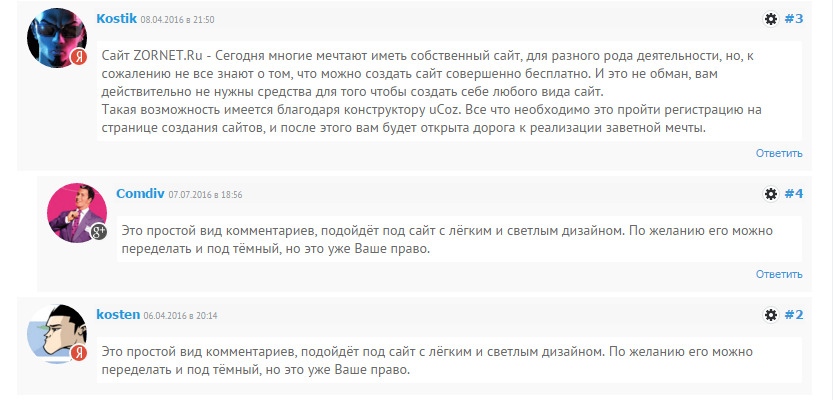
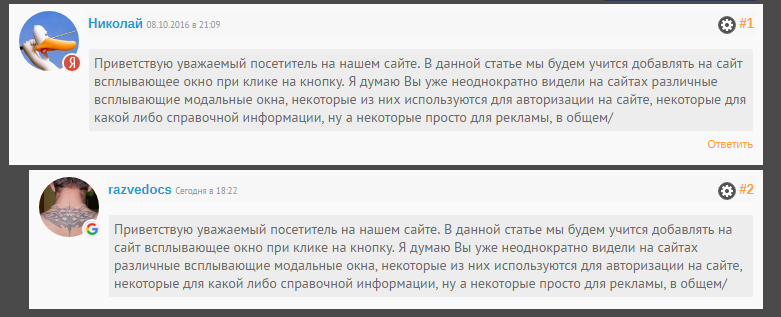
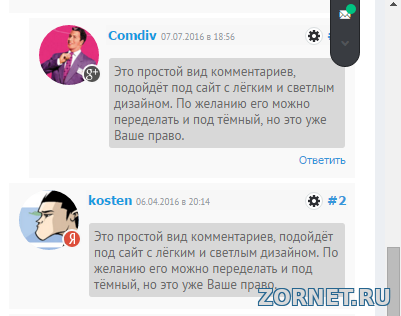
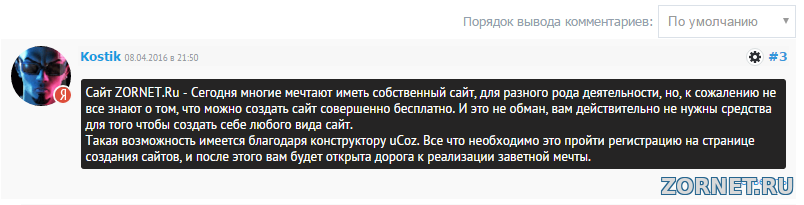
| Красиво и стильно создан вид комментариев под светлый по своей гамме сайт на uCoz. Где также будет показывать значок регистраций пользователя. Это похоже на системный комментарий, что идет на конструкторе, но создан по своему. Просто где будет Avatar там как раз на нем и размещается социальный значек. Что будет показывать, через какую сеть прошла регистрация. Сам шрифт прописан будет в светло сером обводе, которой закруглен на три пикселя, где вы сможете его выставить под свою гамму цвета конструкций портала. Проверен на мобильные устройста, и здесь все корректно показывает, даже на самом малом экране. Что иногда бывает такое, который идет по умолчанию не настроен так как этот. Давайте посмотрим как визуально будет смотреться на мобильном аппарате.  Здесь все функций работают, и ответ на комментарий стоит в правой стороне, вы можете поставить кнопку на надпись, чтоб смотрелось более уникально, так как можно довести до оригинальности. Но это все зависит от самого веб мастера, что только могу порекомендовать, что цветами можно поиграться и поменять, в саму конструкцию не лести, так как она отлично настроена. Здесь с ни идут стили, что если у вам сайт создан в темно светлых тонах, и вы хотите, чтоб комментарий были яркими, то можно сделать. Тут главное нужно знать, что шрифт и его цвет настраиваться в самом коде а не на стилях. К примеру так получится:  Переходим к установке: Как обычно нужно зайти в админ панель и полностью заменить код вид комментариев. Код <div class="white-block" style="margin-bottom:5px;"> <table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr> <td valign="top" width="74" align="center"> <?if($USER_AVATAR_URL$)?> <?if($SOC_LINK$)?><a rel="nofollow" href="$SOC_LINK$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" width="60" style="border-radius: 50px;" /></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" width="60" style="border-radius: 50px;"/></a><?endif?> <?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="avatar" width="60" style="border-radius: 50px;"/><?endif?> <?if($SOC_TYPE$)?><div class="soc-iconka"> <img src="/.s/img/icon/social/16/$SOC_TYPE$.png"/></div><?endif?> </td> <td valign="top"> <div style="background:#F7F7F7; padding:2px;"> <a href="$PROFILE_URL$"><font color="#159de0"><b>$USERNAME$</b></font></a> <font color="#94999e" style="font-size: 9px; font-family: 'PT Sans';">$DATE$ в $TIME$</font> <div style="float:right"><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?> <a href="#ent$ID$" onclick="prompt('', location.protocol + '//' + location.hostname + location.pathname + '#comEnt$ID$'); if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>#$NUMBER$</b></a></div> </div> <div style="font-size:9pt; padding:3px;"> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"> <font color="#696969"> $MESSAGE$ </font> </div> <?if($ANSWER$)?><div class="uc-answer cAnswer"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$">Ответить</a></div><?endif?> </div> <div style="padding:3px; font-size:7pt;" align="right"></div> </td> </tr></tbody></table> </div> <style> .white-block {padding: 7px 7px 3px 3px; background: #f9f9f9;} </style> Это ставим CSS сайта: Код .soc-iconka {display: block; margin-top: -24px; margin-right: -45px;} .soc-iconka img {border-radius: 10px;border: solid 2px #F7F7F7;} .cBlock1,.cBlock2 {background:#fff;border-bottom:1px solid #dbe1e8;margin:0!important;padding:5px!important;} .commTable {background:#dbe1e8;padding:20px;} .cMessage {font-size: 14px;line-height: 130%;font-family: 'PT Sans'; background-color: #EDEDED;padding: 5px!important; margin-top: 10px!important; border-radius: 2px;} PS - здесь все настроено как на главном изображение, где социальная кнопка стоит, там у нее есть небольшой обвод,который вы можете сделать темнее. Источник: uCoNet.Ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |