Вид комментариев с красивым рейтинг uCoz | |
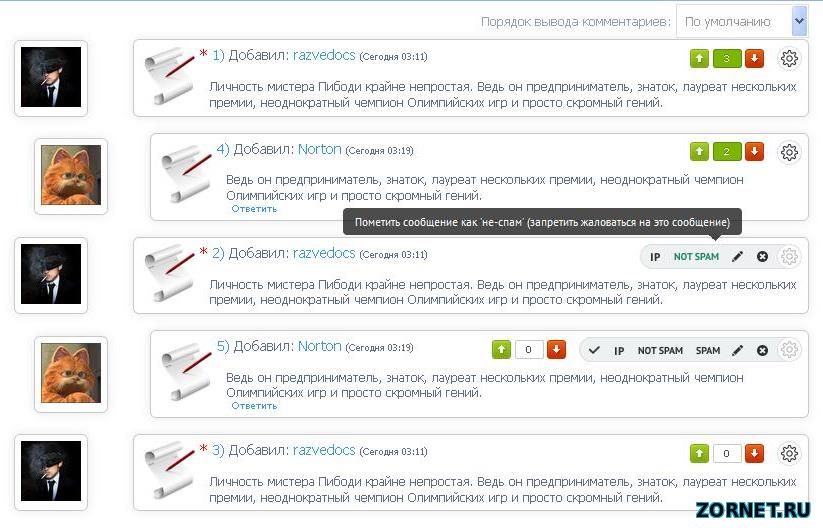
| Если вам не нравиться рейтинг от самой системы, вы можете его сменить на Вид комментариев с красивым рейтингом uCoz, где как можно увидеть красиво вписался он по своим стилям. Здесь можно заметить, что и на темный фон от отлично подойдет, так как цветовая гамма его позволяет, там даже ярче будет визуально отображаться. Просто нашел код и он оказался рабочим, и сразу понял, что он на комментарий и не только, здесь можно подчеркнуть, подойдет. Можно стрелку убрать и нанести что то свое, но это нужен фотошоп, но главное работает отлично и проверен на тестовом сайте. Когда вы в минусе, то у вас красный оттенок, когда в плюсе то зеленый, все по стандарту и великолепно смотрится на сайте. Админ панель, там вид прописываем код: Код <table id="fImga$ID$" onMouseOver="fadeOpacity(this.id, 'oR1')" onMouseOut="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="15%"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <div class="e_details01"> <?if($USER_AVATAR_URL$)?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="60px" border="0"></a><?else?><a title="$USERNAME$" href="$PROFILE_URL$"><img border="0" title="Просмотреть профиль $USERNAME$" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/tygsa/noavatar.png" width="60px"></a> </div><?endif?> </td></tr> </tbody></table> </td> <td width="85%" align="right"><div class="e_details01"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td width="6%"><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/tygsa/commentquote.png" onclick="emoticon('$USERNAME$, ','message');return false;" rel="nofollow" href="javascript://" title="Клик для цитирования $USERNAME$" border="0" width="60"> </td> <td width="94%"> <div style="float: right; font-size: 11px; font-family: Arial,sans-serif;"> <span class="ttta" align="right"> <?if($USER_LOGGED_IN$)?><span href="javascript://" onclick="_uPostForm('',{type:'POST', url:'/index/60-$ID$-1'});return false;" class="rateBtn <?if($GOOD_COMMENT_URL$)?><?else?>notre<?endif?>"><?else?><span href="javascript://" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать комментарии</div>', '', {tm: 3000, w:240, h: 70});" class="rateBtn notre"><?endif?><img style="vertical-align: -6px;" alt="+" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/tygsa/4573003.png" title="Хороший пост"></span> <span class="raerae <?if($COMMENT_RATING$ = 0)?>post_r<?endif?><?if($COMMENT_RATING$ > 0)?>green<?endif?><?if($COMMENT_RATING$ < 0)?>red<?endif?>">$COMMENT_RATING$</span> <?if($USER_LOGGED_IN$)?><span href="javascript://" onclick="_uPostForm('',{type:'POST', url:'/index/60-$ID$-2'});return false;" class="rateBtn <?if($GOOD_COMMENT_URL$)?><?else?>notre<?endif?>"><?else?><span href="javascript://" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать комментарии</div>', '', {tm: 3000, w:240, h: 70});" class="rateBtn notre"><?endif?><img alt="-" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/tygsa/4069141.png" title="Плохой пост"></span> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div></span> <div style="text-align: left;" class="cTop"> <?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a name="ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" href="#ent$ID$"><b>$NUMBER$)</b></a> <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size: 7pt; unicode-bidi: embed;">($DATE$ $TIME$)</span> <?if($ENTRY_URL$)?>[<a title="Перейти на страницу материала" target="_blank" href="$ENTRY_URL$">Материал</a>]<?endif?> </div> <div style="text-align: left; clear: both; padding-left: 10px;" class="cMessage"> $MESSAGE$</div> <?if($ANSWER$)?><div style="text-align: left; clear: both;" class="cAnswer"><font color="#0BE00B"><b> Ответ</b>:</font> $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear: both; padding-left: 15px; font-size: 7pt;"><a href="$ANSWER_URL$">Ответить</a></div><?endif?> </td></tr> </tbody></table> </div> </td></tr></table><br> <style> .e_details01 { padding:6px !important; background:#FFFFFF; border:1px solid#C9C9C9 !important; border-radius:6px; -moz-border-radius:6px; box-shadow:0px 0px 10px #e8e8e8; -moz-box-shadow:0px 0px 5px #dcdbd8;} </style> CSS: Код .ttta { margin: 0px; margin: 2px 0px 2px 0px; padding: 0px;} .raerae { font-weight: bold; display: inline-block; min-width: 26px; padding: 2px; font-size: 10px; text-align: center; border-radius: 2px; -webkit-border-radius: 2px; } .post_r { height: 13px; color: #4B4B4B; text-shadow: 0px 1px 0px white; border-radius: 2px; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,white), color-stop(100%,#E5E5E5)); border: 1px solid #C8C8C8; margin-left: 1px; } .rateBtn { cursor:pointer; } .rateBtn img { vertical-align: -6px; } .notre img { opacity: 0.3; transition: opacity 0.2s ease; -moz-transition: opacity 0.2s ease; -webkit-transition: opacity 0.2s ease; -o-transition: opacity 0.2s ease; } .green { height: 13px; color: white; text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.3); background: #7CB600; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8EC300), color-stop(100%,#6CAA00)); border: 1px solid #689E07; -webkit-border-radius: 2px; margin-left: 1px; } .red{ height: 13px; color: white; text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.3); background: #E71A0E; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FE2F18), color-stop(100%,#CF0404)); border: 1px solid #B00303; -webkit-border-radius: 2px; margin-left: 1px; }
Вот и у вас новый и стильный обзор на комментарий стал. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |