Вид комментариев Talantlev для uCoz | |
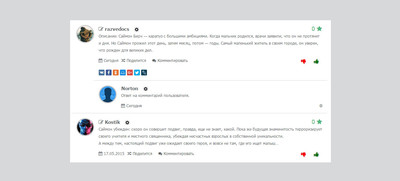
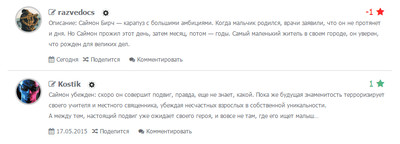
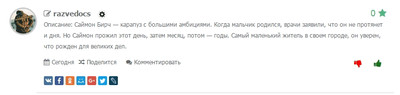
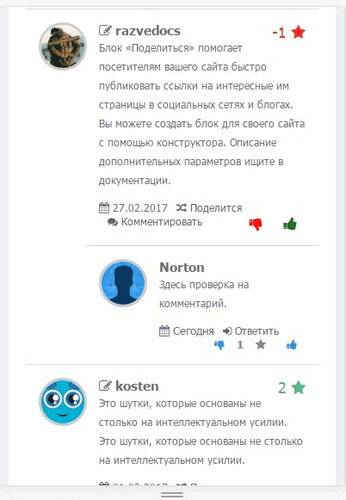
| Светлый вид комментариев на сайт системы uCoz, которое создано пользователем waak, где есть на каждый пост социальные кнопки. Сам он по своей конструкций простой, но все же есть большие отличие, это как рейтинг, где к примеру нет нуля, и если вы ставите плюс или минус, он появиться выше. Здесь немного от стандартного, как он шел по умолчанию немного изменил. А это добавил шрифтовые иконки, они и так были подключены, просто каждой функций их присвоил. Но и рейтинг цветной сделал, это зеленый и красный цвет, где ранее была под одной гаммой. И теперь уже совершенно по другому смотрится, но еще Avatar поставил стиль закругление углов, где стазу сделал круглыми, что потом сами пиксели можете выставить как вам удобнее. Что по кнопки поделиться, то не стал искать какие-то оригинальные, а поставил от Яндекс, которые уже не первый год работают и доказали, что они полностью соответствуют и их по форме можно изменить, и здесь они отлично подошли. Вам только нужно нажать на надпись поделиться и показаться, на повторный клик они исчезают. Безусловно есть функция ответ на комментарий и там уже совершенно другие функций, что встречаю в первые, а это по рейтинг. Если вы вообще на каком – то посту ставите плюс или минус, то эти кнопки исчезают автоматически, так как нет не какой разницы на повторное голосование. И где вы только ставите и на том посту пропадают. Под него специально сделал несколько изображений, но главное забыл, они полностью адаптированные под мобильные аппараты, что проверено на браузере. Так будет, если вы поставили Like / Dislike:  Это новый пост без его оценки:  Так визуально смотрится под адаптацию мобильную:  Приступаем к установке: Но как обычно подключим шрифтовые иконки, чтоб появились кнопки. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Теперь идем в админ панель и полностью заменяем вид комментариев. Код <?if($LEVEL$>=1)?> <div class="wid-comm-bc otvet-com"> <div class="wid-comm-ava"><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"><?endif?></a></div> <div class="wid-comm-inf"> <div class="wid-comm-us"><a href="$PROFILE_URL$">$USERNAME$ </a><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="wid-comm-text"> $MESSAGE$ </div> <div class="wid-comm-fot"> <ul> <li><i class="fa fa-calendar" aria-hidden="true"></i> $DATE$</li> <?if($IS_OWN$)?><?else?><li><a href="$ANSWER_URL$"><i class="fa fa-sign-in" aria-hidden="true"></i> Ответить</a></li><?endif?> </ul> <span> <?if($BAD_COMMENT_URL$)?><a href="$BAD_COMMENT_URL$"><i class="fa fa-thumbs-down" aria-hidden="true"></i></a><?endif?> <?if($COMMENT_RATING$<0)?><b style="color:#FF2828;">$COMMENT_RATING$ <i class="fa fa-star" aria-hidden="true"></i></b><?else?> <?if($COMMENT_RATING$=0)?><b class="c_ziro">0</b><?else?><b class="c_plus">$COMMENT_RATING$ <i class="fa fa-star" aria-hidden="true"></i></b><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><i class="fa fa-thumbs-up" aria-hidden="true"></i></a><?endif?> </span> <div id="clr"></div> </div> <div class="wid-comm-soc"></div> </div> </div> <?else?> <div class="wid-comm-bc"> <div class="wid-comm-ava"><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"><?endif?></a></div> <div class="wid-comm-inf"> <div class="wid-comm-us"><a href="$PROFILE_URL$"><i class="fa fa-pencil-square-o" aria-hidden="true"></i> $USERNAME$ </a><span style="<?if($COMMENT_RATING$<0)?>color:#FF2828;<?endif?>">$COMMENT_RATING$ <i class="fa fa-star" aria-hidden="true"></i></span><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="wid-comm-text"> $MESSAGE$ </div> <div class="wid-comm-fot"> <ul> <li><i class="fa fa-calendar" aria-hidden="true"></i> <font style="font-size:12px;">$DATE$</font></li> <li><a href="javascript://" onclick="$('.wid-comm-soc$NUMBER$').slideToggle('slow');"> <i class="fa fa-random" aria-hidden="true"></i> Поделится</a> </li> <?if($IS_OWN$)?><?else?><li> <a href="$ANSWER_URL$"><i class="fa fa-comments" aria-hidden="true"></i> Комментировать</a></li><?endif?> </ul> <span> <?if($BAD_COMMENT_URL$)?><a href="$BAD_COMMENT_URL$"><font style="font-size:17px;"><font color="red"><i class="fa fa-thumbs-down" aria-hidden="true"></i></font></font></a><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><font style="font-size:17px;"><font color="#18741a"><i class="fa fa-thumbs-up" aria-hidden="true"></i></font></font></a><?endif?> </span> <div id="clr"></div> </div> <div class="wid-comm-soc wid-comm-soc$NUMBER$"> <!-- uSocial --><br><script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter,lj" data-size="s"></div><!-- /uSocial --> </div> </div> </div> <?endif?> </div> CSS: Код #clr {clear: both;} .wid-comm-bc { background: #FFFFFF; border-top: 1px solid #D8D8D8; padding: 15px; overflow: hidden; position: relative; margin-top: 0px; } .wid-comm-ava { width: 60px; height: 60px; float: left; overflow: hidden; background: #FFF; } .wid-comm-ava img { width: 50px; height: 50px; object-fit: cover; border-radius: 50px; border: 3px solid #CACACA; } .wid-comm-inf { margin-left: 70px; } .wid-comm-us a { font-size: 15px; color: #6A6D72; font-weight: 700; } .wid-comm-us span { float: right; color: #50B780; font-size: 18px; } .wid-comm-text { color: #6A6D72; font-size: 12px; line-height: 22px; font-weight: 100; } .wid-comm-fot { padding: 0px 0; } .wid-comm-fot ul { list-style: none; padding: 0px; } .wid-comm-fot ul li { float: left; } .wid-comm-fot ul li a { padding: 7px 10px; font-size: 12px; color: #626669; } .wid-comm-fot ul li a:hover { color: #85A5B2; } .wid-comm-fot span { float: right; color: #878787!important; } .wid-comm-fot span i {margin: 0px 10px;} .otvet-com { border-top: 1px solid #D7D7D7; margin-top: 0px; margin-left: 50px; } .wid-comm-soc { display: none; } На счет социальных закладок, то в коде находим uSocial - здесь скрипт закладок /uSocial и можете поставить свои, если вам нужен такой дизайн, который стоит сейчас, то идем на Яндекс поделиться и сами выставляем кнопки, которые вам нужны и потом заменяем. Источник: talantlev.ru Источник: boba.ucoz.com | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |