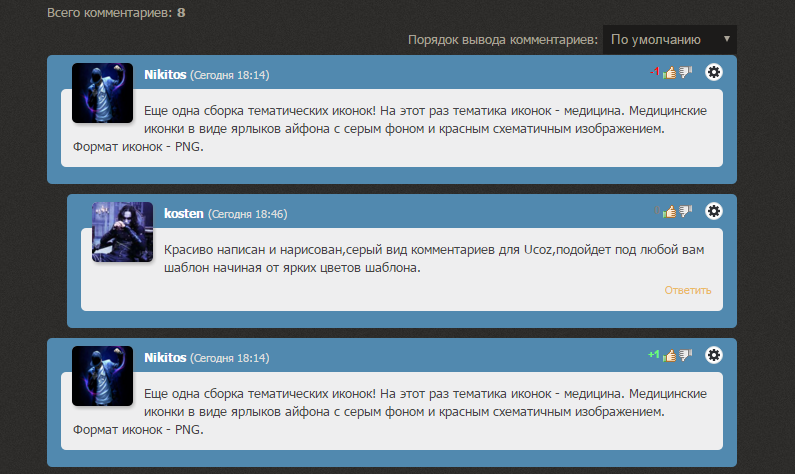
Вид комментариев сайта Rtygsa для uCoz | |
Хорошо выполнены по дизайн и стильно смотрятся вид комментариев для сайта на системе uCoz. Сделаны для светлого ресурса, но не исключаю, что на темный подойдет. В стилях было изменение и теперь вы можете сами оттенок вывести какой вам нужен, так как там стояла ссылка и на одну гамму. Также добавлена функция ответ, так как его делали давно и ее не было, все проверено и работает отлично. Что по тематике, решайте сами, так как сам вид очень прост и по своему он подойдет на многие и рейтинг хороший или плохой пост работает, только на хороший выведен зеленый оттенок.  Код <link rel="stylesheet" type="text/css" href="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/comment_by_art-ucoz_ru.css" /> Это сам каркас шаблона вида комментариев: Код <div id="comm"> <div class="ava"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$" title="$USERNAME$"> <img alt="" src="$USER_AVATAR_URL$" /></a><?else?> <img alt="" src="/.s/img/icon/social/noavatar.png" /><?endif?> </div> <div style="padding-top:8px;padding-right:14px;color:#ffffff;float:right;font-size:11px;font-family:Arial,sans-serif;"> <?if($COMMENT_RATING$<0)?> <span class="myWinError"><b>$COMMENT_RATING$</b></span> <?else?> <?if($COMMENT_RATING$=0)?> <span style="color:gray;"><b>$COMMENT_RATING$</b></span> <?else?> <span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <?endif?> <?endif?> <?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$"> <img alt="" src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"> <img alt="" src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/thumbd_.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a> <?else?> <img alt="" src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/thumbu.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"> <?endif?> $MODER_PANEL$ </div> <div class="commuser"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:8pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> </div> <div class="mess"> <div class="messtext">$MESSAGE$<?if($ANSWER$)?> <div class="uc-answer cAnswer"><b>Ответ</b>: $ANSWER$</div><?endif?><?if($ANSWER_URL$)?> <div class="uc-answer-link"><a href="$ANSWER_URL$">Ответить</a></div><?endif?></div> </div> </div> Вот такой скрипт поучился и вы сами потом можете довести по цветовому оттенку как вам нужно. Источник: zornet.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |